

Introduction
This article explains how we can create our own Image Gallery in Android. Gallery is a view that displays a horizontal scrolling list of images. We can specify the action to be performed when an image in a Gallery is selected. For example, we can display the selected image with a larger size using the ImageView control.
Background
In the sample application, I have created a Gallery with fixed images. These images are copied to the res/drawable folder. The user can scroll horizontally through all the images. Clicking on an image in the Gallery displays the image in an ImageView control.
Using the Code
The images from the res/drawable folder are referred in the MainActivity.java file as follows:
Integer[] imageIDs =
{R.drawable.pic1, R.drawable.pic2,
R.drawable.pic3, R.drawable.pic4, R.drawable.pic5, R.drawable.pic6, R.drawable.pic7};
The following code in the activity_main.xml file creates a linear layout with a TextView, Gallery and ImageView controls:
="1.0"="utf-8"
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.azim.mygalleryapp.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="My Image Gallery"/>
<Gallery
android:id="@+id/mygallery"
android:layout_marginLeft="15dp"
android:layout_marginTop="25dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<ImageView
android:id="@+id/myimage"
android:layout_marginLeft="15dp"
android:layout_marginTop="25dp"
android:layout_width="330dp"
android:layout_height="250dp"
android:scaleType="fitXY" />
</LinearLayout>
Add a file called attrs.xml in the res/values folder and add the following code in it:
="1.0"="utf-8"
<resources>
<declare-styleable name="MyGallery">
<attr name="android:galleryItemBackground"/>
</declare-styleable>
</resources>
The Gallery object is retrieved in the MainActivity.java file as follows:
Gallery gallery = (Gallery) findViewById(R.id.mygallery);
gallery.setAdapter(new ImageAdapter(this));
gallery.setOnItemClickListener(this);
In the above code, the setAdapter() method of the Gallery class is used to specify the data and the format of the data for the gallery using an inner class called ImageAdapter. The setOnItemClickListener() method registers the callback method to be invoked, when an image in the gallery is clicked.
Following is the code of the ImageAdapter inner class:
public class ImageAdapter extends BaseAdapter
{
Context ctx;
int itemBackground;
public ImageAdapter(Context ctx)
{
this.ctx = ctx;
TypedArray array = obtainStyledAttributes(R.styleable.MyGallery);
itemBackground = array.getResourceId
(R.styleable.MyGallery_android_galleryItemBackground, 0);
array.recycle();
}
public int getCount()
{
return imageIDs.length;
}
public Object getItem(int position)
{
return position;
}
public long getItemId(int position)
{
return position;
}
public View getView(int position, View convertView, ViewGroup parent)
{
ImageView imageView=new ImageView(ctx);
imageView.setImageResource(imageIDs[position]);
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
imageView.setLayoutParams(new Gallery.LayoutParams(150,120));
imageView.setBackgroundResource(itemBackground);
return imageView;
}
}
In the above code, the ImageAdapter inner class is derived from the BaseAdapter class. In the constructor of this class, styled attribute information in the context's theme is retrieved using the obtainStyledAttributes() method and stored in a TypedArray object. The recycle() method of the TypedArray object is used to reuse the object by a later caller. The getView() method returns an ImageView representing the image to be displayed in the Gallery, based on the position. The setImageResource() method sets a drawable as the content of this ImageView. The setScaleType() method specifies the size and position of the image in the ImageView. The setLayoutParams() method specifies the layout parameters for arranging the ImageView. The setBackgroundResource() method sets the background for the ImageView.
The following onItemClick() method is the callback method to be invoked when an image is clicked in the Gallery and it displays the selected image in the ImageView object.
public void onItemClick(AdapterView adapterView,View view,int position,long id)
{
ImageView imageView=(ImageView)findViewById(R.id.myimage);
imageView.setImageResource(imageIDs[position]);
}
Following is the full code of the MainActivity.java file:
package com.example.azim.mygalleryapp;
import android.content.Context;
import android.content.res.TypedArray;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity implements AdapterView.OnItemClickListener
{
Integer[] imageIDs =
{R.drawable.pic1, R.drawable.pic2, R.drawable.pic3,
R.drawable.pic4, R.drawable.pic5, R.drawable.pic6, R.drawable.pic7};
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Gallery gallery = (Gallery) findViewById(R.id.mygallery);
gallery.setAdapter(new ImageAdapter(this));
gallery.setOnItemClickListener(this);
}
public void onItemClick(AdapterView adapterView,View view,int position,long id)
{
ImageView imageView=(ImageView)findViewById(R.id.myimage);
imageView.setImageResource(imageIDs[position]);
}
public class ImageAdapter extends BaseAdapter
{
Context ctx;
int itemBackground;
public ImageAdapter(Context ctx)
{
this.ctx = ctx;
TypedArray array = obtainStyledAttributes(R.styleable.MyGallery);
itemBackground = array.getResourceId
(R.styleable.MyGallery_android_galleryItemBackground, 0);
array.recycle();
}
public int getCount()
{
return imageIDs.length;
}
public Object getItem(int position)
{
return position;
}
public long getItemId(int position)
{
return position;
}
public View getView(int position, View convertView, ViewGroup parent)
{
ImageView imageView=new ImageView(ctx);
imageView.setImageResource(imageIDs[position]);
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
imageView.setLayoutParams(new Gallery.LayoutParams(150,120));
imageView.setBackgroundResource(itemBackground);
return imageView;
}
}
}
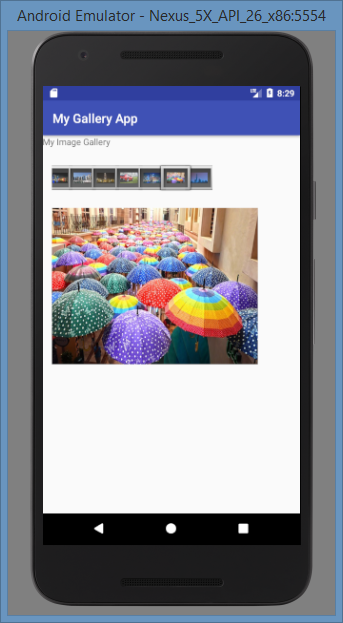
Following is the output of the app on an actual Android mobile device:

Points of Interest
I hope this article will be useful for readers in understanding how to easily create an Image Gallery app in Android.
