Welcome back to day 21. In the past couple of days, we worked on creating a health system for our player and fixing some problems with our enemy that relied on it.
Now we can kill enemies and enemies can kill us, it’s time for us to make this a more complete game!
Today, the first thing to do is create a game over state when the player’s health reaches 0.
To do that, we’re going to use Unity’s UI system.
Here’s our game plan today. We’re going to:
- Create a
Panel to hold our content - Add in a retry button and a game over text
- Use an animation for our panel to appear when we lose
- Use our new Game Over UI into our code
Let’s get to it!
Creating the Game Over UI
The first thing we’re going to do is create the game over UI that we’ll show to the player when their health goes down to 0.
The first thing that we must do is create a new Panel UI element to our existing UI canvas HUD. We’ll call the panel UI GameOver.
Then as a child to our GameOver game object, we’re going to create a new Text and Button UI element.
Let’s make some changes, first we’re going to change the GameOver screen, the first thing we’re going to do is change the Rect Transform.
- Set the
Rect Transform to be the center of the screen with Shift + Ctrl to center our panel. Width: 300Height: 150
Next, let’s change our Text and here are the settings we want to make to our Text:
Font Size: 28Font Style: BoldRich Text: SelectedText: Game OverColor: Alpha set to 255
For the Button game object, inside the Rect Transform:
- Set the
Rect Transform to be the center bottom of the screen with Shift + Ctrl to center our Button Width: 160Height: 30Pos Y: 20
Then inside the Text game object in the Button, we’re going to change the setting for Text.
Font Style: BoldFont Size: 18Rich Text: checked
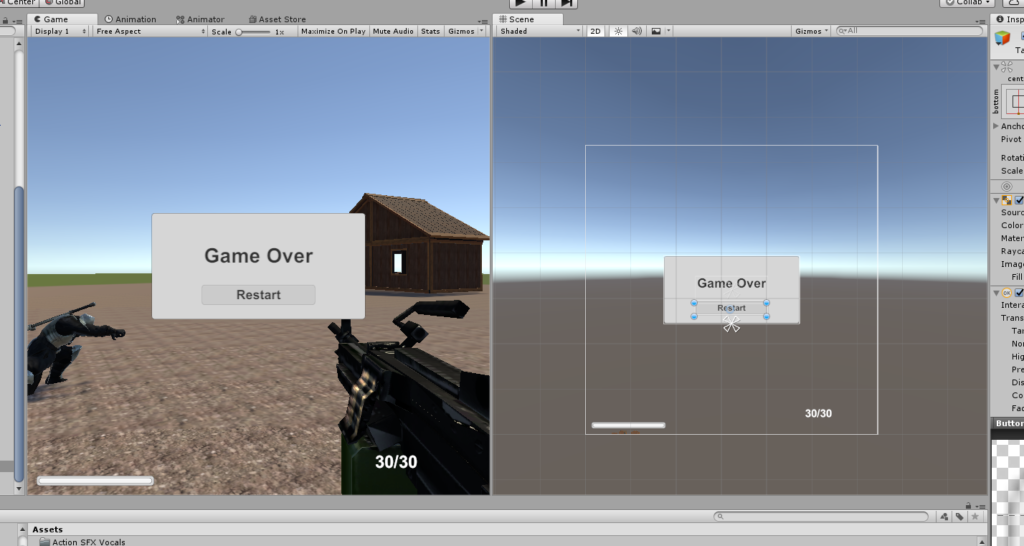
When you’re done, we’ll have something like this:

So now that we have our Game Over pane, the next thing we need to do is to create an animation to get this to show up.
Creating the Game Over Animation
Right now, we just have a panel standing in front of the screen, if we were to play the game, it’d just be in front of us.
Just like in the Survival Shooter tutorial, let’s create an animation for our panel to show when the game is over.
To do that, we’re going to use Unity’s Animation feature to create a new animation for our Game Over game object.
If the Animation tab isn’t available, go to Windows > Animation to get the window to show up.
Select the GameOver game object from the panel and then in the Animation tab, click Create:

and you’ll be ask to create a new .anim file.
Move it to our Animation folder (or anywhere you want to store it) and name it Game Over.anim.
This will automatically create both the GameOver animation clip and the GameOver controller that we use to attach to our game object. In fact, Unity will already automatically attach the controller to our game object.
Now that we have the animation selected, the next thing we need to decide is what we want our animation to look like.
Here’s what I imagine:
Our panel would be invisible and then it slowly appears (from alpha 0 to 1), as that happens, it’ll start to drop from the top of the screen to the center (let’s say from Y position 100 to 0).
Let’s make it happen!
Setting Up Our Game Object
The first thing we need to do is add a Group Canvas component to our GameOver game object.
The reason why we need this is that we need to be able to make everything transparent in our animation the parent and the child. Just by changing the parent’s alpha will only change its transparency and not its child’s.
Luckily, Unity has thought of that and that’s why among many reasons Group Canvas offers an alpha property.
Creating Our Animation Clip
Now that we have all the setup that we need, let’s get started creating our animation.
In the Animation tab with the GameOver game object selected, we’re going to click Add Property and add 2 properties:
- Canvas Group > Alpha – to set our alpha
- Rect Transform > Anchored Position – to set our Y position
Now that we have all the properties we needed, we’re going to make changes to the value in the animator at different frames and Unity will fill in the values from the start to the end.
By default, for all of our properties, we’ll have a key (the grey diamonds) at the start of our animation at frame 0 and we have another key at frame 60. Each key we can set a value and Unity will automatically lerp the values from one key to the next.
The important part is that we move the white line to the specific key whose value we want to change. Changes only apply to the location of where our white line is.
For Canvas Group, at the key at frame:
0, set alpha to be 060, we can just leave the value at 1
For Rect Transform, at the key at frame:
0, set Anchored Position.y to be 10060, we can just leave the value at 0
When we’re done, we should have something like this:


Finishing Touches with Our New Animation
Before we finish for today, there are 2 finishing touches that should be done.
The first is that we shouldn’t show our Game Over game object in the scene.
To fix this, we go back to our Canvas Group component inside Game Panel and then we set our alpha to be 0.
Next, if you were to play our scene, our animation would constantly play on repeat. We can fix this by selection of our GameOver.anim inside our Animation folder and unselect Loop Time.
This will be our short fix, tomorrow, we’re going to implement a state controller for our animation so we can really control our animations.
Conclusion
That’s it for today! Tomorrow, we’ll go on and attach our animation to when the player’s health drops below 0 and other things like restarting the game is over.
Until then, have a good night!
Day 20 | 100 Days of VR | Day 22
Home
CodeProject
The post Day 21 Creating Game Over UI in Unity appeared first on Coding Chronicles.
