
Introduction
I saw a few articles out there about implementing Column Header ToolTips on an ASP.NET DataGrid control; however, I was unsatisfied with all them. Some required a function to return the tooltip text based on the column index, others required sorting to be enabled, most required JavaScript, and few promoted reuse. I thought wouldn't it be nice to just set a tag attribute on the datagrid column tag for the column header tooltip text?
Using the code
In my example, I will extend only the System.Web.UI.WebControls.DataGrid and System.Web.UI.WebControls.BoundColumn classes; however, you could easily apply this technique to all DataGrid column classes. All code is based on the 1.1 Framework, but could easily be applied to 2.0.
First, I create a class called CustomBoundColumn that inherits System.Web.UI.WebControls.BoundColumn and exposes a public string property that will be used to hold the tooltip text, called HeaderToolTip:
using System;
using System.Web.UI.WebControls;
namespace samplewebapp
{
public class CustomBoundColumn : BoundColumn
{
private string headerToolTip;
public string HeaderToolTip
{
get {return headerToolTip;}
set {headerToolTip = value;}
}
}
}
Now, I want to extend System.Web.UI.WebControls.DataGrid to utilize this text property. So, I create a class called CustomDataGrid which inherits System.Web.UI.WebControls.DataGrid and overrides the OnItemCreated method. This will iterate through all the DataGridItems in the header row, check for a tool tip text property, and apply that text as an HTML paragraph element title:
using System;
using System.Web.UI.WebControls;
namespace samplewebapp
{
public class CustomDataGrid : DataGrid
{
private const string HEADER_TOOLTIP_FORMAT =
@"<p title=""{0}"">{1}</p>";
protected override void OnItemCreated(DataGridItemEventArgs e) {
if(e.Item.ItemType == ListItemType.Header) {
for (int i=0;i < e.Item.Cells.Count;i++) {
if (Columns[i] is CustomBoundColumn) {
CustomBoundColumn col = (CustomBoundColumn)Columns[i];
if (col.HeaderToolTip != null) {
TableCell cell = e.Item.Cells[i]; cell.Text =
String.Format(HEADER_TOOLTIP_FORMAT,
col.HeaderToolTip, cell.Text);
}
}
}
}
base.OnItemCreated(e);
}
}
}
Now, I simply create an ASPX web form and register my namespace as a tag prefix using the Register directive at the top of the page:
<%@ Register TagPrefix="cc1"
Namespace="samplewebapp" Assembly="samplewebapp" %>
I can then create a DataGrid using my CustomDataGrid and CustomBoundColumn classes and set the HeaderToolTip property as a tag attribute:
<cc1:CustomDataGrid id="dgTest"
style="Z-INDEX: 101; LEFT: 304px; POSITION: absolute; TOP: 56px"
runat="server" AutoGenerateColumns="False">
<Columns>
<cc1:CustomBoundColumn DataField="ColumnOne"
HeaderText="ColumnOne"
HeaderToolTip="This is the tooltip for One."></cc1:CustomBoundColumn>
<cc1:CustomBoundColumn DataField="ColumnTwo"
HeaderText="ColumnTwo"
HeaderToolTip="This is the tooltip for Two."></cc1:CustomBoundColumn>
<cc1:CustomBoundColumn DataField="ColumnThree"
HeaderText="ColumnThree"
HeaderToolTip="This is the tooltip for Three."></cc1:CustomBoundColumn>
</Columns>
</cc1:CustomDataGrid>
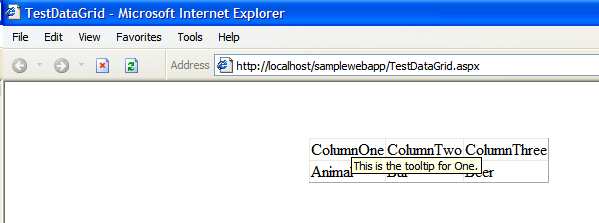
That is it, you can now mouse over the column header text to view that column header's tooltip.
