
Introduction
SDXGrid is a comprehensive data grid component for Microsoft .NET 2.0 web application developers. It is designed to ease the exhausting process of implementing the necessary code for sorting, navigation, grouping, searching and real time data editing in a simple data representation object. By just dragging and dropping this intelligent grid control onto a web form, all of the functionality is implemented right away by SDXGrid for you. This allows time to be concentrated on other innovative software aspects. SDXGrid also comes with extensively customizable formatting options, which is a must for appealing web pages. You can customize almost every visual property of this grid control, just as you would with ordinary Visual Studio .NET 2005 controls. For more information, see my online demo.
Installation
Visual Studio 2005 is required.
- Copy the "sdxgrid" folder located in source ZIP file to
%SystemDrive%\Inetpub\wwwroot\aspnet_client - Open a Web Project.
- Add the SDXGridControl.dll file to the Toolbox.
- Drag your SDXGrid control to your page.
- Set the
ResourcePath property in the grid control to the sdxgrid folder location that you copied into your project.
Alternatively, you can use the Demo Project instead of creating new project.
Using the code
SDXGrid is inherited from the System.Web.UI.WebControls.GridView control. So, using this control is almost the same as using the GridView control.
Group by
SDXGrid allows you to instantly group with your selected field. To activate the grouping ability for your grid, you only need to set the AllowGroupBy property to true, which is also the default.
|  |
Design mode
<cc1:sdxgrid id="SDXGrid1" runat="server" AllowGroupBy="true">
</cc1:sdxgrid>
Paging
To activate paging functionality in your grid, you need to set the AllowPaging property to true, which is also the default. You must also change the PageSize property to your preference. PageSize is the number of rows from the datasource that should be displayed per page.
|  |
Design mode
<cc1:sdxgrid id="SDXGrid1" runat="server" AllowPaging ="true" PageSize="50">
</cc1:sdxgrid>
Sorting
To activate sorting functionality in your grid, you need to set the AllowSorting property to true. When the user clicks a column title, it automatically sorts in the client depending on your column type. If the column type is integer, it will do a number sorting. If it is string, it will do string sorting. |  |
Design mode
<cc1:sdxgrid id="SDXGrid1" runat="server" AllowSorting ="true">
</cc1:sdxgrid>
Search
To activate searching functionality in your grid, you need to set the AllowSearch property to true. It uses the like '%keyword% pattern for searching. The keyword is referring to the user input. The user can either search for all fields or for a specific field. |  |
Design mode
<cc1:sdxgrid id="SDXGrid1" runat="server" AllowSearch ="true"</cc1:sdxgrid>
Style
All style objects are inherited from the TableItemStyle or TableStyle objects. Available TableItemStyle objects include:
SearchStyle GroupByTableItemStyle GroupByItemStyle SelectorItemStyle HeaderStyle RowStyle AlternatingRowStyle PagerStyle SelectedRowStyle
Available TableStyle bjects include:
GroupByTableStyle NavigatorStyle SearchStyle
Design mode
Check the example page for details.
Data editing
| As is shown in the keyboard navigation section, you can edit a cell by either double clicking the cell or by pressing the F2 button. To delete a row after you select rows, you can click the delete button from the keyboard or the delete button from the bottom left of the grid. The add button from left bottom of the grid allows the addition of a row into the grid. |  |
SDXGrid does not carry GridView events, but it does have the OnUpdate event. You can catch changed datasets and see the difference. If you write a DataAdapter, you can easily update your data with this dataset.
Design mode
<cc1:sdxgrid id="SDXGrid1" runat="server" ononupdate="SDXGrid1_OnUpdate">
</cc1:sdxgrid>
CodeBehind
protected void SDXGrid1_OnUpdate(object sender,
SDXGridControl.OnUpdateEventArgs e)
{
MyDataAdapter.Update(e.Dataset);
}
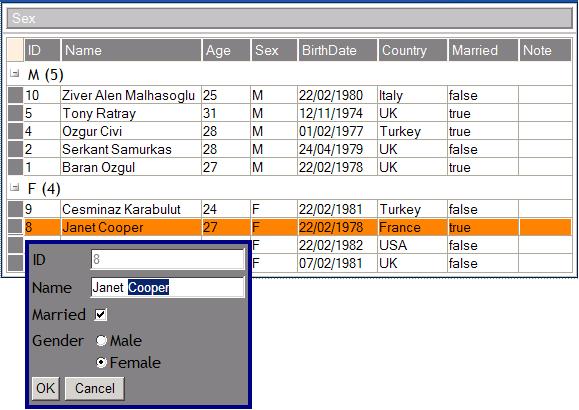
Row editing template (NEW!)
To activate template editing, you need to set the AllowEditTemplate property to true. After this, right click to your grid control in the designer. In the popup menu, go to Edit Template and select EmptyDataTemplate. Sorry, but I don't have time to figure out how to change this name :(. Write your own design and set the control bindings. The contol's name must be #FieldName(datasource column name). You also need two buttons: one for OK and one for Cancel. Put them with the properties below. |  |
Design mode
Check the example page for details.
Keyboard navigation
SDXGrid allows you to use the usual keyboard features.
- Arrows: You can navigate between cells by using arrows.
- F2: It is editing the current cell.
- Enter: It accepts the change that you have made in the current cell.
- Esc: It rejects the change that you have made in the current cell.
- Delete: It deletes the selected rows.
- Ctrl: While pressing Ctrl, you are able to select multiple rows.
Data updating
The save button on the bottom left of the grid posts back the changes to the grid control. To retrieve changes, you only need to implement the onupdate property of your grid.EventArgs object. This returns only the changes to the dataset, not the whole dataset. Then you can play with that data.
NOTE: Almost all System.Web.UI.WebControls.GridView properties are supported by SDXGrid. After you set the SDXGrid datasource with your datasource object, you have to select your DataFields and set their properties. SDXGrid takes field types from their DataTable object types. You should also set the page size and page index for page navigation. There is no need to set up anything for sorting and grouping.
History
- 5 May, 2006 -- Original version posted
- 14 June, 2007 -- Updated
