Note: You can evaluate the ready-to-use web-application being discussed in this article by visiting the following link http://antispamnb.eastus.cloudapp.azure.com/.
Editorial Note
In this brief article, we will discuss how to deploy Node.js web-application running on Microsoft IIS 10 to Docker's Windows Server Core 2016 containers. The audience of this article's readers will find out how to install and configure Docker on Windows, as well as how to deploy a Node.js web-application by creating and using a Dockerfile, thoroughly discussed in this article.
Background
Installing And Configuring Docker On Windows
Before deploying and running the web-application introduced in this article, we first must install Docker on Windows Server. To do this, we must download the installation file from Docker web-site by visiting the following link: https://store.docker.com/editions/community/docker-ce-desktop-windows. Before downloading the specific file, we must create a Docker account.
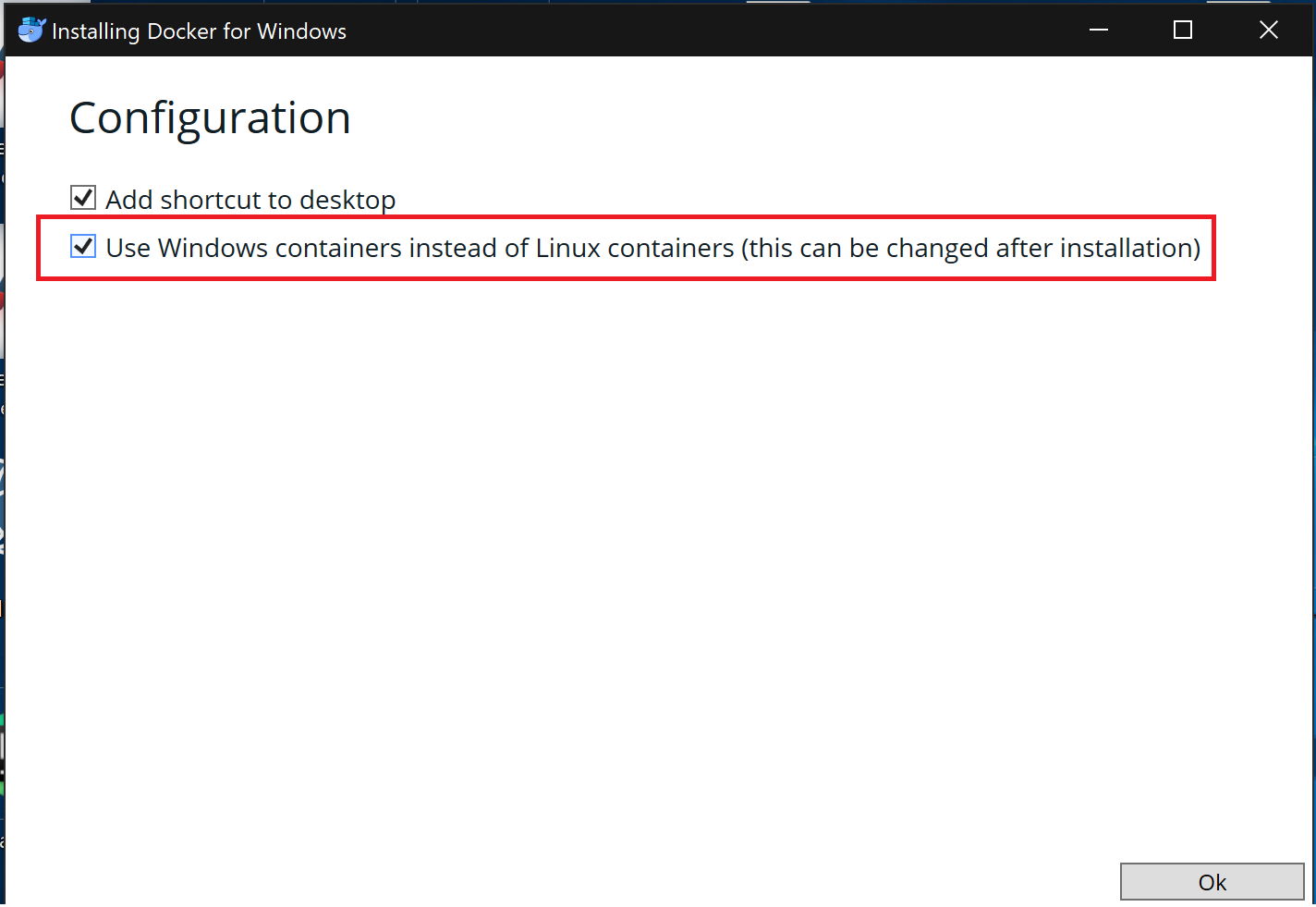
Since we've downloaded the Docker installation file, now we can run Docker installation:



Creating Dockerfile
In this paragraph, we will demonstrate how to create a Dockerfile used to perform an automatic build of Windows Server Core 2016 instance, pre-configured to run Node.js web-applications under Microsoft IIS 10. During this step, all that we have to do is:
- Pull Microsoft/windowsservercore image from Docker's repository
- Copy all web-application's files into our own nodejs-core image being created
- Add Microsoft IIS 10 web-server role to Windows Server Core 2016 image
- Download and pre-install all IIS 10 components required to run Node.js applications
- Install all Node.js modules required to run the web-application
- Set the environment variables required to run Node.js web-application
- Expose a TCP-port listened by the web-application
- Provide a specific entry point for the web-application to run
To accomplish all these steps, we need to add the following lines to our Dockerfile.
By adding the FROM clause at the top of this file, we’re actually specifying an image, downloaded from Docker’s repository, that we’re about to use for building our own nodejs-core image:
FROM microsoft/windowsservercore:latest
In this particular case, we’ve selected Microsoft/windowsservercore image, based on which we will create our own nodejs-core image containing Windows Server Core 2016.
After that, we must specify the working directory path of our web-application, to which all application’s files will be copied. To do this, we must add the following line to the Dockerfile being created:
WORKDIR /inetpub/wwwroot
Since we’ve provided the application's working directory path, now we can use COPY directive to transfer all web-application’s files required to the image being constructed, as follows:
COPY sources/ .
COPY sources/node_modules/webworker-threads
C:/Users/ContainerAdministrator/AppData/Roaming/npm/node_modules/webworker-threads
COPY /sources/package*.json ./
Finally, we have to add Microsoft IIS 10 web-server role to Windows Server Core 2016 image being created:
RUN powershell Add-WindowsFeature Web-Asp-Net45,Web-Http-Tracing,Web-Scripting-Tools,Web-WebSockets;
The next import step is to provide the instruction required to perform an automated install of software components required for the web-application to run:
ADD https://nodejs.org/dist/v8.11.4/node-v8.11.4-x64.msi node-v8.11.4-x64.msi
RUN powershell Start-Process msiexec -ArgumentList '/i node-v8.11.4-x64.msi /qn /l*v nodejs.log' -Wait ;
ADD http://go.microsoft.com/fwlink/?LinkID=615137 rewrite_amd64.msi
RUN powershell Start-Process msiexec -ArgumentList '/i rewrite_amd64.msi /qn /l*v rewrite.log' -Wait ;
ADD https://github.com/tjanczuk/iisnode/releases/download/v0.2.21/iisnode-full-v0.2.21-x64.msi
iisnode-full-v0.2.21-x64.msi
RUN powershell Start-Process msiexec -ArgumentList '/i iisnode-full-v0.2.21-x64.msi /qn /l*v
iisnode.log' -Wait ;
Specifically, what we have to install Node.js v8.11.4, URL Rewrite and IISNode components for Microsoft IIS 10 web-server. To download these components, we must use ADD directive clause that uses wget-functionality to download required installation files and save them into the image being created.
After we've successfully downloaded and installed Node.js, we need to install the number of Node.js modules required for our web-application to run. To do this, we add the following lines to our Dockerfile:
RUN powershell npm install --global --production npm
RUN powershell npm install --global --production node-gyp
RUN powershell npm --vcc-build-tools-parameters='[""--allWorkloads""]'
install --global --production windows-build-tools
For that purpose, we use the npm install command to download and install specific Node.js modules such as npm, node-gyp and build tools for Visual Studio 2017.
Another important configuration step is that we need to setup the number of environment variables required by specific Node.js modules to function properly:
ENV PATH 'C:\users\containeradministrator\.windows-build-tools\Python27;
C:\Program Files (x86)\MSBuild\14.0\bin\;C:\Windows\system32;C:\Windows;
C:\Windows\System32\Wbem;C:\Windows\System32\WindowsPowerShell\v1.0\;
C:\Program Files\nodejs\;C:\Users\ContainerAdministrator\AppData\Local\Microsoft\WindowsApps;
C:\Users\ContainerAdministrator\AppData\Roaming\npm;'
ENV PYTHON '%USERPROFILE%\.windows-build-tools\Python27\python.exe'
ENV PYTHONPATH '%USERPROFILE%\.windows-build-tools\python27'
ENV VCTargetsPath "C:\Program Files (x86)\MSBuild\Microsoft.Cpp\v4.0\v140"
ENV NODE_PATH "C:\Users\ContainerAdministrator\AppData\Roaming\npm\node_modules"
Finally, we also must download and install Node.js modules required by the web-application to run:
RUN powershell npm install --global --production body-parser busboy cluster
consolidate cookie-parser debug express express-fileupload favicon http logger math net
path querystring url util jade bindings
After that, we need to specify the TCP-port (e.g., TCP-8080 port) that will be listened by our web-application, and provide an entry point for our application:
EXPOSE 8080
ENTRYPOINT node.exe ./server.js
Building And Running Node.js Web Application
To build an image by using Dockerfile that we have created in the previous step, we have to enter PowerShell console and execute the following command:
PS C:\antispamnb> docker build --no-cache -t nodejs-core .
Since we've built nodejs-core image, now we can run the web-application by entering the following command:
PS C:\antispamnb> docker run -d -p 80:8080 --restart=always --name=antispamnb nodejs-core
After that, let's check if our application really works. To do that, we must open web browser and the following link:
http://antispamnb.eastus.cloudapp.azure.com:80/

Points of Interest
In this article, we've discussed how to create a Dockerfile that can be used to deploy a Node.js web-application running on Windows Server Core 2016 to Docker Windows containers.
History
- September 1, 2018 - The first revision of this article was published
