Introduction
Recently, I came across a requirement of displaying colorful bar charts in our web application. Since I am using ASP.NET 1.1, a lot of wonderful ideas came to me, such as using MS Office web office components, using third party controls to generate charts, finding some great ways of using System.Drawing things to display charts, etc. One of the approaches that struck me was using just plain HTML, a bit of DHTML and JavaScript to do the same thing. At first glance, it could seem to be a horrifying idea, but working with basics to achieving big requirements is never bad. Let me keep it very short and simple and see how this can be achieved.
Inside look at the script
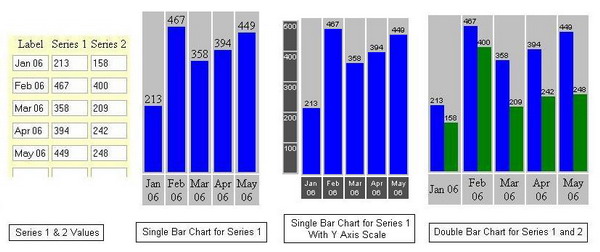
Here we are going to look at the single and double vertical bar charts, which look somewhat like this:

Single vertical bar chart
Let me explain in a very simple way how this colorful chart is generated. This bar chart is generated using an HTML table and <DIV>s. It is basically a set of <DIV>s smartly placed inside the <TD>s of HTML table <TR>s. This chart table needs only two rows: one to contain <DIV>s that represent values and another one to show X-axis labels. Let us cook this chart up step by step.
- Take an HTML table.
- Determine how many columns you need in the table by determining the number of items you want to have on the chart. Let us say you got
colNum as the number of columns you need. In the example attached, it is 24. - Take two rows in that table.
- In the first row, add the
colNum number of <TD>s having <DIV>s with appropriate width and height. - In the second row, add the
colNum number of <TD>s having <DIV>s with labels for the X-axis.
This generates the skeleton for your chart. Now to represent the values on the chart, we need to place <DIV>s inside each <TD> of the first row (Step 4) , with the appropriate height and width. Say tdwd is the width of each bar and h is the height that you would need for this bar. Then it would be:
<TD>
<div style='background-color:blue; width:" + (tdwd-5) +
"; height:" + h + ";' />
</TD>
Each of us can have our own logic for determining the tdwd and h. For instance, if we have a fixed area for the chart then we can determine the tdwd by dividing the chart width by number of columns we want. The one that is used here is:
tdwd = parseInt((chartwidth-(HorX.length*4))/HorX.length);
h = parseInt(VerY[i] / (vmax / 200));
Have a look at the attached code to understand it completely.
Double vertical bar chart
Now it won't be too hard to understand how to generate a double bar chart. In the same <TD> of Step 4, rather than adding one <DIV> we need to place two <DIV>s. The height of the second <DIV> should be guided by the second array of information. That's it. To better format the stuff, you can actually add another table inside the <TD> with one row and two columns, each column having a <DIV> representing the value. Let us see how the HTML code would look:
<TD>
<table cellpadding=0 cellspacing=0 border=0
width=" + (tdwd*2/3) + ">
<tr>
<td align=center valign=bottom width=50%>
<font face=arial size='-2'> + VerY[i] +
</font>
<div style='background-color:blue; height:" + h +
"px; writing-mode:tb-rl;'></div>
</td>
<td align=center valign=bottom width=50%>
<font face=arial size='-2'> + VerY2[i] + </font>
<div style='background-color:green; height:" + h2 +
"px; writing-mode:tb-rl;'></div>
</td>
</tr>
</table>
</TD>
Here, h2 = parseInt(VerY2[i] / (vmax / 200)); can be used to determine the height of the second <DIV> and <font face=arial size='-2'> + VerY[i] + </font> writes the value of the bar above the bar.
Printing the charts
There is an Internet Explorer setting that determines whether or not to allow printing of the background color of <DIV>s and background Images. By default, IE settings do not allow the printing of background colors. To change this setting in IE 6, go to the Tools menu of IE -> Select "Internet Options..." -> Select the "Advanced" tab. Now scroll down to the "Printing" section and check the checkbox for "Print Background Color and Images." We must have the equivalent for them in IE 7 and other good browsers.
IE stores and picks this information from the registry. So, if you want to enable the printing of background colors and images with the script, add the following code in the HTML part of the landing page:
<script language="vbscript">
on error resume next
'Change IE Print Settings to
'Print Background Color and Images
Set WSHShell = CreateObject("WScript.Shell")
WSHShell.RegWrite "HKCU\Software\Microsoft\" +
"Internet Explorer\Main\Print_Background", "yes"
Set WSHShell = Nothing
</script>
Benefits
Charts developed in such ways using basic HTML can be used very effectively by clubbing them with web development tools and technology like ASP, ASP.NET, JSP, etc. All that's needed is an array of values to be displayed in the graphical manner. This works with Netscape as well, so scope is further increased automatically.
Version history
Version 1.1
Fixed issue in demo: Chart not getting displayed in Netscape browser when user selects "Show Chart in same Window."
Version 1.2
Feature included: Y-axis scale can now be displayed, guided by user settings. Presently, the following settings are made in the demo, which would display the Y-axis scale as shown in the 3rd chart in the figure above:
var chartHeight = 500;
var chartYAxisInterval = 100;
var displayYAxisScale = true;
Version 1.3
Added demo: Added a sample demo to show how HTML vertical bar charts can be generated very easily in ASP.NET, with DataTable being the data source. The complete solution can be downloaded here. Key notes for Version 1.3: ASP.NET Version 1.1 is used in the demo and can be used in similar ways with ASP.NET 2.0.
The texts of the X-axis labels are now displayed in the vertical way to avoid issues with the alignments when the X-axis label text is too long. This works fine with IE 6, SP 2 on the Windows XP platform and also with Netscape 8.04 if the options configured properly. To make this work in Netscape 8.04, set the rendering engine to IE by going to Menu -> Tools-> Options-> Site Controls -> Site List Tab. The writing-mode property is presently supported by IE only. With this setting done, when Netscape comes across any property which it does not support, it goes to the IE rendering engine and checks whether it is supported by IE. If IE supports it, Netscape uses its feature and renders it as per the IE rendering engine.
For User convenience, the HTML demo contains the script with X-axis horizontal text. The ASP.NET demo contains the script with X-axis vertical text.
Version 1.4
Included support for X-axis and Y-axis labels on demand in the base demo. Also, limited the number of columns in the demo from 24 to 12 for better understanding of it.
Conclusion
Basic building blocks of HTML/DHTML with coating can create wonders when used smartly. User experience is best guided by UI. This is just one of the HTML charts that I am putting across; there are more to come. If interested, click here to view all my published articles.
History
- 5 October, 2006 -- Original version posted
- 2 January, 2007 -- Article moved
- 19 March, 2007 -- Updated
- 3 July, 2007 -- Updated
