Introduction
With 20% faster performance than .NET Core 1.X, core 2.0 is in the lime light. Optimizing to the core, the .NET Core 2.0 is the next big thing for Microsoft Developers.
A modular framework unites the MVC and Web API into a single programming Model running on .NET Framework or .NET Core run-time, but can run on any platform. It is highly flexible in deploying to cloud and since cross platform, the demand among developers has increased.
ASP.NET Vs ASP.NET Core

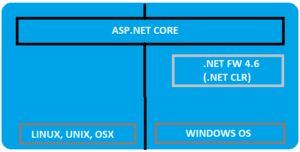
ASP.NET Core is runtime and executes applications built for it. ASP.NET Core application is also .NET Framework application because the .NET Core libraries are used for both the Core and .NET Framework applications. Here, the thing to notice is ASP.NET Core is built on top of both .NET Framework & .NET Core whereas ASP.NET is now being termed as .NET Framework. Check the image below (from Blogs):

ASP.NET Core libraries/dependencies are self-contained, most of the packages are downloaded from Nuget but can run on Windows, Linux & Mac whereas in ASP.NET, the packages are self contained but can only run on Windows.
Based on the .NET Core CLI (Command Line Interface) on which the IDE (Integrated Development Environment) relies on, it is the cross platform tool chain for developing .NET applications irrespective of the platform.
Visual Studio as IDE has support for running on Windows and MacOS. Visual Studio code can be used as IDE on Windows, MAC and Linux systems as well.
Directly .NET Core CLI can be used on the Command window to execute the .NET applications.
dotnet new console
dotnet build --output /build_output
dotnet /build_output/my_app.dll
More About .NET Core 2.0
This is the latest of the Core versions now in the market. With the command line interface, it is just few commands away from creating a .NET Core 2.0 application. .NET Core 2.0 now comes with the Entity framework 2.0. To start with the .NET Core 2.0, one just needs to download and install the .NET Core 2.0 SDK.
Creating a small and simple application using CLI

.NET Core 2.0 has a lot of performance improvements. One of the best improvements in .NET Core 2.0 is Razor Pages. Razor pages in .NET Core 2.0 MVC projects are enabled by default using the services.AddMvc();
Now what's new in the integration of Razor Pages! In the Razor Pages, now there is no direct coupling with the hard bound Controller we used to create and adding views to them and then routing through the controllers and Actions.
Now, we can directly create a folder and add a .cshtml page. For example, we add a cshtml file named “CoreTest.cshtml”.
@page
Hello Core 2.0!
Here the routing would be “/CoreTest”. Simple and crisp! The interesting thing is the precious page route was /CoreTest, now it can be customized and rerouted to the customized route to suppose “/core-test”.
services.AddMvc()
.AddRazorPagesOptions((opts) =>
{
opts.Conventions.AddPageRoute("/CoreTest", "core-test");
});
Razor compilation is easier and is automatically compiled during the publishing of the package or the application.
MvcRazorCompileOnPublish is the property that is set to true by default. We can set it to false to avoid this auto compilation.
netcoreapp2.0
false
The .NET Core 2.0 simplified the Program.cs class file as compared to the .NET Core 1.x.
For .NET Core 1.X
public class Program
{
public static void Main(string[] args)
{
var host = new WebHostBuilder()
.UseKestrel()
.UseContentRoot(Directory.GetCurrentDirectory())
.UseIISIntegration()
.UseStartup()
.UseApplicationInsights()
.Build();
host.Run();
}
}
For .NET Core 2.0
public class Program
{
public static void Main(string[] args)
{
BuildWebHost(args).Run();
}
public static IWebHost BuildWebHost(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup()
.Build();
}
Now migrating a .NET Core 1.X project/application to .NET Core 2.0 is easy as well. We will cover the migration steps in the upcoming articles without letting down the scope of this article.
Let's Create a MVC Web Application from Command Line
Using the command line interface, we can create different types of .NET applications without using the GUI. The commands to be used are:
dotnet new -type: There are different types of dotnet applications that can be created using the command new and specifying the type. Like earlier, we created a console application, so the command was “dotnet new console”. Similarly, for a normal web project, the command would be “dotnet new web”. For MVC application, the command is “dotnet new mvc”.dotnet restore: Restores the packages and assemblies while compiling the project. This is auto run during the new project creation process as well.dotnet build: This is the build command which runs before running the application required to compile the application.dotnet run: This command actually runs the application, hosting using the IIS and localhost port.
The entire commands on CMD look like below:

The project after creation looks like:

The run command on CMD looks like:

There are many more interesting features introduced in .NET Core 2.0. We will be covering the features in detail in the upcoming articles.
