
Introduction
Excel freeze is a user friendly feature. In this project of David R Lewis, he provides us a good solution to freeze the header and first column of a table. I tried to find more useful features. Freeze footer is today's subject. The project source code above provides a simple HTML page and a HTC file to demo how to do it.
Background
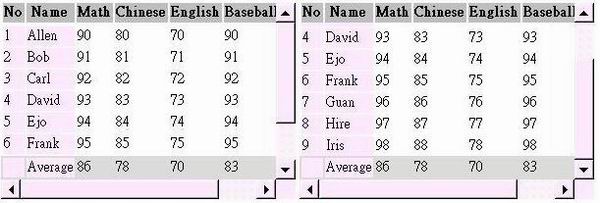
When we have a summary row in the bottom of a table, we want to compare it with other rows. When you scroll the table, it had better stay at the bottom of the table. According to the project of David R Lewis, we need to add a HTC outside the Div object of a table. If you want to know more information about HTC, you can refer MSDN:HTC Reference. Then, you need add <tfoot> and </tfoot> tags between your summary row. Then, write a CSS for <foot> to present freeze footer.
Using the code
- Add
div tag with HTC file outside the target table.
- Add
<tfoot> and </foot> tags outside those freeze footer rows.
- Add CSS style.
Here is the CSS code for freeze footer:
/* To provide fixed footer */
tfoot tr {
top: expression(parentNode.parentNode.parentNode.TopOfFooter); /* IE5+ only */
position: relative;
z-index: 20;
}
Here is the HTC code:
<PUBLIC:COMPONENT>
<PUBLIC:property NAME="TopOfFooter" value="20" GET="getTopOfFooter" />
<script language="VBScript">
option explicit
dim heightOfScrollBar
heightOfScrollBar = 20
function getTopOfFooter()
dim HeightBar
if element.scrollWidth > element.offsetWidth then
HeightBar = heightOfScrollBar
else
HeightBar = 0
end if
if element.offsetHeight + HeightBar <= element.scrollHeight then
getTopOfFooter = element.scrollTop + element.offsetHeight_
- element.scrollHeight - HeightBar
else
getTopOfFooter = 0
end if
end function
</script>
</PUBLIC:COMPONENT>
Points of Interest
Here is the illustration of how to calculate the top location of freeze rows:

Notice
Here is a bug. I don't know how to solve it easily. That is, I have no idea to get the height of the horizontal scroll bar of the client browser. If this value is wrong, it might cause an endless loop. Maybe, you have related experiences. If you have any solution, please let me know.
