Introduction
This article addresses the construction of a simple image gallery type of web application. This is not the be all, end all solution for web image galleries, but if you want to share a few photos or put together a site to display a small catalog of images, it is a very simple way to get there. In fact, it is so simple; the whole shooting match is entirely managed within the page load event of a single web form.

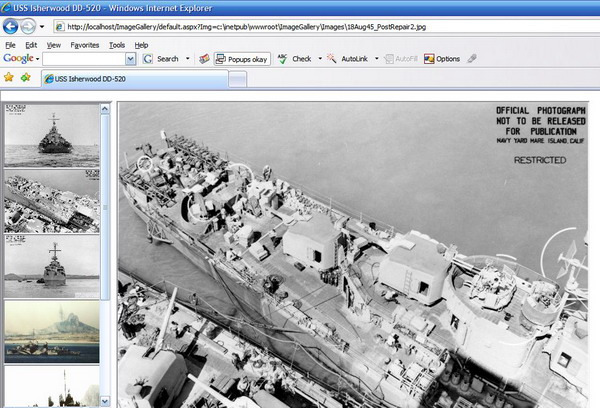
Figure 1: Image Gallery Web Application in Use
Getting Started
Unzip the solution included with this download, and store it in your file system. After saving the solution, create a virtual directory pointing to that solution using the IIS management console. Next, open the solution up in Visual Studio 2005. In the Solution Explorer, you will note the following:

Figure 2: Solution Explorer showing the Image Gallery Project
As you can see, there is not a whole lot to it. There is a single web form called Default.aspx and an added folder (Images) which contains a set of seven JPG image files. All of the action associated with this project occurs in the single code-behind file associated with the Default.aspx page.
Incidentally, all of the photographs are of the USS Isherwood (DD-520) which was the ship my father served on during World War II. The photograph entitled “DD520_1.jpg” was taken on April 16, 1945 during the Okinawa invasion; six days later, the Isherwood was attacked by a Kamikaze in a raid that killed or wounded 80 of the sailors onboard (including my father).
Default.aspx Form Layout
The form layout for this example is pretty simple, the web form uses absolute positioning and it contains two objects. One is a Panel control (pnlThumbs) that is set to scroll vertically and which has a fixed width and height (500 x 170px). The other control is an Image control (imgMain) with its height and width properties left unset. With the image’s height and width properties unset, whenever a new image is loaded into the control, the width and height will be set to display the image without any distortion.
The Code: Default.aspx
As advertised, there is only one bit of code to look at in this project, and that is the page load event handler. There are a few imports made at the start of the class, those imports include:
Imports System.IO
Imports System.Drawing
Imports System.Drawing.Bitmap
Imports System.Drawing.Drawing2D
These imports are necessary, and are used to work with the image files. Now, take a look at the page load event handler; that bit of code is as follows:
Protected Sub Page_Load(ByVal sender As Object, _
ByVal e As System.EventArgs) Handles Me.Load
Me.Title = "USS Isherwood DD-520"
Dim files() As String
Dim i As Integer
files = Directory.GetFiles(Server.MapPath("~\Images"), "*.jpg")
If Page.IsPostBack Then
Me.imgMain.ImageUrl = Request.QueryString("Img")
End If
Dim arrIbs(files.Length) As ImageButton
For i = 0 To files.Length - 1
Dim image As New Bitmap(files(i).ToString)
arrIbs(i) = New ImageButton()
arrIbs(i).ImageUrl = files(i).ToString()
arrIbs(i).Width = 160
arrIbs(i).Height = 100
arrIbs(i).BorderStyle = BorderStyle.Inset
arrIbs(i).BorderWidth = 2
arrIbs(i).AlternateText = _
System.IO.Path.GetFileName(files(i).ToString())
arrIbs(i).PostBackUrl = "default.aspx?Img=" & _
files(i).ToString()
Me.pnlThumbs.Controls.Add(arrIbs(i))
Dim lbl As New Label
lbl.Text = "<br/>"
pnlThumbs.Controls.Add(lbl)
Next
End Sub
The first line of the handler merely sets the title of the page.
Me.Title = "USS Isherwood DD-520"
Following that, the next bit of code declares a String array (files) used to contain the paths to the image files contained in the Images folder. The files collected are limited to JPG files; naturally, this could include other file types.
Dim files() As String
Dim i As Integer
files = Directory.GetFiles(Server.MapPath("~\Images"), "*.jpg")
After the files are identified, the event handler will check for a post back and, if the page is a post back, use the query string value entitled “Img” to get the path to the last selected file and set the form’s main image to display that image by setting the ImageUrl property of the control to point to the path of the last selected image file.
If Page.IsPostBack Then
Me.imgMain.ImageUrl = Request.QueryString("Img")
End If
The event handler will wrap up by creating the image gallery:
Dim arrIbs(files.Length) As ImageButton
For i = 0 To files.Length - 1
arrIbs(i) = New ImageButton()
arrIbs(i).ImageUrl = files(i).ToString()
arrIbs(i).Width = 160
arrIbs(i).Height = 100
arrIbs(i).BorderStyle = BorderStyle.Inset
arrIbs(i).BorderWidth = 2
arrIbs(i).AlternateText = System.IO.Path.GetFileName(files(i).ToString())
arrIbs(i).PostBackUrl = "default.aspx?Img=" & files(i).ToString()
Me.pnlThumbs.Controls.Add(arrIbs(i))
Dim lbl As New Label
lbl.Text = "<br/>"
pnlThumbs.Controls.Add(lbl)
Next
To create the gallery, the handler creates an array of ImageButton controls, with the size of the array set to equal the number of files in the files array. Next, the code will loop through the array of files and declare and capture an image from the current file, and in each pass, instance the image control from the array of image buttons, and set the ImageUrl property to point to the current image file. The height and width of the image control are set to make all of the images the same size (and depending upon the images you are dealing with, you may want to set the height and width to some other values). In this instance, I merely set the size of the image to be on half of the size of a 320 x 200 pixel image.
After the image URL is set, the image is given an inset border with a width of 2px. The AlternateText property of the current image button is set to display the name of the file without the full path information included. Next, the PostBackUrl property is set to recall the current page and pass the query string containing the path to the last selected image file. This control is then added to the control collection of the panel.
The Label control is added as a spacer between the small version of the image, and it is added as well to the Panel after it has been declared and populated.
That is all there is to it; when the page is displayed, whenever the user selects an image button from the gallery, the page does a post back and the query string value is used to load the selected image into the main image.
Summary
The intent of the article is to present a quick and dirty way to produce an image gallery using Visual Basic and ASP.NET 2.0. This approach does not pack the images or use thumbnails, and can be implemented with very little time or effort.
