What is MemberVision
MemberVision is the start of an ASP.NET membership tracking sample. It is possible that this could turn into a multi-stage sample which would depend upon the feedback and responses that I get here. I wanted to put Atlas controls to use in a practical way and understand the inner workings of designing a customized Provider. So I came up with this as a way of 'testing' out the controls and the provider model.
MemberVision is a simple membership management application built using the ASP.NET and Atlas control classes of the Microsoft® .NET Framework. Currently, this sample code only allows authenticated users to view members listed in a Microsoft Access database that could be located behind a localized intranet.
Technologies Demonstrated
- Microsoft Atlas
- Customized Membership Provider
- Forms authentication using a database for usernames/passwords
- ADO.NET data access using Microsoft Access database
Solution Architecture
Database Schema
All of the shared data is stored in a Microsoft Access database. This article provides an overview of the database used in the MemberVision sample code. The MemberVision database schema is ample enough to support this scenario of membership tracking.
Microsoft Atlas
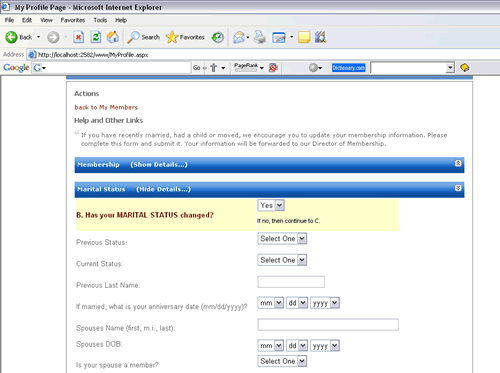
ASP.NET "Atlas" is a package of new Web development technologies that integrate an extensive set of client script libraries with the rich, server-based development platform of ASP.NET 2.0. In the "MyProfile.aspx" page, I have utilized the CollapsiblePanel control.
The CollapsiblePanel is a very flexible extender that allows you to easily add collapsible sections to your web page. This extender targets any ASP.NET Panel control. The page developer specifies which control(s) on the page should be the open/close controller for the panel, or the panel can be set to automatically expand and/or collapse when the mouse cursor moves in or out of it, respectively.

Customized MembershipProvider
One feature introduced in ASP.NET 2.0 is the use of the "provider model" to provide maximum flexibility and extensibility to your web applications. Using the provider model, developers can easily extend the capabilities provided by the ASP.NET 2.0 runtime, in many different ways.
For example, you can extend the provider model to store the membership information for your website users in a custom data store, rather than the default SQL Server Express 2005 database.
For this example, I chose Microsoft Access. For simplicity, I only provide the implementation for allowing users to login to a website.
As SqlMembershipProvider is the default provider used by the various security controls, you need to register the new membership provider you are creating in this article so that the ASP.NET runtime will now use your custom provider. To do so, add a Web.config file to your project (right-click on the project name in Solution Explorer and select Add New Item… select the Web Configuration File template, and click OK.
<system.web>
<authentication mode="Forms"/>
<membership
defaultProvider="AccessMembershipProvider" >
<providers>
<add name="AccessMembershipProvider"
type="AccessMembershipProvider"
requiresQuestionAndAnswer="true"
connectionString="Provider=Microsoft.Jet.OLEDB.4.0;
Data Source=C:\NewMembershipProvider\App_Data\dbMembers.mdb;
Persist Security Info=False" />
</providers>
</membership>
</system.web>
Note the following:
- Authentication mode should be "
Forms". - Add the new provider "
AccessMembershipProvider" using the <add> element. - Specify the connection string to the Access database in the
connectionString attribute. - Specify the default membership provider as "
AccessMembershipProvider" using the defaultProvider attribute in the <membership> element.
In general, you can specify any attribute name you like in the <add> element. The values of these attributes will be retrieved by the implementation of the provider (AccessMembershipProvider.vb, in this case).
To ensure that the login control validates user login through your custom database, you also need to implement the ValidateUser() method. The ValidateUser() method is fired when the user clicks on the Log In button in the Login control.
Here, I basically retrieve any record that matches the supplied username and password. If there is at least one record, then the login is successful and the function returns a "true" value.
Notes
To log-in to the application, use the following credentials:
- username: "admin"
- password: "admin"
