
Introduction
This article shows how to add a JavaScript tree menu to the DataGrid head text, as well as dynamically change the header text, which my clients require to change the date formats and dynamically change the column header text.
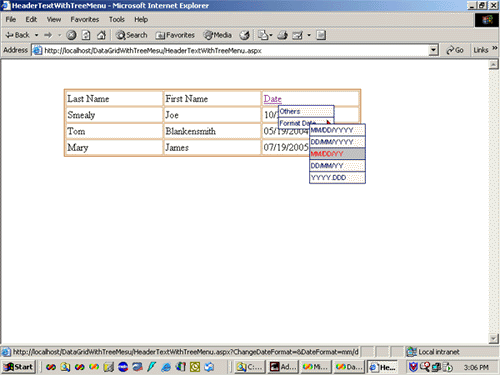
This demo program demonstrates these ideas.
Implementation
To demonstrate this idea, I put the following piece of code in a .aspx page:
<asp:datagrid>
<Columns id="DataGrid1" CellPadding="2" BorderColor="#CC9966"
style="Z-INDEX: 101; LEFT: 100px; POSITION: absolute; TOP: 47px"
EnableViewState="False" runat="server"
AutoGenerateColumns="False">
<asp:BoundColumn HeaderText="Last Name" DataField="LastName"
ItemStyle-Width="150px" ></asp:BoundColumn>
<asp:BoundColumn HeaderText="First Name" DataField="FirstName"
ItemStyle-Width="150px" ></asp:BoundColumn>
<asp:BoundColumn HeaderText="_Date" DataField="Date"
ItemStyle-Width="150px"></asp:BoundColumn>
</Columns>
</asp:datagrid>
To add a tree menu to the DataGrid header text, I add an “onMouseOver” event to the head text JavaScript:
headtext = "<a href='#'" + " onMouseOver='HM_f_PopUp(\"elMenu1\",event)'"
+ " onclick='javascript:document.getElementById(\"{0}\").click();'>" +
date + "</a>";
The SetHeaderText functions as follows:
private void SetHeadText()
{
string headtext = "";
string date = ConfigurationSettings.AppSettings["HeaderDate"];
if(date.Length > 0)
{
headtext = "<a href='#'" +
" onMouseOver='HM_f_PopUp(\"elMenu1\",event)'" +
" onclick='javascript:document." +
"getElementById(\"{0}\").click();'>" +
date + "</a>";
}
else
{
headtext = "<a href='#'" +
" onMouseOver='HM_f_PopUp(\"elMenu1\",event)'" +
" onclick='javascript:document.getElementById(\"{0}\")." +
"click();'>Date</a>";
}
this.DataGrid1.Columns[2].HeaderText = string.Format(headtext,2);
}
The tree menu "DateMenu" method functions as:
private void DateMenu(string strBrowser, string strScriptDir)
{
StringBuilder sb = new StringBuilder();
bool IsSecure;
string strAddress = "";
IsSecure = Request.IsSecureConnection;
Uri MyUrl = Request.Url;
string strUri = MyUrl.AbsoluteUri;
string strScriptName = MyUrl.AbsoluteUri;
if (IsSecure==true )
{
strAddress = MyUrl.AbsoluteUri.Replace("http", "https");
}
else
{
strAddress = MyUrl.AbsoluteUri;
}
string strHrefParam,strSortDate;
string strGregorian1,strGregorian2,strGregorian3,strGregorian4;
string strJulian;
strHrefParam = "ChangeDateFormat=" + strChangeDateFormat;
strSortDate = strAddress + "?" + strHrefParam +
"&DateFormat=" + strDateFormat;
strGregorian1 = strAddress + "?" + strHrefParam +
"&DateFormat=" + "mm/dd/yyyy" ;
strGregorian2 =strAddress + "?" + strHrefParam +
"&DateFormat=" + "dd/mm/yyyy";
strGregorian3 = strAddress + "?" + strHrefParam +
"&DateFormat=" + "mm/dd/yy";
strGregorian4 = strAddress + "?" + strHrefParam +
"&DateFormat=" + "dd/mm/yy";
strJulian = strAddress + "?" + strHrefParam +
"&DateFormat=" + "yyyy.ddd";
sb.Append("<script language='JavaScript1.2'>" + "\n\r");
sb.Append("var varDate ='" + strSortDate + "'; " +"\n\r");
sb.Append("var varGregorian1 ='" + strGregorian1 + "'; " + "\n\r");
sb.Append("var varGregorian2 ='" + strGregorian2 + "'; " + "\n\r");
sb.Append("var varGregorian3 ='" + strGregorian3 + "'; " + "\n\r");
sb.Append("var varGregorian4 ='" + strGregorian4 + "'; "+ "\n\r");
sb.Append("var varJulian ='" + strJulian + "'; " + "\n\r");
if(bCheckIE==true)
{
sb.Append ("HM_Array1 = [");
sb.Append (" [90], ");
sb.Append (" ['Others', varDate, 1,0,0],");
sb.Append (" ['Format Date','',1,0,1] ");
sb.Append (" ];" + "\n\r");
sb.Append ("HM_Array1_2 = [");
sb.Append (" [],");
sb.Append (" ['MM/DD/YYYY', varGregorian1 ,1,0,0],");
sb.Append (" ['DD/MM/YYYY', varGregorian2 ,1,0,0],");
sb.Append (" ['MM/DD/YY', varGregorian3 ,1,0,0],");
sb.Append (" ['DD/MM/YY', varGregorian4 ,1,0,0],");
sb.Append (" ['YYYY.DDD', varJulian ,1,0,0] ");
sb.Append (" ] " + "\n\r");
}
else
{
sb.Append ("HM_Array1 = [");
sb.Append (" [90], ");
sb.Append (" ['Sort Date', varDate, 1,0,0],");
sb.Append (" ['MM/DD/YYYY', varGregorian1 ,1,0,0],");
sb.Append (" ['DD/MM/YYYY', varGregorian2 ,1,0,0],");
sb.Append (" ['MM/DD/YY', varGregorian3 ,1,0,0],");
sb.Append (" ['DD/MM/YY', varGregorian4 ,1,0,0],");
sb.Append (" ['YYYY.DDD', varJulian ,1,0,0] ");
sb.Append (" ]" + "\n\r");
}
sb.Append ("HM_DOM = (document.getElementById) ? true : false;" + "\n\r");
sb.Append ("HM_NS4 = (document.layers) ? true : false;" + "\n\r");
sb.Append ("HM_IE = (document.all) ? true : false;" + "\n\r");
sb.Append ("HM_IE4 = HM_IE && !HM_DOM;" + "\n\r");
sb.Append ("HM_Mac = (navigator.appVersion.indexOf('Mac') != -1);" + "\n\r");
sb.Append ("HM_IE4M = HM_IE4 && HM_Mac;" + "\n\r");
sb.Append ("HM_IsMenu = (HM_DOM || HM_NS4 || (HM_IE4 && !HM_IE4M));" +
"\n\r");
sb.Append ("HM_BrowserString = HM_NS4 ? 'NS4'" +
" : HM_DOM ? 'DOM' : 'IE4';" + "\n\r");
sb.Append ("if(window.event + '' == 'undefined') event = null;" + "\n\r");
sb.Append ("function HM_f_PopUp(){return false};" + "\n\r") ;
sb.Append ("popUp = HM_f_PopUp;" + "\n\r");
sb.Append ("</script>" + "\n\r");
sb.Append ("\n\r");
sb.Append ("<script language='JavaScript' src='"+
strScriptDir+
"/web_menu.js'></script>" + "\n\r");
sb.Append("<script language='JavaScript'" +
" src='Script/web_scriptiens6.js'></script>" +
"\n\r");
Response.Write( sb.ToString());
}
I stored the default date format in the Web.config AppSettings["DateFormat"]. The use of key/value pair settings simply populates a hashtable that you can access with your application, which allows you to dynamically change your application settings. If the configuration data settings change, the application is automatically restarted and the new values are used. Of course, you can also use the XML file.
Note that, in the user interface, the header text is "_Date", however, at AppSettings, I set the header text as "Date". So the screen displays "Date" instead of "_Date".
Here is my appSettings:
<appSettings>
<add key="ScriptDir" value="SCRIPT" />
<add key="DateFormat" value="mm/dd/yyyy" />
<add key="HeaderDate" value="Date" />
</appSettings>
The date format function "GetDateFormat" is as shown below:
private void GetDateFormat()
{
string tempDate = ConfigurationSettings.AppSettings["DateFormat"].ToLower();
if(tempDate == "" || tempDate == null)
tempDate = "mm/dd/yyyy";
strDateFormat= Request.QueryString["DateFormat"];
string [] arTempDateFormat = null;
if(strDateFormat == null || strDateFormat == "")
strDateFormat= tempDate;
else if(strDateFormat.IndexOf(',') != -1)
{
arTempDateFormat = strDateFormat.Split(',');
int len = arTempDateFormat.Length;
for(int iDateFormat=0; iDateFormat<len; iDateFormat++)
{
strDateFormat = arTempDateFormat[len-1];
}
}
if (strDateFormat != "mm/dd/yyyy" && strDateFormat != "dd/mm/yyyy" &&
strDateFormat != "mm/dd/yyyy" && strDateFormat != "mm/dd/yy" &&
strDateFormat != "dd/mm/yy" && strDateFormat != "yyyy.ddd")
{
strMsg = "";
strMsg = "Date Format is incorrect:( " + strDateFormat + ")";
strMsg = doErrorMsg(strMsg);
Response.Write(strMsg);
}
}
Next is binding the data. The SetHeadText() function must be called before calling the DataBind() function.
private void BindDataGid(ArrayList alData)
{
this.SetHeadText();
DataGrid1.DataSource = alData;
DataGrid1.DataBind();
}
Conclusion
By using this example program, you can easily add a tree menu to the column header text, as well as dynamically change application settings via Web.config appSettings.
