
Introduction
This article describes a simple collapsible panel control for ASP.NET. This is a server side control, therefore you can add it to the Visual Studio toolbox and re-use it in your projects.
The collapsible panel extends the WebControl and it provides:
- A designer where users can place other controls inside (using the default
ReadWriteControlDesigner).
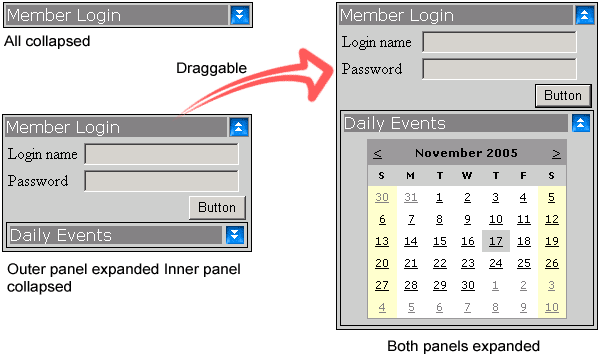
- The collapsible panel can be nested.
- The panel is draggable (all the JavaScript code related to dragging is provided by Tim Taylor, visit him!).
Some other properties also allow it to be used as a simple yet useful control in your project.
Code Description for the Collapsible Panel
The collapsible panel at run time is none other than a table with two rows inside a <div>. The first row has the panel header and the image. The second row is the row that contains the other controls added by the user. A client side script will hide the second row upon clicking either the image or the header.
The CreateContainerControls() method creates the outermost table. It gives a uniqueID for the second row of the table (where the user content goes) so it can be accessed by JavaScript to collapse/expand. Because the control can be nested it is required to implement the INamingContainer interface which will make sure that we get unique namespaces when addressing nested controls. This method initially sets the second row's display style to PanelState.Collapsed or PanelState.Expanded as the initial state.
CreateHeaderControls() and CreateTitle() methods create the title and the image. Depending on the properties set, the onClick JavaScript is added to the image and/or the title using Attributes.Add("onClick",GetOnClickScript()).
Render() and RenderChildren() methods render the controls HTML and any user added controls/HTML to the browser.
The IPostBackDataHandler interface has been implemented to capture the postback data and to raise the control's PanelStateChanged event.
The overridden OnPreRender(EventArgs e) method checks and registers the client side JavaScript which does the actual expand/collapse.
For users to be able to design the panel visually, the control implements the ReadWriteControlDesigner. The designer which is being used by the control is defined by applying the attribute [Designer("System.Web.UI.Design.ReadWriteControlDesigner, System.Design")] to the class definition. However, by using this designer users won't be able to see the header part of the panel at design time. If you implement a designer using ControlDesigner, then it is possible to show the complete panel on the designer, but it doesn't allow you to add controls visually. Considering the options, I opt for ReadWriteControlDesigner because it lets users to visually layout the controls inside the panel. May be there is a way to use ReadWriteControlDesigner while rendering your custom HTML to the designer surface (so you can show the title/image as well). If anybody comes across how to do this, let me know.
To render HTML at runtime, I use the classes from the framework like Table, TableRow etc... However, if you use a StringBuilder and create the HTML tags it would be much faster. For readability, I leave it as it is.
If the Draggable property is set, the control emits the startup JavaScript which is defined as a constant in C_DRAGGABLE_REGISTRATION. For this to work you have to include four JavaScript files in the header of the page (check the demo project). You may want to embed JavaScripts as resources and then emit them at runtime (home work).
The properties are pretty much self-explanatory. Hope, this will be of some use. If any bugs are found, let me know. Better yet, correct them and let me know :) Any comments are much appreciated.
