I just want to share this free tool from Microsoft that makes my life as a developer really easy and it's called Visual Studio 2010 Productivity Power Tools which you can download here.
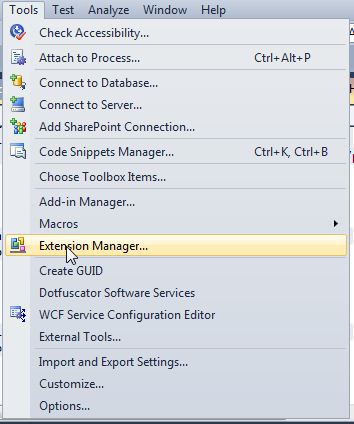
As defined in the site, Visual Studio 2010 Productivity Power Tools is a set of extensions to Visual Studio Professional (and above) which improves developer productivity. This comprises a different tool set of which definitely at least one will be very useful to you. And here is a list of what is useful for me. But before we start, you need to download and install it, you can either go to the Extension Manager like such:

and go to online gallery to search for it or download in the link provided above. Once you have done it, turn on and off the tools you need just by going to Tools -> Options -> Productivity Power Tools and turn on only the things you want. Remember it costs some memory to enable this.

Now, going to my list and a bit of an explanation on what they do.
Align Assignments
This feature is useful if you want to easily view your variable declarations which were like this before:
private string sDomain = GlobalVariables.sDomain();
private string sDefaultOU = GlobalVariables.sDefaultOU();
private string sServiceUser = GlobalVariables.sServiceUser();
private string sServicePassword = GlobalVariables.sServicePassword();
Then, after typing, type Ctrl+Alt+], you will view it like this:
private string sDomain = GlobalVariables.sDomain();
private string sDefaultOU = GlobalVariables.sDefaultOU();
private string sServiceUser = GlobalVariables.sServiceUser();
private string sServicePassword = GlobalVariables.sServicePassword();
Auto Brace Completion
Are you not annoyed if you can't find the other pair of { in your code. Now with this feature, it will automatically close the following constructs:
Column Guides
Having that issue above of missing brackets, sometimes you are tempted to draw an imaginary line to see where the other pair is, I even remember before when monitors are not yet LCDs, I even used whiteboard markers to get it right, this feature will draw that line for you. Just right click on the column you want that line and just go to Guidelines, it's the same for removing it as well.

Then you have your line:

Ctrl + Click Go To Definition
This feature will enable going to definition of an object by using CTRL + Click, which makes the object a hyperlink.
Rather than right click, go to definition:

Document Well 2010
This tool certainly has a lot of features, but here are the most important things for me.
- Vertical tabs, just imagine finding all of those open codes on the old horizontal tabs, isn't that annoying clicking that small arrow on the top right location but with this tool, you can view it easily on the side.

To enable this, use that annoying arrow on the top right portion of your IDE and select customize:

Then, tick the check box that says show vertically:

- Pinning tabs, did you not look for that option before where you want to close tabs by selection, before it was only close all and close except this, but now you have the option to pin tabs and with that you can close all except pinned.

Highlight Current Line
This is self explanatory, it just highlights the current line. I don't know for other developers, but for me, I find it useful as it gives more visibility on what I want, especially when you have thousand lines of codes in a high resolution monitor. Once it's enabled, it highlights where you are on your sea of codes.

HTML Copy
I guess this is one of the best features and the one I used most. It enables you to copy your codes how it is formatted on your IDE (spaces and colors) and paste it as HTML, imagine how easy your life will be when you are a blogger where you want to maintain the colors and spaces when you post your blog article, it's like that self code aware text editor on CodeProject or Stack Overflow. Also, please note this is not just good for blogging or websites, it is good as well for documentation.

No need for a special copy command here, once you Control + C or right click copy it copies the HTML format.
Move Line Up – Down Commands
By pressing Alt + Up Arrow or Alt + Down Arrow keys, the selected lines of code will be moved up or down respectively, how cool is that!
Imaging this scenario, you need to bring those lines down:

Before, you have to copy and paste, now you just press Alt + Down Arrow so the whole highlighted code is moved down below.

Searchable Add Reference Dialog
Don't you just like this one, take note that this is really responsive. It filters as you type. Just remember those old days of waiting for that COM Object tab to populate the list of objects you can refer to.

Solution Navigator
Think of it as a beefed up version of Solution Explorer where you can expand the code files to navigate to its classes and even members, you can also filter what shows using that search bar and even view what's only opened, unsaved and edited.

Triple Click
It's one of those small things that make a difference. This makes selecting never easy and can be achieved by triple clicking a line of code.
As a Bonus
This is not included in the tool but I really like it, it's the power of CTRL + K + D, this formats your entire code to the proper spacing. So if you have codes like this:

By clicking CTRL + K + D, it will be clean like this:

That's it, so have a go at it. You won't lose anything. It will definitely make your coding easy as ever.
