
Introduction
In Microsoft Office applications such as Word and Power Point, autoshapes (2D arrows, callouts, etc.) has been a long-time useful feature. Besides being able to resize and rotate with ordinary corner handles, some of the autoshapes have special kind of handles, marked with yellow diamonds, which allow you to change specific properties, such as the form of the arrow or position of the callout pointer.
Although, convenient to use, it would be more fun to create your own autoshapes, both for original illustrations and to model some interesting geometric behavior. It turns out that there is such a possibility using another member of Office family, FrontPage, which takes a more open source approach to editing documents in HTML and related web formats.
Microsoft took a universal approach with regard to vector graphics in Office applications, so with FrontPage you will get the same kind of autoshapes as in other Office products. However, unlike Word and PowerPoint, editing the HTML source will not only allow you to watch the autoshapes "in the making", but to create ones of your own.
To implement web graphics in Office and Internet Explorer VML, Vector Markup Language, is used. Microsoft pioneered web graphics, which allowed its users to get there first. Though, it had to be stuck with a web format, which did not make into a standard. VML is in the status of submission in W3C, though present in all Microsoft Office and Internet Explorer covering most of the computer user base. So it's not a disadvantage after all.
Background
VML takes a traditional vector-based approach that can be found in other graphic formats, such as SVG. There is a canvas, physical coordinate space of the web page and logical coordinates. Although there are predefined shapes, such as line, rectangle, oval, etc., the basic building block as in PostScript or PDF is a generic shape. It has a very common geometric sublanguage: moveto (m), lineto (l), bizier (c), etc. In addition to this there are styling tags for strokes and fills. So a regular vector based programmer will feel at ease with VML.
Basic VML example
For documentation and examples, please refer to the links in the Reference section. To get a feel of VML we will start with a small example, which contains minimal glue code to make it work in Internet Explorer.
<html xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<style> v\:*{ behavior: url(#default#VML) } </style>
</head>
<body>
<v:group style='width:200pt;height:200pt' coordsize="1000,1000">
<v:rect style="width:300;height:200" fillcolor="red" />
<v:oval style="top:250;width:300;height:200"
fillcolor="green" />
<v:shape style="left:350;" stroked="true" strokecolor="blue"
style="left:250;width:1000;height:1000"
path="m 0 0 l 200 100,300 400,200 300,300,0 e" />
</v:group>
</body>
</html>
The following steps are necessary:
- Namespace declaration as in the
<html> tags above, or inline as <xml:namespace prefix='v'/>.
- CSS definition binding all the tags of
v:* namespace to the VML behavior <style> v\:*{ behavior: url(#default#VML) } </style>.
- Now VML tags are part of the regular HTML DOM, and a mapping between the physical page coordinates (points, for example) and world coordinates of the VML shape is convenient on top-level shapes, such as
<v:group>: <v:group style='width:200pt;height:200pt' coordsize="1000,1000">
- Now local unit-less coordinates can used for internal shapes. They are given either with CSS attributes or specific VML ones, depending on the shape type:
<v:rect style="width:300;height:200" ... /> or <v:shape style="left:350;" ... style="left:250;width:1000;height:1000" path="m 0 0 l 200 100 ... e" />
Note: Generic shapes need both CSS dimensions for the bounding box as well as path coordinates.
You can copy this example and save it as an HTML page to view it in Internet Explorer. You can also experiment with your own graphics.
Autoshapes in FrontPage
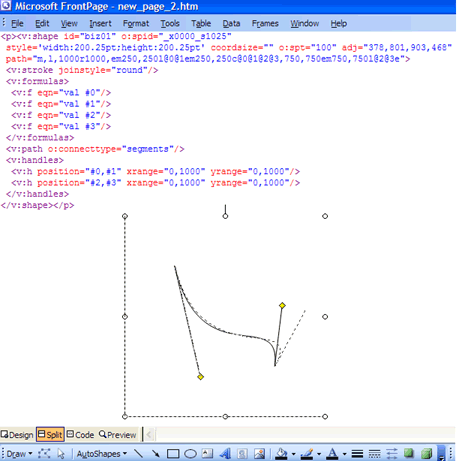
To get the look and feel of autoshapes in FrontPage, it's a good idea to experiment with build-in autoshapes. Create a new web file in FrontPage. I recommend using the Split mode, as found in FrontPage 2003, as it allows you to make changes in either the source or design mode with instant switching and ability to observe changes in one view as they are made in the other. The latest version of FrontPage also has some cool features useful for graphics in design mode like rulers, grid and image tracing capability.
To begin using autoshapes, enable the Drawing toolbar, as seen in the above image, select AutoShapes, and pick one from the menu, such as Block Arrows→Right Arrow. You will see a cross-hair cursor. Position it on the canvas, drag it to the opposite corner and then release it. Now observe the HTML source. You will see the VML code similar to our basic example. You will notice additional markup, such for the o:* namespace, which is necessary for Office-specific housekeeping. It will have to stay a while in FrontPage, though may be stripped for Internet Explorer: it's a design-time code. One key part of the code is the <v:handles> tags, which make the autoshape interactive.
To experience interactivity, select the shape in design mode. You will see the corner handles: little white circles and a green one on the top, which allow you to resize and rotate the figure. But the most interesting one is of the yellow diamond kind: those are the ones that allow changing properties unique to a particular kind of shape; and are the ones that correspond to the <v:h> tags. If you have a block arrow, the diamond changes the profile of the arrow head.
Notice, as you resize or rotate the shape, the common CSS properties change: width and height, as well as the less common: rotation. Now when you change the position of the diamond handle, it is not reflected directly on the geometric attribute. Instead, the attribute called adj is changed, which stands for "adjustment". Geometry is affected indirectly by means of the <v:formulas> tags, which reference the #N parameters in the handles and define the @M entries in the formulas to be used in geometric attributes such as path.
So this explains the mechanism of interactive autoshapes in VML and FrontPage. Next, we will use it to build autoshapes of our own.
Creating custom interactive autoshapes
By now you should have discovered how the autoshapes work in FrontPage. It is really simple and elegant. So without further theory, we will look at a concrete example and describe the critical points.
The shape is a Bezier curve with fixed end points and control points associated with the diamond handles, as seen in the above figure. In addition, it has a two-line frame to define the boundaries and lines connecting the end points with the control points, something you would find in vector editors.
<html xmlns:v="urn:schemas-microsoft-com:vml"
xmlns:o="urn:schemas-microsoft-com:office:office"
xmlns="http://www.w3.org/TR/REC-html40">
<head>
<style>
v\:* { behavior: url(#default#VML) }
o\:* { behavior: url(#default#VML) }
</style>
<link rel="File-List"
href="ParamShapes_Sample01_files/filelist.xml">
<!--
</head>
<body>
<p><v:shape id="biz01" o:spid="_x0000_s1025"
style='width:200.25pt;height:200.25pt'
coordsize="" o:spt="100" adj="378,801,903,468"
path="m,l,1000r1000,em250,250l@0@1em250,
250c@0@1@2@3,750,750em750,750l@2@3e">
<v:stroke joinstyle="round"/>
<v:formulas>
<v:f eqn="val #0"/>
<v:f eqn="val #1"/>
<v:f eqn="val #2"/>
<v:f eqn="val #3"/>
</v:formulas>
<v:path o:connecttype="segments"/>
<v:handles>
<v:h position="#0,#1" xrange="0,1000"
yrange="0,1000"/>
<v:h position="#2,#3" xrange="0,1000"
yrange="0,1000"/>
</v:handles>
</v:shape></p>
</body></html>
Here are the key aspects we need to keep in mind:
- Start with a simple VML shape, such as in the basic example.
- Next you need to identify the geometric values you want to be controlled by the diamond handles.
- Create a formula entry for each such controlled value and replace it with a @M number corresponding to the formula index.
- Create a handle with position="#N1,#N2" for X and Y and replace the corresponding formula entries with #N1 and #N2 references.
- Finally, create the
adj="..." attribute on the <v:shape> to hold the dynamic values of the handles and populate it with the defaults.
This is it. Now you've created a custom interactive shape with diamond handles, just as the Office autoshapes. You can create more complex and interesting shapes of your own. While the interactive handles are available in FrontPage, the resulting vector graphics is viewable with Internet Explorer.
Points of interest
Similar interactive behavior can be achieved with other vector graphics formats, such as web standard SVG or Macromedia Flash format SWF. No built-in authoring support is available, so you will have to code all the interactive logic yourself; though it is possible to create some kind of framework with JavaScript or ActionScript, which makes it possible to have compact definitions of generic interactivity. The advantage of such an approach is that the ability to tweak shapes will be present in the runtime on the web, not only in the authoring time, as with FrontPage.
References
History
- 08/24/2005 - Initial Writing.
- 08/29/2005 - Occasional rewording.
