Introduction
This is a guide to show how can one authenticate a Google user using Firebase, on Android.
Background
Although this guide has been written by many people, but they do not explain one crucial part - why does one see the authentication error 12501 even when every step was followed. A good step by step guide that can help you is here: https://ionicthemes.com/tutorials/about/ionic2-google-login. I'll explain the missing part, where the error 12501 is thrown for sign-in, for Android.
I must clarify why I'm using the approach that I'm using. I'm not using firebase plugin to sign-in, which should be the case. Firebase plugin for Cordova works great for web authentication, but is not working for Android. As I write this, this problem has been acknowledged by Firebase team, and they said they are working on this. Till then, I'll continue to use Cordova plugin, which works in Android environment and not in web browser.
Assumptions
I'll be using Ionic 2 CLI. I'll assume you have
- NodeJS installed.
- Added support for Cordova.
- Java JDK installed and added to path
- Android SDK installed and added to path
Basic steps
Ionic 2 applications which use Firebase to authenticate a Google user in Android environment, have to face a step where they configure a Firebase project. If you have recently tried to create an Ionic 2 project and connect to Firebase, you would know. For the uninitiated, these are the steps to successfully create a running project.
- Creation of Ionic 2 project - This is the absolute begining. I create new project with
ionic start MyProject blank --v2
I used a blank project template.
At this stage, you may want to check how the output looks like using
cd MyProject
ionic serve
- Addition of Android platorm - Using CLI,
ionic platform add android
This is important, as this tutorial is only for Android platform. - Addition of Cordova plugins - Let's come back to the project. We'll need a Cordova plugin to show user the device accounts configured in your Android device. This plugin is cordova-plugin-googleplus. To add this to your project via CLI, type
cordova plugin add cordova-plugin-googleplus
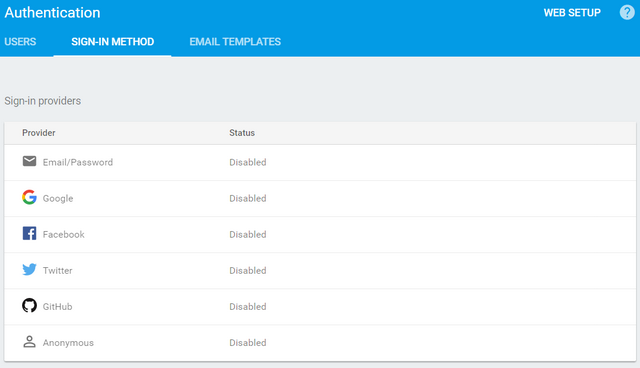
- Creation of Firebase project - Now we go to https://console.firebase.google.com. Use your selected account to create a Firebase project, if not already created. After the project is created, you click on option "Authentication". You would be required to set up a sign-in method. Go to the Sign-In Method tab, and click "Google".
 .
.
You have to enable the option, and copy the "Web client ID" code, which can be see by expanding "Web SDK Configuration".
 .
.
This is used to access the project. - Sign in - I add an Ionic 2 provider, which gives me APIs to use in my project. I call it
login-service.
ionic g provider login-service
I add a method to it, called nativeLogin:
nativeLogin(): Promise<any> {
let self = this;
return GooglePlus.login({
'scopes': 'profile email',
'webClientId': CLIENT_ID,
'offline': true
})
.then(userData => {
});
}
Make sure you add code to catch an exception or error thrown at you. This is all the basic code stuff.
Let Firebase know of your application
So, let's go back to the firebase console of your project. As you see the overview of the project, you select "Add Firebase to your Android app" option. This opens up a modal dialog to fill in some information. Let's see.

Open up the config.xml present in your MyProject project. Copy the id of the widget node. It may look like, com.ionicframework.myprojectXXXXXX. Copy this id into the package name field in your firebase project pop-up dialog.
Then copy the text in the name node under widget. This is yout app name.
Finally, the most impoartant thing: SHA-1. Now, if you don't know, your Android app needs to be signed with a key before it is actually published. For the finaly release version, please follow the official Google documentation. But right now, since we are debugging, we need the SHA-1 key from the debug key store. In Windows OS, go to the user profile folder,
cd /d "%USERPROFILE%\.android"
Run command
keytool -list -keystore debug.keystore
The debug.keystore is the name of the keystore file that the debugger uses. It may prompt you to enter password, press enter. If that is not valid password, try password "android". (If it still doesn't work, you have to search Google for this password issue.) If the password is accepted, then the tool keytool will dump information about the keystore. You have to locate the SHA1 in "Certificate fingerprint". Copy the SHA1 value, and place it in the "Debug signing certificate SHA-1 (optional)" field, in the firebase pop-up dialog.
The main point is that the SHA1 value must be fed to the firebase project, because you are creating an Android app (even though it is made as a web app), and all the Android applications that interact with the project must provide their SHA-1 keys. If you app uses another SHA-1 key, as it might in release version, then that key must be added to the signing certificate list. If you skip this part, then your sign-in process may throw exception with error code 12501.
History
- 2017-Feb-22 - Initial version
