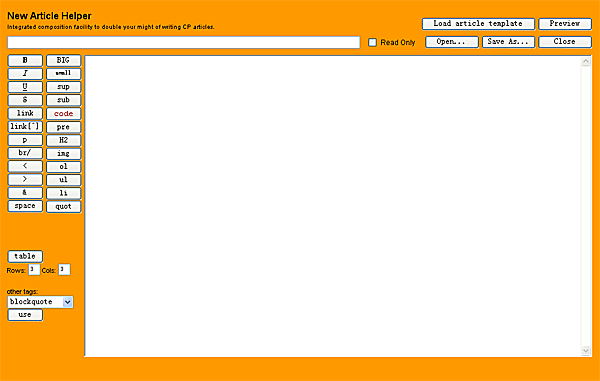
1. The whole page preview

2. File operating part on the top side

3. Text editing part on the bottom side

History
It may be better for anyone who reads this article to read the article Code Project Article Writer Helper by Jason Henderson first. As a matter of fact, this work is based on his excellent work.
When I was recommended to write my articles with Code Project Article Writer Helper contributed by Jason Henderson, I found myself entranced with the exquisite tool. The text editing part of the tool works very well and the whole interface looks very pretty and clear.
But, there are some problems when I use it on my computer. For example, the open HTML file... button can't work properly to open a file. I always get the message which reads Sorry, but you will have to copy/paste this HTML into the Article Helper manually. And when I write a long html file sometimes, the cursor in the text editing area goes up to the top by itself each time I press a key. So my writing often can't go ahead. I don't know if someone else has these problems and how he/she deals with them.
Since I like it so much, why can't I do something to improve it? As a result, I tried my best to improve the utility.
The text editing part was inherited almost entirely with some small modifications, while the file operating part is almost bran-new. The buttons which execute some common text editing functions such as Select All, Cut , Copy were removed since most of the users can operate them by shortcut keys or at least by the menu. The preview of the current work is placed into a new window which I think may be more convenient than that in the same page of editing sometimes. The Load article template button was added to load the Code Project article template for the user to quickly begin a new article. To show my respect to Jason Henderson, I kept his UI style as much as possible.
The utility is just a single html file. You may need to open it with Microsoft Internet Explorer.
The usage is very simple. To start with, you can open an existing file by press the button Open... or load the article template by press the button Load article template or start with an empty file directly. You can now do some editing. While editing, you can save or preview your work at any time you like. You can also close the current file or open some other file. This is almost the same as the common file operating in some other applications.
I will mainly discuss about the file operating functions which were written by JavaScript. Each function will begin with a short explain.
A hidden input object typed file is used actually to open a file selecting dialog. But it is more or less unshapely and hard to be customized, so its role to interact with the user is played by an input text object fileName and the Open... button. The following is the actual code to handle the click on the Open... button. An ActiveXObject is used to read the content of the selected file. bTextChanged is a global variable which indicates whether the text of a file has been changed after it is opened or the last time it is saved.
function OpenFile()
{
fileClose();
fileInput.click();
var fileName = fileInput.value;
if (fileName=="")
return false;
Form1.fileName.value = fileName;
var ForReading = 1;
var TristateUseDefault = -2;
try {
var fso = new ActiveXObject("Scripting.FileSystemObject");
var File = fso.OpenTextFile(fileName, ForReading, false, TristateUseDefault);
Form1.inputarea.value = "";
Form1.inputarea.value = File.ReadAll();
File.close();
Form1.inputarea.focus();
bTextChanged = false;
}
catch(err)
{
}
}
When the name of the current file is not specified or the current file is marked with Read Only, the label of the save button will be changed to Save As... and the save operating will open a save as dialog which is called from an invisible frame actually. Otherwise, the label will be Save and the file will be saved to the file specified by the input object fileName.
Unfortunately, the sentence FrameForSave.document.execCommand("SaveAs", true, "New Article"); can't return the file name which the user used to save a file. So the name of the newly saved file can't be displayed in the input object fileName. And another problem is that we can't prevent saving the current text to the current file marked Read Only.
function Save()
{
bTextChanged = false;
if (Form1.btnSave.value == "Save As...")
{
FrameForSave.document.open("text/html", "replace");
FrameForSave.document.write(Form1.inputarea.value);
FrameForSave.document.close();
FrameForSave.document.execCommand("SaveAs", true, "New Article");
}
else
{
var ForWriting = 2;
var TristateUseDefault = -2;
try {
var fso = new ActiveXObject("Scripting.FileSystemObject");
var File = fso.OpenTextFile(Form1.fileName.value, ForWriting, true, TristateUseDefault);
File.write(Form1.inputarea.value);
File.close();
}
catch(err)
{
}
}
}
The state of the save button is controlled by the fileName object and the checkReadOnly object. They call this function to change the label of the save button.
function SwitchSaveState()
{
if (Form1.checkReadOnly.checked | Form1.fileName.value == "")
Form1.btnSave.value = "Save As...";
else
Form1.btnSave.value = "Save";
}
When closing a file, if the file has been changed and not saved, then a dialog will be displayed to inquire the user's intent whether to save the file or not.
function fileClose()
{
if (bTextChanged == true)
if (confirm("Text of the file has been changed. Do you want to save it?"))
Save();
Form1.fileName.value = "";
Form1.inputarea.value = "";
Form1.btnSave.value = "Save As...";
bTextChanged = false;
}
A new window will be displayed for preview which you can easily customize.
function Preview()
{
var codes=Form1.inputarea.value;
var win = window.open("", "PreviewWindow", "top=0, left=0, height=400, width=700, \
toolbar=no, menubar=yes, scrollbars=yes, \
resizable=yes,location=no, status=no")
win.focus();
win.document.open("", "replace");
win.document.write(codes);
win.document.close();
}
Function LoadTemplate loads the content of an invisible object which value is set to the content of the code project article template.
function LoadTemplate()
{
fileClose();
Form1.inputarea.value = templateFile.value;
bTextChanged = false;
}
