Last Time
Last time we looked at bringing in the Play Framework (scala based MVC web framework) and making the front end work with Play. This time, we will be looking at the initial prototypes of the screens.
This is my best guess of what they may look like right now, based on my initial requirements, but as with all things, once you get into the guts of it, changes will occur.
PreAmble
Just as a reminder, this is part of my ongoing set of posts which I talk about here:
https://sachabarbs.wordpress.com/2017/05/01/madcap-idea/, where we will be building up to a point where we have a full app using lots of different stuff, such as these:
- WebPack
- React.js
- React Router
- TypeScript
- Babel.js
- Akka
- Scala
- Play (Scala Http Stack)
- MySql
- SBT
- Kafka
- Kafka Streams
Mockup Tool of Choice
I am a big fan of the balsamiq mockup tools. This comes as a stand alone installed version or as a plug in for JIRA.
balsamiq provides the following (I am just listing the features I used, there are many more):
- Drag and drop from a wide range of forms, containers, controls
- Set content for controls (usually using some fancy design time behavior)
- Set navigation links
- Set properties like
IsSelected, IsEnabled, etc.
This is what the windows installed balsamiq desktop version looks like, see how you have many categories of items to choose from.

And here is what I mean by the clever design time support. This is a data grid that I have double clicked on, where the text in design mode described the rendered results of the control.

It really is a very nice tool. Anyway, on with the initial screen designs:
Navbar

This will be a simple react-router / react-bootstrap based navigation bar. There is nothing more to say about that.
Login

This will be a login form which will be validated, and submitted to a Play framework controller, for further validation. The Play controller would look up the user details from a MySQL database, and if an entry is found, the user is considered logged on. Keeping it simple here, no oAuth no JWT, just simple lookup.
Passenger Register

If the user is a passenger, the sort of information that they will need to enter to register will be different from a driver who may need to register, as such there is a specific passenger registration form, which will be validated and sent to a Play controller endpoint for storage in MySQL.
Driver Register

If the user is a driver, we need more information about the vehicle, as such there is a specific driver registration form, which will be validated and sent to a Play controller endpoint for storage in MySQL.
Create Job

Only a passenger will be able to create new jobs. Since I am doing all this work on a single laptop which is ALWAYS in a single location, I am having to SIMULATE the geo-coordinates of a job by accepting the current users input for their current position. The passenger/driver users will provide this geo information by clicking on a google map. The geo co-ordinate update will either travel through a Kafka stream, –> Akka –> Comet, or may just use Akka –> Comet. I have not fully decided on this part yet.
There may only EVER be 1 active job, so if a logged in, passenger tries to create a 2nd job - this should cause an error.

View Job
Both passengers/drivers may view an active job. Drivers may "bid for a job" by clicking on the map provided the job is not already paired with a driver. A driver symbol will be a car, as before the driver will update their geo co-ordinates by clicking on the map. As before, the geo co-ordinate update will either travel through a Kafka stream, –> Akka –> Comet, or may just use Akka –> Comet.

A passenger may inspect a driver's details, and chose to accept the driver, at which point the passenger's job becomes assigned the chosen driver.

Drivers that are not allocated to the job will be removed from the map, and only geo updates from the paired passenger/driver will be reflected on the map.
Passenger Completion

Once a job has been completed (by clicking the "Complete" button), the passenger will be able to rank the driver. This will store the ranking for the driver. This could be stored directly in MySQL, but I want to play with Kafka Streams a bit more, so we use a Kafka Publisher –> Kafka Streams –> KTable arrangement to store the state. And then use Kafka active queries to get the data out again.
Driver Completion

The driver is also able to complete the job from their end (using the "complete" button), and is able to rank the passenger. This will work as described above.
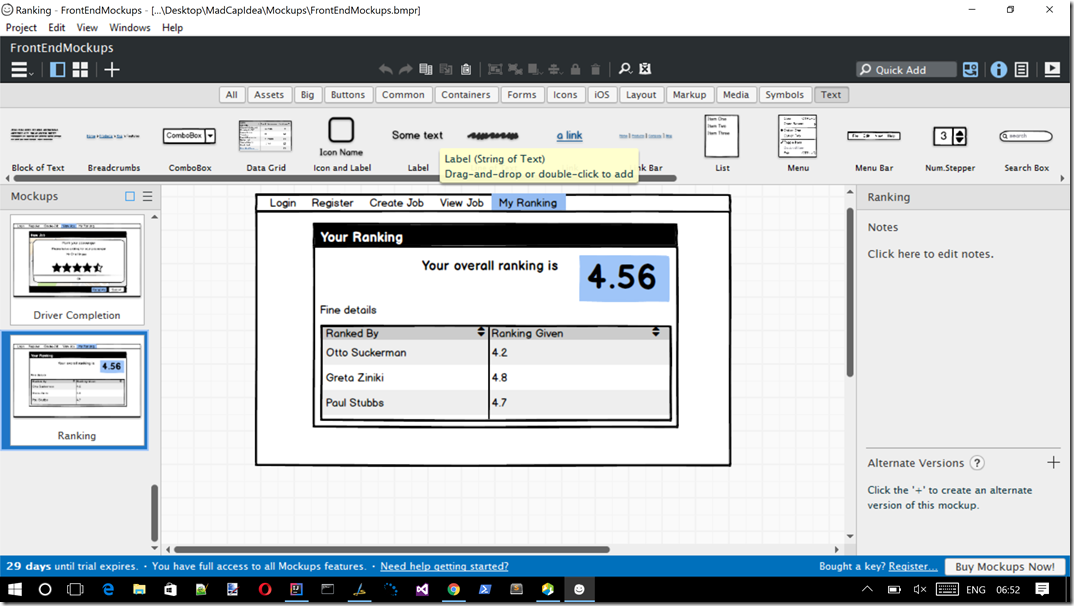
View Ranking

Depending on which way I go with the ranking storage, this will either be a direct MySQL query or a Kafka Streams active query over a KTable.
Conclusion
This is perhaps the simplest of all the posts in this series, but it is an important one. Next time, we will try and statically implement these screens, and the associated routing that goes with them.
