Introduction
This is a practical guide to business applications for augmented reality. The article focuses on three main aspects: how to place objects on planes, how to perform a 3D painting and how to implement objects in the surrounded area.
Background - What the ARKit is?
ARKit was presented by Apple in 2017. It’s an augmented reality framework aiming to simplify the creation of AR applications. The ARKit enables users to blend 2D/3D digital objects and information with the real world by taking applications far beyond the screen and freeing them to interact with the environment around you in entirely new ways. With the latest updates which are available in iOS11.3, the app can see, identify and place virtual objects on the vertical surfaces. All these features made applications of ARKit truly endless for business in many industries, especially: gaming, commerce, architecture and education. We, at Perfectial, are experimenting with VR/AR and happy to share our experience.
Use of ARKit 1: Objects on Planes
Probably one of the most known applications using the ARKit framework is the “IKEA Place” where users can choose and virtually 'place' IKEA products in the surrounded area. Well, we’d like to show you how it was developed.
Let’s start with the basics – making a 3D model for ARKit. First of all, we need an actual 3D model we can use. Thankfully, it can easily be rendered with Blender or any other 3D modeling software. Just make sure it supports the .DAE extension. (You may use a little hint: 2D graphics for AR is supported by SpriteKit, 3D – by SceneKit).
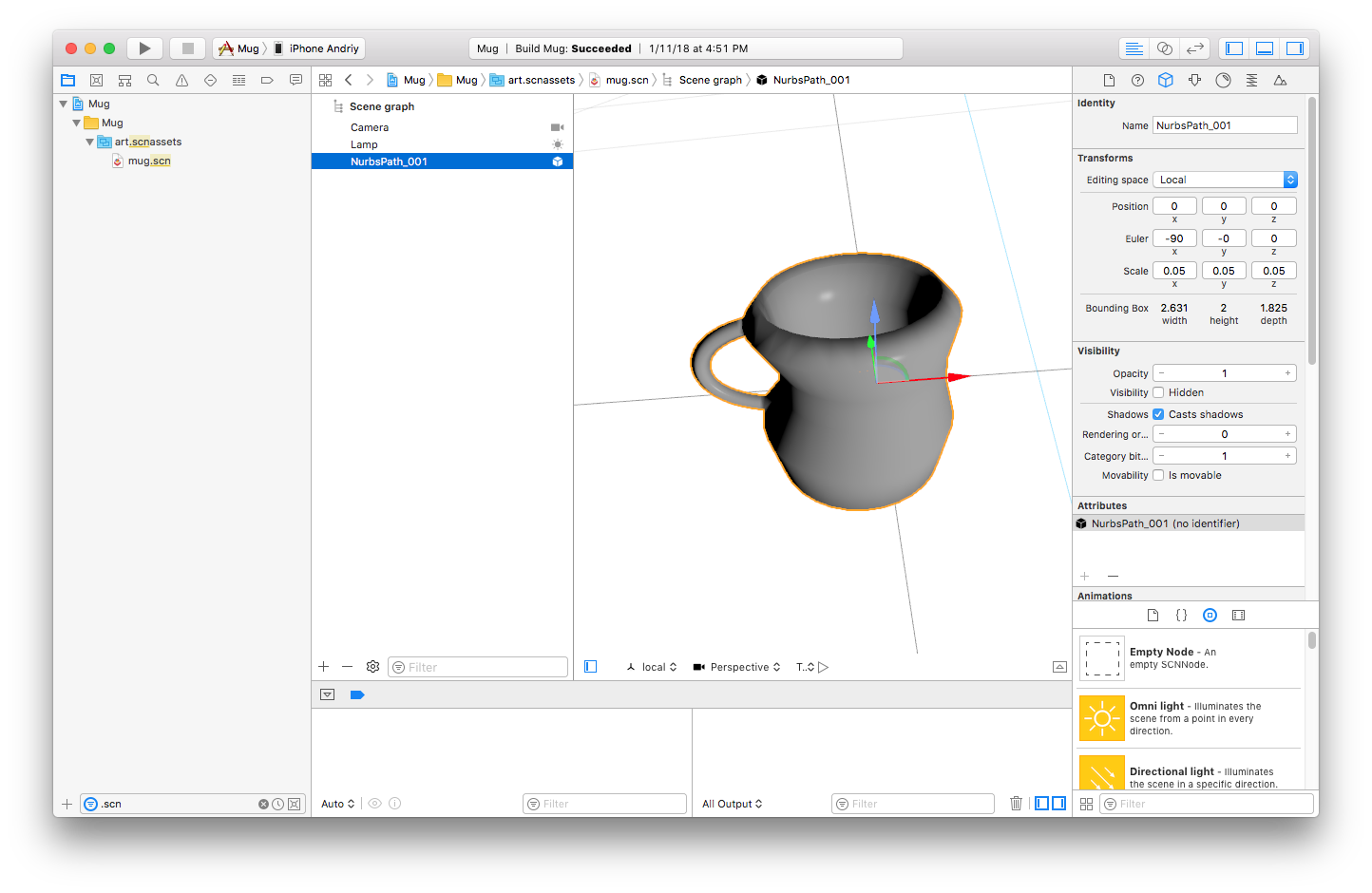
So we need the .SCN SceneKit file with 3D model. The .DAE file should be converted to the .SCN format in Xcode. To perform this action, select the Editor menu and click Convert to SceneKit scene file format (.scn).

The next step is to determine horizontal planes to put your 3D objects. You need to determine a delegate for your ARSCNView: the view where the augmented reality will be rendered. Then implement delegate methods didAdd, didUpdate and didRemove. Below, you can see an example of the didAdd method:
func renderer(_ renderer: SCNSceneRenderer, didAdd node: SCNNode, for anchor: ARAnchor) {
guard let planeAnchor = anchor as? ARPlaneAnchor else { return }
node.addChildNode(horizontalSurface(planeAnchor: planeAnchor))
}
You need to be sure that a plane anchor has been added, not another anchor (use the guard statement). Now, let’s see the method horizontalSurface used in the code above:
func horizontalSurface(planeAnchor: ARPlaneAnchor) -> SCNNode {
let horizontalSurface = SCNNode(geometry: SCNPlane(
width: CGFloat(planeAnchor.extent.x),
height: CGFloat(planeAnchor.extent.z)))
horizontalSurface.geometry?.firstMaterial?.diffuse.contents =
UIColor.blue.withAlphaComponent(0.4)
horizontalSurface.geometry?.firstMaterial?.isDoubleSided = true
horizontalSurface.position = SCNVector3(
planeAnchor.center.x,
planeAnchor.center.y,
planeAnchor.center.z)
horizontalSurface.eulerAngles = SCNVector3(90.0.degreesToRadians, 0, 0)
return horizontalSurface
}
Thanks to the blue “diffuse”, it is possible to see the planes in a real life (if the color isn’t defined, they will be transparent). When a user taps on the AR view, the new objects should appear. Now, for implementation, we need to handle user’s touches and add a gesture recognizer to ARSCNView. This is how the method that handles taps can be implemented:
@objc func handleTap(sender: UITapGestureRecognizer) {
if let tappedSceneView = sender.view as? ARSCNView {
let tapLocationInView = sender.location(in: tappedSceneView)
let planeHitTest = tappedSceneView.hitTest(tapLocationInView,
types: .existingPlaneUsingExtent)
if !planeHitTest.isEmpty {
addFurniture(hitTest: planeHitTest)
}
}
}
Inside the method addFurniture, the furniture will be added with the following code:
if let furnitureNode = SCNScene(named:
"art.scnassets/\(currentFurniture).scn")?.rootNode {
let position = hitTest.first!.worldTransform.columns.3
furnitureNode.position = SCNVector3(position.x, position.y, position.z)
sceneView.scene.rootNode.addChildNode(furnitureNode)
}
Now with every tap on the screen, the user can place an object on the horizontal surface.

Use of ARKit 2: 3D Painting
There is one more creative thing to do with the ARKit – 3D painting. You can draw and place these objects in mid-air. And our first step is to create a 3D version of the Paint.
For beginners, we need to hang a small dot in the air whenever we touch the screen. The easiest and fastest way is to use willRenderScene (one of ARSCNViewDelegate methods):
let dotNode = SCNNode(geometry: SCNSphere(radius: this.dotRadius))
dotNode.position = currentPositionOfCamera
dotNode.geometry?.firstMaterial?.diffuse.contents = this.selectedColor()
this.sceneView.scene.rootNode.addChildNode(dotNode)

And here is how to identify the current position of the camera:
if let pointOfView = sceneView.pointOfView {
let orientation = SCNVector3(
-pointOfView.transform.m31,
-pointOfView.transform.m32,
-pointOfView.transform.m33)
let location = SCNVector3(
pointOfView.transform.m41,
pointOfView.transform.m42,
pointOfView.transform.m43)
return orientation + location
}

We can even create a real-life 3D doodles. I guess, artists should love this feature!
Use of ARKit 3: Solar System in the Room
So, we already know how to place different objects on the planes and now it is time to learn how to move objects around. For this experiment, we are going to use a Solar system where eight planets are rotating around the sun and their axes with the Moon around the Earth.
First of all, we need to make objects (planets) to rotate around its axis:
earth.runAction(rotation(time: earthRotationAroundItselfTime))
And here’s what’s inside the rotation method:
func rotation(time: TimeInterval, degrees: CGFloat = 360.0) -> SCNAction {
let onceRotation = SCNAction.rotateBy(
x: 0,
y: degreesToRadians(degrees),
z: 0,
duration: time)
return SCNAction.repeatForever(onceRotation)
}
For rotating object A around the object B, we need to add invisible object C with the same coordinates as B. This will make C rotating, but we need to do one more thing – to make the object A a child of C. See example below:
marsParent.position = sunPosition
mars.position = marsPosition
marsParent.addChildNode(mars)

The ARKit applications are truly endless and go beyond games and fun. Retailers can benefit with clothes or furniture (like IKEA). Healthcare or education can make learning process easier (like Complete Anatomy 2018). And this is just the beginning.
