
Introduction
This article is going to demonstrate how to implement web applications based on AJAX and ClientScriptCallBack as it presents a simple example. Also, the article is trying to point at the key features of working with AJAX and ClientScriptCallBack. For example:
- sending parameters to the web server
- decreasing the amount of transfers between the client and the web server
- reducing the process overhead in the server
Using the code
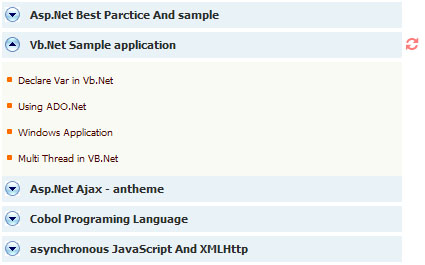
The application's main job is to implement a navigation panel. To do so, it reads the information needed from two tables in a SQL Server database. Those tables are called Nav_Master and Nav_Details . The Nav_Master table is used to hold the information of the main categories, and the Nav_Details table does the same but it holds the information about sub-categories related to the main categories stored in Nav_Main.
SQL command for creating the tables
CREATE TABLE [dbo].[Nav_Master] (
[ID] [int] IDENTITY (1, 1) NOT NULL ,
[CatName] [nvarchar] (100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL
) ON [PRIMARY]
CREATE TABLE [dbo].[Nav_Details] (
[ID] [int] IDENTITY (1, 1) NOT NULL ,
[ID_Father] [int] NULL ,
[Name] [nvarchar] (100) COLLATE SQL_Latin1_General_CP1_CI_AS NULL ,
[URL] [nvarchar] (255) COLLATE SQL_Latin1_General_CP1_CI_AS NULL
) ON [PRIMARY]
In this program, when a user clicks on any of the main categories to select one of them, a JavaScript method called GetData(Item , ID_Cat) will be invoked to send the ID and the number of the selected categories to the JS handler (the UseCallBack method).
function GetData(Item , ID_Cat)
{
ColapseAll(Item);
if( document.getElementById("Nav_Dav_" + Item).style.display == "none" )
{
SetDefaultImage_Src();
document.getElementById('Nav_IMG' + Item ).src = "Images/UP.png";
document.getElementById("Nav_Dav_" + Item).style.display = "block";
if (document.getElementById("Nav_Dav_" + Item).innerHTML == "" )
{
UseCallBack( ID_Cat , Item);
ShowLoading(Item , "Show");
}
}
else
{
document.getElementById("Nav_Dav_" + Item).style.display = "none" ;
SetDefaultImage_Src();
}
}
After that, the processing on the web server begins and the RaiseCallbackEvent method will be invoked (the RaiseCallbackEvent is related to the ICallbackEventHandler). The RaiseCallbackEvent method will retrieve the information about sub-categories related to the selected main category from the Nav_Detail table and save them as a string to the public _MasterCat variable that is separated by a delimiter to indicate fields and records.
The RaiseCallbackEvent method is defines as:
public void RaiseCallbackEvent(string eventArgument)
{
String DBConString =
System.Configuration.ConfigurationManager.
AppSettings["DBConString"].ToString();
SqlConnection Con = new SqlConnection(DBConString);
SqlCommand Comm = new SqlCommand("Select Name,URL From" +
" Nav_Details Where ID_Father=@ID", Con);
Comm.Parameters.AddWithValue("@ID", eventArgument);
Con.Open();
SqlDataReader Reader = Comm.ExecuteReader();
while (Reader.Read())
{
_SearchResult += Reader[0] + "#" + Reader[1] + "@";
}
Con.Close();
}
The GetCallbackResult method returns the _MasterCat variable. The GetCallbackResult is defines as:
public string GetCallbackResult()
{
System.Threading.Thread.Sleep(500);
return _SearchResult;
}
Then, in the client, another method called GetFromServer will show the sub-categories by getting the string sent by the RaiseCallBack method and separating the fields and records on the string and adding the HTML elements.
function GetFromServer( Server_Str , context )
{
var Array = Server_Str.split("@");
var Count = Array.length;
var _String;
_String = "<table border='0' cellpadding='0' cellspacing='0' " +
"style='width: 400px; background-color: "+
DetailBG_Color +"'>" + Detal_Top_Botton ;
for (var i=0 ; i< Array.length-1 ; i++)
{
var SmallArray = Array[i].split("#");
_String += "<td align='right' style='width: 10px; " +
"valign='middle'><img " +
"src='Images/arrow1.gif' />" +
"</td><td align='left' " +
"class='TD_4' style='width: 390px; height: 26px; " +
"background-color: " + DetailBG_Color +
"'valign='middle'> " +
"<a class='Link-5' href='"+
SmallArray[1] +"' >" +
SmallArray[0]+" </a></td></tr>";
}
_String += Detal_Top_Botton + "</table>";
document.getElementById("Nav_Dav_" +
context).innerHTML = _String;
ShowLoading(context , "Hide");
}
It's very important to notice that if some information about the categories has been taken from the server once before, there's no need to get them again.
Using secondary JavaScript methods
In this example, some other JavaScript methods are also used that are shownbelow:
- The
Showloading method to show a simple loading picture when the application is waiting for the server response. - The
DefaultImageSrc method that is used to return all the images in the main categories to the default status. - The
CollapseAll method to collapse all main categories except the selected category.
function SetDefaultImage_Src(){
for (var i=1 ; i<= CountRow ; i++)
{
document.getElementById('Nav_IMG' + i ).src =
"Images/down.jpg";
}
}
function ShowLoading(ThisRow , State){
var This='none' , All='none';
if (State == "Show") {This = "block" }
for (var i=1 ; i<= CountRow ; i++)
{
if (i != ThisRow)
document.getElementById("LoadingIMG_" +
i).style.display = All ;
else
{
document.getElementById("LoadingIMG_" +
i).style.display = This ;
}
}
}
function ColapseAll(ThisRow){
for (var i=1 ; i<= CountRow ; i++)
{
if (i != ThisRow)
document.getElementById("Nav_Dav_" +
i).style.display = "none";
}
}
Good luck!
