
Introduction
Every HTML writer knows a problem with overlapping dropdown lists (<SELECT> tag) and ActiveX-s. Any effort to bring a DIV or any HTML element on top of an ActiveX has no effect. An ActiveX stays always on top even if it has higher z-index than an HTML element. The reason is the way the Explorer renders its content. See http://support.microsoft.com/default.aspx?scid=kb;en-us;177378.
There are two types of controls: Windowed and Windowless elements, and they are rendered on separate planes. All windowed elements paint themselves on top of all windowless elements, despite the wishes of their container. However, windowed elements do follow the z-index attribute with respect to each other, just as windowless elements follow the z-index attribute with respect to each other.
All windowless elements are rendered on the same MSHTML plane, and windowed elements draw on a separate MSHTML plane. You can use z-index to manipulate elements on the same plane, but not mix and match with elements in different planes. You can rearrange the z-indexing of the elements on each plane, but the windowed plane always draws on the top of the windowless plane.
The <OBJECT> tag is, in most cases, windowed. That is why it always stays on top.
The Workaround
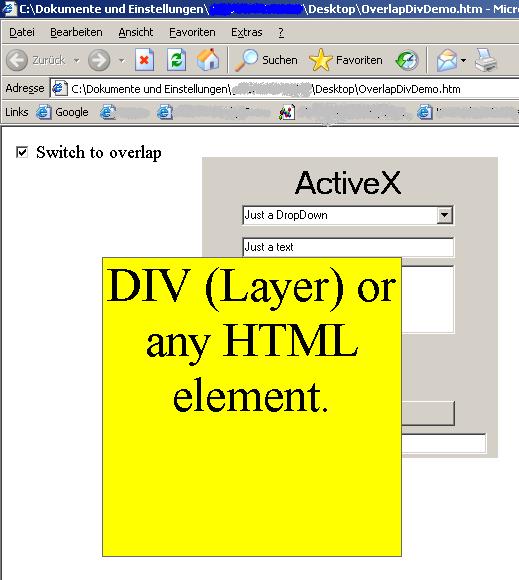
My workaround is as simple as stupid. When you want to show an HTML element (a <DIV>, for instance) above an ActiveX, you create a screenshot of an ActiveX, save it to a temporary folder, and replace the ActiveX with this image. Finally, you revert these changes, hide the image, and show the ActiveX.
Implementation
I use capture routines from the Microsoft article How To Capture and Print the Screen, a Form, or Any Window (http://support.microsoft.com/default.aspx?scid=kb;en-us;Q161299). And then I save it to file using a memory stream. All this is implemented in VB6, but it can be easily ported to C++ because most of the functionality is in the Windows API calls. A public function GetImageFileName() of an ActiveX is responsible for creating of a screenshot and returns the full name of the created file.
JavaScript bound to the checkbox operates the replacement procedure.
Installation and Demo
In the Zip file, you will find the following:
- VB6 project of an ActiveX: OverlapDemoControl.vbp.
- Compiled ActiveX: OverlapDemoControl.ocx.
- HTML containing the
<OBJECT> tag, the <DIV> tag, and the appropriate JavaScript: OverlapActiveX.htm.
To run the example from Visual Basic, you need just to open and compile the project. Otherwise you can just register OverlapDemoControl.ocx using regsvr32. To test, just click on the CheckBox.
