Contents
Introduction
Where does AJAX stand in our web application architecture? In this article, we talk about incorporating AJAX in our web application design patterns, and we see a different approach to some of the most commonly used scenarios - authentication and data binding - in web development.
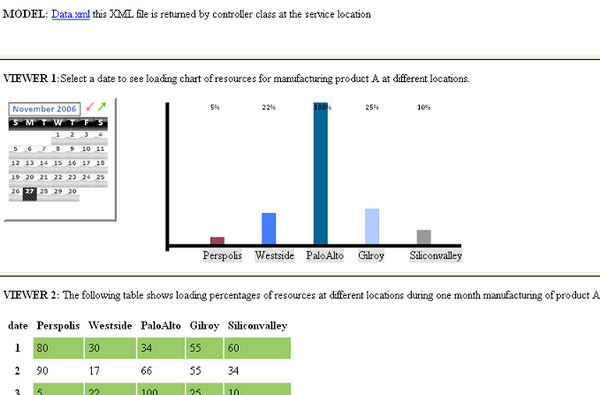
Figure 1: A model and two views developed based on the AJAX-MVC pattern (see the Examples section)

Background
In the early days of the World Wide Web, the first release of HTTP (version 0.9) contained a single command: GET [filename]. There wasn’t really much into a web application: a collection of static HTML documents. Data and display styles were hard-coded into the page, and there was no defined approach to dynamically alternate the page data or style upon a request. To standardize the development of web pages later on, W3C introduced Cascading Style Sheets and HTTP 1.0 standards. These standards allowed for structured layout of HTML documents, and added headers to HTTP communications, which significantly improved the ability of web servers to manage web applications.
The growing demand for dynamic web pages caused server-side scripting to be widely implemented as we know it today. Web developers needed a technique to manipulate the content of the page and to embed their data and style before sending it out to the client. They knew how to do it in stand-alone applications; they used to display and format their data where the output was the computer screen or the printer. To do this in a web application, all they had to do was “render” an HTML version of their content and then hand it over to the web server to be sent to the client. In spite of all the improvements and new standards that have been introduced since then, this approach remains the underlying technique for web applications: rendering the pages at the server and flushing it to the client.
On other hand, to control the behavior of HTML document elements, different client-side scripting languages were created. In 1995, Netscape, who had already adopted Java, created the first version of JavaScript, called "LiveScript". Basically, it was a loosely typed scripting version of Java for both server-side and client-side scripting, which later became the ECMAScript standard. The server- side scripting ability of JavaScript never received that much attention but JavaScript still remains the main client-side scripting language to program the behavior of a web page in client browsers. However, JavaScript is mostly used to perform limited operations bounded to the page HTML elements, and never was a main player in our web application design – as a matter of fact, you could disable JavaScript and keep on using the web application - but, the wide spread use of AJAX has changed it all.
The MVC design pattern in web development
ASP.NET web application design pattern
To start, let us review how our web applications are structured in ASP.NET. By default, ASP.NET implements the “page controller” pattern, a variant of a popular OOP design pattern called the Model View Controller. [1]&[2]
Figure 2: Page Controller structure [1]

The implementation of the MVC design pattern by the Java web application framework, “Struts”, and ASP.NET has made MVC one of most commonly used design patterns in web development. As the "Elements of Reusable Object-Oriented Software" book has defined MVC [3], the reason why MVC has gained a great deal of popularity is because it offers decoupling of presentation (View) and data (Model). That is exactly what developers dreamed about for their web applications: modifying the data or the presentation of the web application without impacting the other layer. Additionally, with the MVC design pattern, you could have several Views for a Model or different Models for a single View.
Figure 3: MVC :A Model and three Views [3]

Nevertheless, this flexibility comes at a cost, which is that of tightly coupling the View-Controller and Controller-Model. The Controller loosely couples the View and the Model but itself is tightly coupled by either one. This means we cannot arbitrarily change the Model, View, and Controller unless we agree upon an interface at a higher level. Despite the great flexibility that MVC can offer, the complexity of implementing an MVC design pattern can be a slow down for most web development projects.
In a web application that is designed based on the MVC (Observer) pattern, when an event is fired at the page, the View class notifies the Controller class (code-behind). Based on the event, the Controller dispatches the event to other classes, retrieves or updates the Model, and notifies the View to be updated. In order to have this working properly, we need to implement a series of common interfaces on all Views and Controllers to enable them to interact with each other. This involves a lot of programming, not to mention that your controls will be specific to your project, and you will not be able to use third party controls (ASP.NET controls, for instance) without going through a lot of hard work.
Another approach to MVC pattern in web applications
At the same time that developers were wrestling with complex MVC implementations in their web applications, another approach silently achieved the advantages of MVC without suffering from its disadvantages.
I am sure all of us have seen the orange icon of RSS feeds here and there. Personally, I have seen CodeProject article feeds on many different websites, presented in many different formats, along with feeds coming from other sources.
Different Views for the same Model and one View for different Models; isn’t it what we wanted to achieve with the MVC design pattern? Well, if all we wanted to display in our web page were RSS feeds, the answer would have been yes, but the more important question is, can this be extended to cover all our application needs?
To answer this question, let us have a look at how RSS works. RSS (Rich Site Summary / Really Simple Syndication) is an XML document that heavily relies on metadata (data about data) [4]. RSS is built based on the Resource Description Framework (RDF). RDF is a component of Semantic Web projects started by W3C that promotes data should be presented in a way that can be processed by an automated software at a lower level before it is presented to a human being[5]. If you open an RSS document, there is little chance you are able to read it, but any RSS reader can easily display and update the RSS feeds for you in any presentation format that you would like.
Back to our web application, we couple our Views and Controllers with a technique similar to what RDF suggests. In this approach, our Views are smart enough to display the data returned by the Controller by reading the metadata, without being directly instructed on how data should be displayed. The Controller solely controls the data-driven events, and the details on how the data is displayed is decided by the View with no intervention from the Controller. In fact, each View has a JavaScript Controller, but the loosely typed-scripting nature of JavaScript makes it much more flexible. In other words, instead of re-rendering our pages on each call, we store the markup document and the style of our page in a static HTML file. With the help of AJAX, the markup document calls the Controller class and fills/updates its data. For example, in an email web application, the page itself does not change after being called by different users, but the embedded data of the page is what makes a user’s inbox different from the others. Whenever we need to update or add a new View, we update or add a new HTML document with zero impact on the controller.
Figure 4: A new approach to MVC with AJAX

Examples developed based on the AJAX-MVC approach: Authentication, DataGrid, Calendar, and more
In this section, I show you some examples of basic authentication and data binding with JavaScript prototype-based controls. This will help you to realize how efficient the new approach is compared to traditional server controls. All the control rendering is performed at the client, and the server load is dramatically decreased. I will add the source code to this article after I do a serious clean up and make it readable :) - the code is in JavaScript, so you should know how to see it anyway. Sometime in the future, in another article, we will talk about how to write JavaScript controls from scratch.
How to view these examples: Make sure you have the latest version of your browser. These examples are optimized for Firefox 1.5 +, IE 7.0 +, and Opera 9.0 or above. You can find the full collection of the samples at The Morning Outline.
Conclusion
Object oriented programming has become the methodology of choice for web applications. JSP, followed by ASP.NET, and recently PHP 5.x, have built in support for OOP implementations. OOP design patterns can offer great advantages such as re-usability, modularity, and maintainability, but it may not be obvious how our web application can benefit from these features.
"During the space race back in the 1960's, NASA was faced with a major problem. The astronaut needed a pen that would write in the vacuum of space. NASA went to work. At a cost of $1.5 million they developed the "Astronaut Pen". Some of you may remember. It enjoyed minor success on the commercial market.
The Russians were faced with the same dilemma. They used a pencil."-An old rumor with an important lesson.
Sometimes, we use our common sense for designing an application and neglect a defined design pattern. This negligence can cause significant over-structuring across the project and diminish OOP benefits, especially when we deal with large scale projects. In some scenarios, UpdatePanels in instant AJAX frameworks are an example of over-structuring in a web application, where the page goes through a complete lifecycle on each call, when in reality, it does not benefit our application.
References
