Introduction
I’ve been looking at ways to simplify my code, make it easier to support, make it easier to use, and easier to maintain. I have found that JSON is an ideal way to store a large amount of data in databases, and Twig is an ideal templating engine to make use of JSON data.
Example JSON Representation
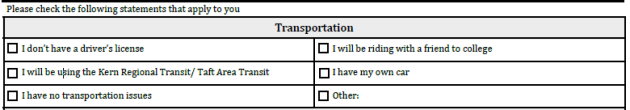
Here is a real example where we have a form that has a number of checkboxes that can be checked. In this case, you can check all of the checkboxes (except the no issues one).

You could design your database to have a column for each checkbox, but that would be an unwise choice; since for example just this section has 6 checkboxes, and then you will need to process all 6 of those checkboxes and whether they are checked of not.
The better way to go is to store this in JSON format in the database. For the checkbox “I don’t have a driver’s license”, we could call that “License” and it can be either true or false (whether it is checked or not). For the checkbox “I will be riding with a friend to college”, we could call that “Friend”.
So I came up with the resultant format for the JSON to store in my database like so:
{
"License": false,
"Transit": true,
"No_Issues": false,
"Friend": false,
"Car": false,
"Other": true,
"Other_Value": "skateboard"
}
Notice also for the “Other:” checkbox, I made it a boolean; and if it is true, there is an “Other_Value” object that stores the string value that gets entered. Essentially, I use JavaScript to check when the “Other:” checkbox is selected and then I will show an input field to enter the Other value, and I store that string.
Handling the JSON in the Controller
In my case, I use Symfony as my MVC framework to develop my forms and I have to first store the form booleans as a PHP array:
$transport_json = array(
"License" => $license_bool,
"Transit" => $transit_bool,
"No_Issues" => $trans_no_issues_bool,
"Friend" => $friend_bool,
"Car" => $car_bool,
"Other" => $trans_other_bool,
"Other_Value" => $trans_other_value
);
Then I use the standard PHP function json_encode to store the Transportation JSON data in my assessment object:
$assess->setTransport( json_encode($transport_json) );
Also, you need to persist (uses Doctrine) the assessment object to the database:
$em->persist( $assess );
$em->flush();
Then to pass the saved JSON back from the database and view in a Twig template, we use the standard PHP json_decode function to pass the JSON data as a parameter to the Twig assessment template:
return $this->render('default/viewIndNeedsAssess.html.twig', array(
'stu' => $student,
'assess' => $student->getIndneedForm(),
'transport' => json_decode($student->getIndneedForm()->getTransport(), true),
...
));
Handling the JSON in Twig with Ternary Operator
Now finally, since we can reference the “transport” JSON array in the Twig template, we can easily use the ternary operator to display a view of the completed form. In my case, I wanted to show the form results in an HTML table within “td” elements, I wanted to show checkbox icons that show whether the form is checked or not.
Here is the Twig code I used to achieve the best results:
<td>
<b>Transportation:</b>
 {{ transport['License'] ? '☑' : '☐' }}
I don't have a driver's license
 {{ transport['Transit'] ? '☑' : '☐' }}
I will be using the Kern Regional Transit / Taft Area Transit
 {{ transport['No_Issues'] ? '☑' : '☐' }}
I have no transportation issues
 {{ transport['Friend'] ? '☑' : '☐' }}
I will be riding with a friend to college
 {{ transport['Car'] ? '☑' : '☐' }}
I have my own car
 {{ transport['Other'] ? '☑' : '☐' }}
Other: {{ transport['Other_Value'] ?? '' }}</td>
Notice in the above ternary, I check if “transport[‘License’]” is true, if it’s true, then I show the code “☑” which is a checked checkbox.
And here is a screenshot with the final way the form looks when viewing a completed (submitted) form:



