Introduction
This article is all about setting up environment for the most popular SPA (single page application) framework and platform, i.e., Angular. The intended audience for this article is beginners who want to learn Angular and are .NET developers. Since it is from the beginner’s perspective, I am starting with how to setup environment for Angular in Visual Studio 2017. Eventually, we will be going through all the features of Angular in a step by step manner. So please bear with me throughout the journey. :)
Background
Angular has evolved a lot since its introduction to the world from its starting version 1.x which then was called AngularJS where we had a simple JavaScript framework that provided developers to extend HTML DOM elements with additional attributes to perform user actions. Earlier, when we had to use AngularJS in any project, then we just had to refer to one JS file and we could easily use the features of AngularJS. Later on, Angular was launched with version 2 which was a complete architectural shift and different from AngularJS 1.x. Angular has been launched recently with a newer version 6 which inherits the same architecture as started with Angular 2 with additional features and functionalities.
Now, we cannot use Angular just by referring one file to a project because of modularity which in fact, is good. So whatever module we want to use, we can import and use within that component.
It requires a completely different setup to work. Especially when we are working with Visual Studio and ASP.NET Core. Let's proceed with steps to achieve our goal.
Setting Up
In this section, we are going to setup environment for Angular in Visual Studio 2017. Since Angular works well with ASP.NET Core which has already provided Middleware, Classes and Methods to cope up with SPA frameworks, I will be using the same. I have installed .Net Core SDK 2.1 as per the latest release. If you have already installed .NET Core SDK 2.0, then there is no need to install but it is better to upgrade.
A prerequisite is that you should have Node.js and Typescript installed on your machine to install packages for Angular and running later.
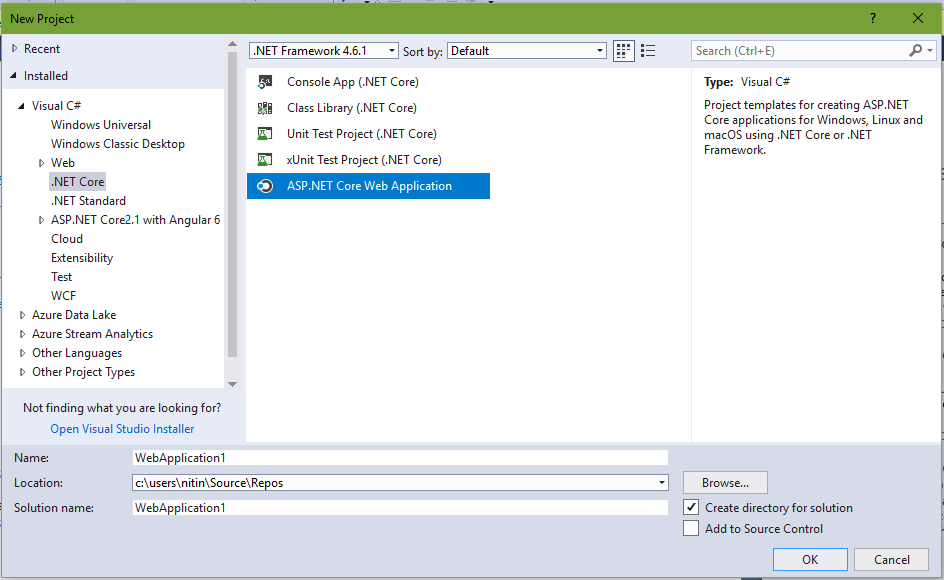
So, let’s begin with the first step which starts with creating a project in Visual Studio.

I am selecting Web API project here so that I get an empty project without Views or prior setup.


Try to build your solution before adding Angular 6 to make sure you have everything working fine and there are no issues with any dependencies.
Now, let’s add Angular 6 application to this project through Angular CLI. To do so, open command prompt and navigate to folder where you have your project created. In my case, I added to BookStore folder so here you can run your command to install angular cli.
npm install -g @angular/cli


After Angular CLI installation, now let's install Angular. Make sure when you run the command at the same place where you have your .csproj file.
ng new ClientApp

After command runs successfully, you will find your solution as below.

Using the Code
To successfully run our application, we need to make few changes in the C# code.
Add middleware to support SPA in .NET Core App. And to do that, open Startup.cs and register the SPA service that can provide static files to be served for a Single Page Application (SPA). So we add this to ConfigureServices method:
services.AddSpaStaticFiles(c =>
{
c.RootPath = "ClientApp/dist";
});
c.RootPath = "ClientApp/dist" defines where your all static files will be dumped. Now the question arises: why do we need this path if we already have wwwroot which is meant to hold static files in .NET Core. This topic will be captured once we come to our final build and deployment step later in the series.
After this to support SPA files, .NET Core provides middleware and we have to add these in configure method:
app.UseStaticFiles();
app.UseSpaStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(name: "default", template: "{controller}/{action=index}/{id}");
});
app.UseSpa(spa =>
{
spa.Options.SourcePath = "ClientApp";
if (env.IsDevelopment())
{
spa.UseAngularCliServer(npmScript: "start");
}
});
spa.Options.SourcePath = "ClientApp";
This will ensure that all the static contents are going to load from ClientApp folder.

Since we created an API project from VS 2017, we need to update launch settings from Properties/launchsetting.json. Remove launch url key value:
"launchUrl": "api/values", and save the file.
If you are running your application on IE10, IE 11 then you might encounter an error with vendor.js or polyfill.js. Like this:

To overcome this issue and run on IE 10, IE 11 which I prefer because it helps in easy debugging. Go to polyfills.ts file and un-comment the sections related to IE.

It's time to finally build and run the application. Let's see what happens:

Voila!!! It works.
Summary
In this article, we learnt how to setup Angular in ASP.NET Core application with Visual Studio 2017. There was a catch running application on IE browser which we had to identify and update polyfills.ts. This is the first step to begin our journey with Angular. We got our environment ready and now, we shall move with understanding and creating a basic application in Angular in the next article.
I have attached the solution excluding node_modules folder. So if you want to run the same on your machine, then make sure you have things ready as per the prerequisites. If you have setup already, then hit command npm install to restore packages.
History
- 5th August, 2018: First version
