
Introduction
This article describes a simple trick to merge the header columns of a DataGrid at run-time.
Background
I found a similar solution: Merge DataGrid Header, but I wanted to do this in 2-3 lines of code. So, I tried to use the members of the DataGrid to achieve the results.
Using the code
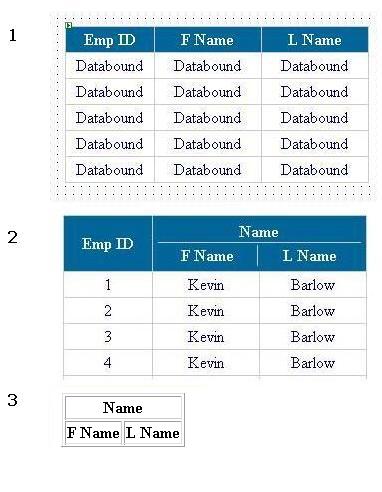
In the ItemCreated event of the DataGrid, catch the header item of the DataGrid. Suppose you want to merge n columns (cells of the header row), then remove n-1 cells from the header item. Then, make the column span property of the remaining cell equal to n. Then, add a table to the cell according to your requirements. The code below demonstrates the merging of two columns, which will result as shown in the above diagram.
C#
private void Sub Datagrid1_ItemCreated(object sender,
System.Web.UI.WebControls.DataGridItemEventArgs e )
{
If (e.Item.ItemType = = ListItemType.Header)
{
e.Item.Cells.RemoveAt(2);
e.Item.Cells(1).ColumnSpan = 2;
e.Item.Cells(1).Text = "<table style='FONT-WEIGHT: bold; WIDTH:" +
" 100%; COLOR: white; TEXT-ALIGN: center'><tr align" +
" =center><td colspan = 2 style='BORDER-BOTTOM:" +
" cccccc 1pt solid'>Name</td></tr>" +
"<tr align =center ><td style ='BORDER-RIGHT:" +
" cccccc 1pt solid'>F Name</td><td>L" +
" Name</td></tr></table>";
}
}
VB.NET
Private Sub Datagrid1_ItemCreated(ByVal sender As _
Object, ByVal e System.Web.UI.WebControls.DataGridItemEventArgs)_
Handles Datagrid1_ItemCreated
If e.Item.ItemType = ListItemType.Header Then
e.Item.Cells.RemoveAt(2)
e.Item.Cells(1).ColumnSpan = 2
e.Item.Cells(1).Text = "<table style='FONT-WEIGHT: bold;" & _
" WIDTH: 100%; COLOR: white; TEXT-ALIGN: center'><tr" & _
" align =center><td colspan = 2 style='BORDER-BOTTOM:" & _
" cccccc 1pt solid'>Name</td></tr>" & _
"<tr align =center ><td style ='BORDER-RIGHT:" & _
" cccccc 1pt solid'>F Name</td><td>L" & _
" Name</td></tr></table>"
End If
End Sub
