Introduction
Anyone who has ever worked with JavaScript for any amount of time should be familiar with the task of creating custom JavaScript objects. People who are not familiar with OOP in JavaScript can read a brief introduction about it here. This article deals with the implementation of the Observer pattern using JavaScript.
A brief introduction to JavaScript
JavaScript is a prototype-based scripting language (originally called LiveScript) with a syntax loosely based on C, developed by Netscape Communications, for use with the Navigator browser. Like C, the language has no input or output constructs of its own. Where C relies on standard I/O libraries, the JavaScript engine relies on a host environment into which it is embedded. This scripting language accommodates what other languages might call procedures, subroutines, and functions, all in one type of structure: the custom function. One major use of web-based JavaScript is to interact with the Document Object Model (DOM) of a web page to perform tasks not possible using HTML alone. JScript is the Microsoft equivalent of Netscape's JavaScript, for use with Microsoft's Internet Explorer.
Create a custom object in JavaScript
Creating a new JavaScript object consists of two steps. First, you need to create a function whose name will be the name of the new class. This function is typically referred to as a constructor. Second, you have to create as instance of the object using the new operator followed by the object name and any parameters it requires. The following code defines a Person function, and then creates a Person object using the new operator:
function</CODE> Person( name, surname )
{
this.name = name;
this.surname = surname;
}
var salvo = new Person( ‘Salvatore’, ‘Vetro’ );
this points to the current object instance with which you are working, thus allowing you to add and modify properties on the object.
How can you add a method to an object?
In JavaScript, every object that can be created by calling a constructor function has an associated prototype property. The syntax for adding a new method is:
customeObject.prototype.newMethodName = function;
Person.prototype.Speak = function(){...}
If you add a method to the prototype for an object, then all objects created with that object's constructor function will have that new method. Note that prototype is itself an object, and can be assigned properties and methods via the object literal syntax:
function NewObject()
{
alert("I am a new object.");
}
NewObject.prototype =
{
alert1: function(str){alert(str);},
name: 'As you want',
alert2: function(){alert("Bye.");}
};
var newObject = new NewObject();
newObject.alert1("Ciao");
newObject.name;
newObject.alert2();
Each time your script attempts to read or write a property of an object, JavaScript follows a specific sequence in search of a match for the property name. The sequence is as follows:
- If the property has a value assigned to the current (local) object, this is the value to use.
- If there is no local value, check the value of the property’s prototype of the object’s constructor.
- Continue up the prototype chain until either a match of the property is found (with a value assigned to it) or the search reaches the native
Object object. Therefore, if you change the value of a constructor’s prototype property and you do not override the property value in an instance of that constructor, JavaScript returns the current value of the constructor’s prototype property.
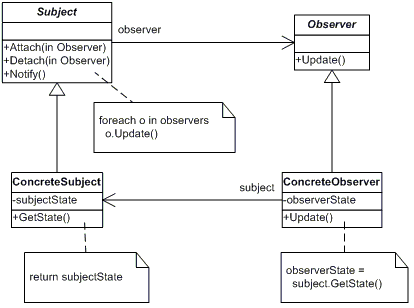
Observer Design Pattern class diagram
The Observer design pattern defines a one-to-many dependency between a subject object and any number of observer objects, so that when the subject object changes state, all its observer objects are notified and updated automatically.

- Participants
- Subject
- Knows its observers. Any number of Observer objects may observe a Subject.
- Provides an interface for attaching and detaching Observer objects.
- Observer
- Defines an updating interface for objects that should be notified of changes in a Subject.
- ConcreteSubject
- Stores the state of interest to ConcreteObserver objects.
- Sends a notification to its observers when its state changes.
- ConcreteObserver
- Maintains a reference to a ConcreteSubject object.
- Stores state that should stay consistent with the subject's.
- Implements the Observer updating interface to keep its state consistent with the Subject's.
- Collaborations
- ConcreteSubject notifies its observers whenever a change occurs that could make its Observers' state inconsistent with its own.
- After being informed of a change in the concrete subject, a ConcreteObserver object may query the subject for information. ConcreteObserver uses this information to reconcile its state with that of the Subject.
Observer Design Pattern sequence diagram
The following interaction diagram illustrates the collaborations between a Subject and two Observers:

The Observer object that initiates the change request postpones its update until it gets a notification from the Subject. Notify is not always called by the subject. It can be called by an Observer or by another kind of object entirely.
What are we going to do?
Now you know what the Observer design pattern is and how you can create custom objects using JavaScript. As you can see in the class diagram, you have to define two methods (Attach and Detach) inside the Observer class. To do that, you need a collection to perform attach/detach operations. It is time to write your first JavaScript ArrayList. First of all, you have to define what the ArrayList should be able to do.
Count - Add - GetAt - Clear - RemoveAt - Insert - IndexOf - LastIndexOf.
function ArrayList()
{
this.aList = [];
}
ArrayList.prototype.Count = function()
{
return this.aList.length;
}
ArrayList.prototype.Add = function( object )
{
return this.aList.push( object );
}
ArrayList.prototype.GetAt = function( index )
{
if( index > -1 && index < this.aList.length )
return this.aList[index];
else
return undefined;
}
ArrayList.prototype.Clear = function()
{
this.aList = [];
}
ArrayList.prototype.RemoveAt = function ( index )
{
var m_count = this.aList.length;
if ( m_count > 0 && index > -1 && index < this.aList.length )
{
switch( index )
{
case 0:
this.aList.shift();
break;
case m_count - 1:
this.aList.pop();
break;
default:
var head = this.aList.slice( 0, index );
var tail = this.aList.slice( index + 1 );
this.aList = head.concat( tail );
break;
}
}
}
ArrayList.prototype.Insert = function ( object, index )
{
var m_count = this.aList.length;
var m_returnValue = -1;
if ( index > -1 && index <= m_count )
{
switch(index)
{
case 0:
this.aList.unshift(object);
m_returnValue = 0;
break;
case m_count:
this.aList.push(object);
m_returnValue = m_count;
break;
default:
var head = this.aList.slice(0, index - 1);
var tail = this.aList.slice(index);
this.aList = this.aList.concat(tail.unshift(object));
m_returnValue = index;
break;
}
}
return m_returnValue;
}
ArrayList.prototype.IndexOf = function( object, startIndex )
{
var m_count = this.aList.length;
var m_returnValue = - 1;
if ( startIndex > -1 && startIndex < m_count )
{
var i = startIndex;
while( i < m_count )
{
if ( this.aList[i] == object )
{
m_returnValue = i;
break;
}
i++;
}
}
return m_returnValue;
}
ArrayList.prototype.LastIndexOf = function( object, startIndex )
{
var m_count = this.aList.length;
var m_returnValue = - 1;
if ( startIndex > -1 && startIndex < m_count )
{
var i = m_count - 1;
while( i >= startIndex )
{
if ( this.aList[i] == object )
{
m_returnValue = i;
break;
}
i--;
}
}
return m_returnValue;
}
Well done! Now you can create both the Observer class and the Subject class of the Observer design pattern.
Observer class of the Observer Design Pattern
You just have to define the method Update.
function Observer()
{
this.Update = function()
{
return;
}
}
Subject class of the Observer Design Pattern
OK, let's go define the three main methods: Notify, AddObserver, and RemoveObserver.
function Subject()
{
this.observers = new ArrayList();
}
Subject.prototype.Notify = function( context )
{
var m_count = this.observers.Count();
for( var i = 0; i < m_count; i++ )
this.observers.GetAt(i).Update( context );
}
Subject.prototype.AddObserver = function( observer )
{
if( !observer.Update )
throw 'Wrong parameter';
this.observers.Add( observer );
}
Subject.prototype.RemoveObserver = function( observer )
{
if( !observer.Update )
throw 'Wrong parameter';
this.observers.RemoveAt(this.observers.IndexOf( observer, 0 ));
}
Inheritance in JavaScript
There are some methods to simulate inheritance using JavaScript. A very simple way is to define a simple method called inherits that you can use to copy all the properties and methods of an object to another object.
function inherits(base, extension)
{
for ( var property in base )
{
try
{
extension[property] = base[property];
}
catch( warning ){}
}
}
A simple implementation
Now you need to implement a client so that you can attach observers to the concrete subject. For example, you could create a simple application that defines a main checkbox as observable and some checkboxes as observers. When the concrete subject will change its own state, it is going to notify what happened to the observers. Any observer being decoupled from the subject will manage, independently of each other, the notification.
var mainCheck = document.createElement("INPUT");
mainCheck.type = 'checkbox';
mainCheck.id = 'MainCheck';
inherits(new Subject(), mainCheck)
mainCheck["onclick"] = new Function("mainCheck.Notify(mainCheck.checked)");
</CODE>
var obsCheck1 = document.createElement("INPUT");
var obsCheck2 = document.createElement("INPUT");
obsCheck1.type = 'checkbox';
obsCheck1.id = 'Obs1';
obsCheck2.type = 'checkbox';
obsCheck2.id = 'Obs2';
inherits(new Observer(), obsCheck1)
inherits(new Observer(), obsCheck2)
obsCheck1.Update = function(value)
{
this.checked = value;
}
obsCheck2.Update = function(value)
{
this.checked = value;
}
mainCheck.AddObserver(obsCheck1);
mainCheck.AddObserver(obsCheck2);
Enclosed example
|

|
In the specific case, any Observer manages the notification in the same manner. When the concrete Subject notifies the Observers about the new state, any Observer changes its own state using the observable state as its new value. |
Collaboration
This article could be improved. Please contact me for any suggestions.
