Introduction
When a page makes multiple asynchronous postbacks at the same time, the postback made most recently takes precedence.
Please refer to the demo.

There are 3 buttons in an update panel which when clicked will update their respective labels with server date time stamps. If you click on button 1 and then immediately click on button 2, before button 1 OnClick event has been completed, you would lose button 1 OnClick event and button 2 OnClick event will take precedence. You can enqueue these requests using JavaScript included in this demo application. Note that this is not a perfect solution; it may not work in all scenarios. This is just a proof of concept; you can extend the code base as per your needs.
Background
Partial page update is handled by PageRequestManager class. Every page has a single instance available. PageRequestManager exposes various events that can be used to achieve enqueing of multiple requests.
Refer to this MSDN article for more details.
Using the Code
In the JavaScript, we can get an instance of PageRequestManager using the following code snippet:
var prm = Sys.WebForms.PageRequestManager.getInstance();
Then we define a define custom handlers that need to be executed when a new request is initialized and when the processing is complete.
prm.add_initializeRequest(InitRequest);
prm.add_endRequest(OnCompleteRequest);
We define an Array object that will hold client ids of pending requests.
var pendingRequest = new Array()
When a request is generated, IntializeRequest handler method is called. In our custom handler, we have the following snippet of code which gets the client id of the current request and checks if there is a previous pending request. If a previous request is pending, it will cancel the current request and add the client id to the array.
var clientId = args.get_postBackElement().id;
if (prm.get_isInAsyncPostBack()) {
args.set_cancel(true);
pendingRequest.push(clientId);
}
Once the existing request is completed, endrequest handler gets executed and we have the following piece of code to check for pending request.
if (pendingRequest.length != 0) {
var pendingClientId = pendingRequest.shift();
TriggerPendingCleintId(pendingClientId);
}
function TriggerPendingCleintId(clientId) {
var client = document.getElementById(clientId);
if (client.type=='submit') {
client.click();
}
else if (client.outerHTML != undefined)
{
var data = client.outerHTML;
var js = data.substring(data.indexOf('javascript:__doPostBack'),
data.indexOf(')') + 1) + ";";
eval(js);
}
else {
WriteLog('ERROR: Could not trigger postback for client id:' + clientId);
}
}
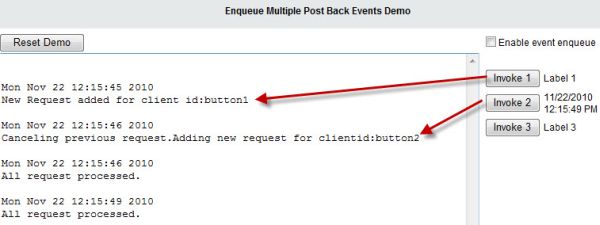
To test this out in the demo application, check the Enable event enqueue request check box and click on all 3 buttons. You will see the following output:

As you can see, request for button 2 and button 3 is enqueued and executed in the order they were executed.
Points of Interest
PageRequestManager exposes a lot of events that we can use to enhance our client side capability.
History
- 22 November 2010: Initial version
