This article discusses design choices for buttons in Web applications rather than content websites.
Introduction
When developing Web applications, such as E-commerce Website or SPA, you could be making a decision among common good designs for buttons. This article is focused on design choices for buttons in Web applications rather than content Websites.
Remarks
This article does not discuss the buttons constructed using bitmap typically used in spam banners or special UI systems of computer games.
Background
There exist many articles about buttons in Web pages and applications, discussing the UX from different angles. The writing of this article was prompted by another article "Rediscovering the Button Element" which was quite good, but old, published in year 2007. In year 2017, 10 years on, a lot of things have been changed. And HTML5 has become main stream in browsers across platforms. If you have to take care of some customers who are still using Internet Explorer 6 or 7, probably many of the good advices from older articles may still apply. However, if you are basically using HTML5 for Web applications, you may need some updated information.
Buttons, What HTML Element to Use?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>User Interactions of Buttons</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css"
integrity="sha384-rwoIResjU2yc3z8GV/NPeZWAv56rSmLldC3R/AZzGRnGxQQKnKkoFVhFQhNUwEyJ"
crossorigin="anonymous" />
<style>
.body-content {
margin-left: 2em;
}
</style>
</head>
<body>
<div class="body-content">
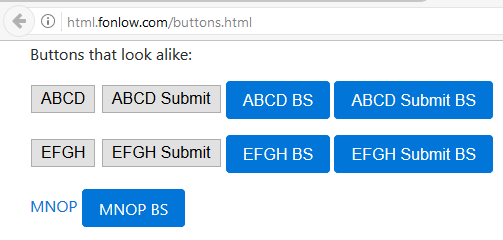
<p>Buttons that look alike:</p>
<p>
<button>ABCD</button>
<button type="submit">ABCD Submit</button>
<button class="btn btn-primary">ABCD BS</button>
<button class="btn btn-primary" type="submit">ABCD Submit BS</button>
</p>
<p>
<input type="button" value="EFGH" />
<input type="submit" value="EFGH Submit" />
<input type="button"
value="EFGH BS" class="btn btn-primary" />
<input type="submit"
value="EFGH Submit BS" class="btn btn-primary" />
</p>
<p>
<a href="https://www.google.com">MNOP</a>
<a href="https://www.google.com"
class="btn btn-primary">MNOP BS</a>
</p>
</div>
</body>
</html>
In Mozilla Firefox on Windows PC

In Safari on iPad

In Safari on Mac

In Google Chrome on Android

As you can see, with bare bone HTML elements without styling, the renderings of element button are looking slightly different across browsers on different platforms, and the rendering in Safari on iPad looks very different from the rendering in Safari on Mac. However, those buttons hooked to Bootstrap are looking identical across different browsers on different platforms, thanks to the great efforts by the Bootstrap team.
Without bootstrap, button [ABCD] implemented with HTML element button and [EFGH] implemented with HTML element input have the same look&feel. So what's the deal?
There has been a school of thinking which is quite popular:
- HTML
button for buttons - HTML
input type="button" for form buttons
And in ASP.NET MVC, the scaffolding codes use input type="submit" to submit form data.
Do you think this school of thinking is still valid today?
The short answer is no. You may try the following in W3Schools:

In Microsoft Internet Explorer 11, 10, 9 and 8 (released in year 2009) as well as Edge 40, the button element works very well for submitting form data.
Remarks
As of Microsoft Internet Explorer 11 and Edge 40, Internet Explorer and Edge do not support the form attribute of the button element of HTML5.
There are a few fairly good posts in additions to the HTML standards about button and input type="button":
These 3 sets of buttons look very alike, basically with the same graphical design. However, when you start to use them, you see the differences:
- When you move the mouse pointer hovering over these buttons, you will see that the mouse pointer of MNOP BS will become a hand, indicating that is actually a href link. Obviously, Bootstrap had done a fantastic job in rendering an anchor into a good looking button.
- When you right click on each button, you will see button MNOP BS has a different context menu which is for a href link.
- When you press Ctrl+F to search the button text in the current page, you will find that in Internet Explorer, Microsoft Edge and Mozilla Firefox, the text in button ABCD BS is searchable, while text in button EFGH BS is not searchable. However, in Google Chrome, text in button EFGH BS is searchable.
Are these differences significant to UI design?
I would say these differences are probably insignificant for Graphic User Interface design. However, being aware of the differences may help you to make optimal choices when doing User Interaction design for some contexts, particular in Web applications rather than a content Websites. Which one to choose depends on the contexts, particularly your target users, hardware platforms and the nature of your Web apps.
Remarks
Bootstrap and alike could also render <div> and <span> etc. into buttons, however, this article won't cover such usages, since in Web applications particularly SPA, <button> and <input type="button".../> are more semantically appropriate.
Rounded Corners or Square Corners?
In some recent conversations with a graphic designer who insisted that buttons should be looking consistently rectangle with zero border radius or square corner across Websites, Web apps and desktop apps of all company's products, I had felt a bit puzzled. While I don't consider myself as a top graphic designer, or top UI designer or top UX designer, however as a Web user, I don't seem to remember any prominent Web company would impose such rigorous consistency. For example, in Gmail's About page, the button is rectangle with square corners:

However, inside the Gmail Web app, the buttons have rounded corners mostly:

Considering that Google had probably recruited a lot of top UI/UX designers, it should be safe to say that having consistently rectangle with zero border radius or square corners across Websites, Web apps and desktop apps of all company's products is more likely a personal artistic preference rather than a choice based on UI design principles and design patterns.
And if all buttons have to be rectangle with sharp corners, the UI design of button group is broken.

As you can see, the buttons in the middle are rectangle with sharp corners, while the left one and the right one have rounded corners. This is likely following the concept and the shape of round bracket which is used in grouping of math expressions.
And this Q&A post "How do rounded corners affect usability?" had explained quite well where to use buttons with rounded corners and where to use buttons with sharp corners.
OK-Cancel or Cancel-OK?
Probably you had done your research on this subject and had encountered a lot of different or even polarized opinions/ideas/advices. Here's an article by Jakob Nielsen, one of the top UI/UX experts in the world:
"OK-Cancel or Cancel-OK? The Trouble With Buttons"
Disabled or Hidden?
For inactive state of a button, there are two common UI solutions:
- Hidden
- Disabled
Pros for Hiding the Button
- Clarity. Only showing what is needed for current context.
- Save estate. It allows you to change the controls, using the same space for different means. This is handy when there is a lot going on. Gmail does this.
For example, in Gmail, the Remove button along with other in the button group appears only when you select one or many Email items. And the visual effect is similar to popup menu or context menu.

Pros for Disabling the Button
- Show the action possibility and signal the not ready state of an action. Even if button is inactive, the user has a chance to learn that the action is within current range of possible contexts. And a tooltip may explain the criteria for use.
- Control location. The user can learn where buttons live within the interface.
In many text editor programs, the Save button is disabled and then enabled if the user has just altered the content.
There could be scenarios where hiding a button and disabling a button are looking equally good. In such scenarios, you may ask yourself some questions:
- Is the button to be frequently used within current range of possible contexts?
- Is the button an often used button in the well expected positive workflow? Particularly at the completion of the workflow?
- Is the button active only when having the workflow being disrupted for some conditions?
If yes for the first and the second questions, the choice between two almost equally good solutions go more toward "disabled". If yes for the third question, hiding the button may be a better choice.
For example, in paging, the backward button or forward button is disabled at the first page or the last page.

Hints
Mozilla Firefox's backward and forward buttons are using the mix of "disabled" and "hidden".
Contexts Do Matter
When choosing, you may ask yourself these questions:
- Do you want that the buttons to look very alike across different browser on different platforms?
- Is your app a SPA or traditional Web app?
- Who are your targeted users?
- What are your primary targeted hardware platforms?
- Do you want one or two buttons to stand out? or you want many buttons to stand out?
- ...
Conclusion
For Web applications:
- Use element
button always even in submitting form data, unless you are using some development frameworks like ASP.NET MVC that use input type="submit" by default. And please be aware that Internet Explorer and Edge do not support the form attribute of the button element in HTML5. - Use library like Bootstrap or framework like Angular Material for consistent look and feel of buttons across browsers and platforms.
- Buttons should have rounded corners unless you want to standout one or two, particularly in a portal page.
- Learn more about your targeted customers, along with other contexts that you should learn and verify.
History
- 16th August, 2017: Initial version
- 1st March, 2022: Article updated
