Introduction
The scenario is to port one of the ASP.NET starter kits from Windows to Linux using cross-platform of choice (like Grasshopper, Mono, PHP, Macromedia and so on). We can use existing SQL Server (which ASP.NET Reports already works with) or any other database like MySQL, PostgreSQL and so on.
My Choice
Among the 4 choices I decided to go ahead with Grasshopper. Although Mono is a very good too.
Reports starter kit is proven to work with SQL Server, I didn't want to fix it when it is not broken. I simply choose to use Hosted SQL Server instead of migrating to MySQL, PostgreSQL and so on.
Grasshopper Setup
- Download and install Grasshopper from http://dev.mainsoft.com/Default.aspx?tabid=28. Tomcat is installed as part of Grasshopper installation.
- Download and install 'Directory Services' and 'Drawing' Beta components files from http://dev.mainsoft.com/Default.aspx?tabid=28. Don't forget to updated the Grasshopper runtime with the System.DirectoryServices modules. Though they are Beta, they worked quite well for me. Doing so will save some time GOOGLING for errors during build. Though Directory Services is not required for this project it might be required for future project, so you might consider downloading it.
Reports Starter Kits Setup
- Download and install ASP.NET Reports Starter Kit from http://www.asp.net/Default.aspx?tabindex=8&tabid=47.
- Go with default options which installing the Reports Starter Kit
Our Windows to Linux Port
- Start Tomcat (Go to Start-->All Programs-->Visual MainWin for the J2EE(TM)
platform and click Start Tomcat).
- Open Reports Starter Kit Visual Studio Solution (Go to Start-->All Programs-->ASP.NET Starter Kits-->ASP.NET Reports (CSVS) click ASP.NET Reports Starter Kit (CSVS).sln).
- Right click the ReportsCSVS project and hit 'Generate J2EE
project'. A wizard will be open, follow the below steps...
- Hit Next button.
- Check 'Save a copy of the original solution file' and hit Finish button.
- Grasshopper takes couple of minutes, let it finish.
- A New Project (ReportsCSVS.J2EE) will be added to the current solution.
- Right Click ReportsCSVS.J2EE Project and hit Build,
wait until the Java conversion completes (takes a minute or two).
- Now you might have noticed some warnings, there will be some little issues which we will be discussing below. Once we fix them all we will rebuild the solution to get the application working.
Challenges (I like to call issues)
We will address the issues that occur during the Windows to Linux porting process. Practically we discover and solve all the issues during build and testing time. For this project the easiest issues are build time errors or warning.
- Fortunately, there are no build time errors, but we have 3 warnings here.
warning JC8000: Not Implemented Element 'customErrors'
warning JC8000: Not Implemented Element 'sessionState'
warning JC8000: Not Implemented Element 'pages'
All these warnings are from web.config file and are due to the fact customErrors, sessionState and pages are unsupported elements. The solution is to comment them out in web.config.
- Now it all seems to have compiled successfully and when I run the application I see the error 'JDBC' error. My connection string was like below...
<add key="ConnectionString" value="server=localhost;Trusted_Connection=true;database=Reports" />
The problem seems to be that my starter kit installation was using 'localhost' for server in web.config's ConnectionString's property. I had to change it to 'HOME' (my home PC). Then I discovered that it had troubles connecting using 'Trusted connection', as my SQL Server didn't give any permission. I changed the connection string to use username/password instead of Trusted connection as below...
<add key="ConnectionString" value="server=HOME;Trusted_Connection=true;database=Reports;user id=sa;password=" />
Issues #2 fixed.
Note: It looks like we have to rebuild whenever we change the connectionString in web.config, otherwise the application is not picking it up.
- Everything seem to be working nicely, I ran the application and started testing every report. Boom, the Visual.aspx was not showing the Pie or Bar charts properly, they had blank images there. I started debugging the application (please go through http://dev.mainsoft.com/Default.aspx?tabid=32&src=ww_DebuggingProjects.html to setup and start debugging) and found that there was a condition and the ChartGenerator.aspx page will display the bar/pie chart only if the condition is satisfied. When I looked closed at the condition in ChartGenerator.aspx, it was trying to display the chart to only users that come from the our ReportsCSVS site as shown below.
if (Request.UrlReferrer != null &&((Request.UrlReferrer.Host.ToLower() == Environment.UserDomainName.ToLower())
|| Request.UrlReferrer.Host.ToLower() == "localhost"))
I realised that there was actually a 4th warning which I didn't notice earlier; it says...
Not Implemented Property system.Environment.UserDomainName
I implemented this condition to use Request.Url.Host instead of Environment.UserDomainName property and rebuilt the solution.
- All reports seem to be working very fine. After going through all of them I found one more issue. It is a little thing, the image in Simple Report Overview was missing. At first I though it might be some Charting error again. But, it turned out that it was a HTML page (Simple.htm) which was using an image. This image was missing when I view it in the browser (IE 6). When I looked at the img tag, I couldn't sport the error, when I rewrote the line myself I found that the image extension of 'SimpleOverview' image was '.PNG' instead of '.png' in Docs/Simple.htm file, which actually caused the culprit. Renaming it to '.png' fixed the problem. It probably looked like Tomcat was case sensitive.
Package and Deploy
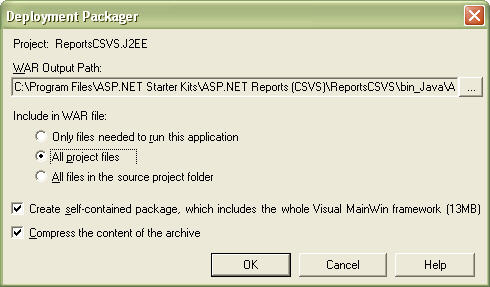
- Right click the ReportsCSVS.J2EE project and click 'Deployment Packager', grasshopper will create a WAR file (J2EE deployment file). Due to size limitations i didn't choose the 'Create self-contained package, which includes the whole Visual MainWin framework' (13MB) option. Choose the options as shown in the image below...

My project has two WAR files (ASPNET.StarterKit.Reports.war and ReportsCSVS.J2EE.war) and a ReportsCSVS.J2EE.deployWar file, in the bin_Java folder.
- Tomcat management console can be used to upload & deploy the WAR file to install the application. Based on Application Server your project is associated with Grasshopper can deploy the application itself.
I can view my application in IIS at
http://localhost/ReportsCSVS/Default.aspx and in Tomcat at
http://localhost:8080/ReportsCSVS/Default.aspx.
