
Introduction
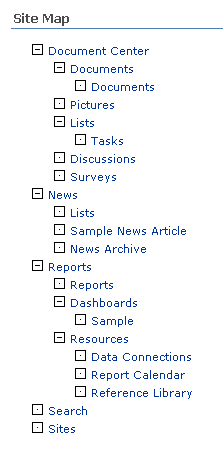
For use in Microsoft Office SharePoint Server (MOSS) 2007, this Web Part displays the site structure in a hierarchical tree that is expandable and collapsible. It is based on my Site Map custom control written for Content Management Server 2002.
A WSS 3.0 version is available separately here. For a version to work in SharePoint Server 2010, please check out Site Map Web Part (SharePoint Server 2010).
Description
The Web Part uses a PortalSiteMapProvider to render the site structure in a hierarchical tree that is expandable and collapsible. The PortalSiteMapProvider is referenced from the site's web.config, and is defaulted to be CurrentNavSiteMapProvider, as used in the out-of-the-box "Current Navigation".
It has several public properties:
SiteMapProvider - (Site Map Provider) A site map provider of type PortalSiteMapProvider. Default is CurrentNavSiteMapProvider.StartNodeKey - (Starting Site URL) Server-relative URL for a starting sub-site. For example: /PressReleases/2006. Default is the root site.ExpandMap - (Expand Map?) Expand all nodes on page load. Default is true.IncludeSubSites - (Include sub-sites?) Show sub-sites in node. Valid values are Always, Never, and PerWeb. Default is PerWeb, i.e., a per sub-site setting configurable in the Modify Navigation Site Actions menu.IncludePages - (Include Pages?) Show pages in nodes. Valid values are Always, Never, and PerWeb. Default is PerWeb, i.e., a per sub-site setting configurable in the Modify Navigation Site Actions menu.MaxLevels - (Maximum levels) Maximum number of node levels.ListCssClass - CSS class name for the outermost <ul> tag.NodeCssClass - CSS class name for regular hyperlinked nodes.CurrentNodeCssClass - CSS class name for a selected node.NoUrlNodeCssClass - CSS class name for nodes with no URL, like headings.
The Web Part uses two methods to include resources. Images are treated as Class Resources, and JavaScript files are treated as Embedded Resources. To package images as Class Resources in a Solution, include them in the Manifest.xml, like:
="1.0"="utf-8"
<Solution xmlns="http://schemas.microsoft.com/sharepoint/"
SolutionId="SolutionGuid" ResetWebServer="TRUE">
<Assemblies>
<Assembly Location="QuestechSystems.SharePoint.Publishing.SiteMapWebPart.dll"
DeploymentTarget="GlobalAssemblyCache">
<ClassResources>
<ClassResource Location="images\node-closed.gif" />
<ClassResource Location="images\node-open.gif" />
<ClassResource Location="images\node.gif" />
</ClassResources>
<SafeControls>
<SafeControl
Assembly="QuestechSystems.SharePoint.Publishing.SiteMapWebPart,
Version=1.0.0.0,
Culture=neutral, PublicKeyToken=AssemblyToken"
Namespace=
"QuestechSystems.SharePoint.Publishing.WebControls"
TypeName="*" Safe="True" />
</SafeControls>
</Assembly>
</Assemblies>
<FeatureManifests>
<FeatureManifest Location="QuestechSiteMapWebPart\Feature.xml" />
</FeatureManifests>
</Solution>
In solution deployment, resource files are deployed based on the assembly destination. For assemblies deployed to the bin directory, resource files are copied to an assembly subdirectory under the wpresources directory of the destination IIS Web application. For assemblies deployed to GAC, resource files are copied to an assembly subdirectory under the virtual directory _wpresources. In the code, a path to resource files is obtained from SPWebPartManager.GetClassResourcePath.
For the JavaScript file SiteMapWebPart.js, set its build action to "Embedded Resource" in Visual Studio 2008. In code, reference the file using Page.ClientScript.GetWebResourceUrl. You will need to pass in the file in the form of [Default namespace].[Folder containing resource].[Filename of resource]. In AssemblyInfo.cs, include SiteMapWebPart.js in the same format like:
[assembly: System.Web.UI.WebResource
("QuestechSystems.SharePoint.Publishing.ClientScripts.
SiteMapWebPart.js", "text/javascript")]
The Web Part also uses a resource file to store all messages and property attribute UI strings. It demonstrates how to develop a custom class that inherits WebDescriptionAttribute, WebDisplayNameAttribute, or CategoryAttribute, and returns a localized string from your own Resource Manager.
The sample Visual Studio 2008 solution includes all the support files you need to build and deploy this Web Part, minus strong name key files (*.snk). It contains three projects: Deployment, Features, and SharePoint.Publishing. The SharePoint.Publishing project contains source codes for the Web Part. The Features project contains all the features to support the SharePoint.Publishing project. The Deployment project contains a pre-build script to aggregate all the files needed for deployment. It contains a Solution directory where a WSP file is generated and deployed by a post-build script.
This structure of Visual Studio solution and projects is scalable to full blown MOSS/WSS development and deployment. You could add additional projects like SharePoint for WSS or MOSS non-publishing development, or SharePoint.ApplicationPages for customization of administrative layout pages. Within your projects, you could have other custom components like user and Web controls, custom fields, feature receivers, etc.
Installation
Using stsadm, install the solution file QuestechSiteMapWebPart.wsp in \Deployments\Solution\:
stsadm -o addsolution -filename QuestechSiteMapWebPart.wsp
Go to SharePoint Central Administration/Operations/Global Configuration-Solution Management. Deploy the installed solution to selected Web applications. In the site collection where the solution is deployed, activate Feature Questech Systems Site Map Web Part. After that, the Site Map Web Part should be available for you to add to pages.
References
- CodeGuru: Write Custom WebParts for SharePoint 2007
- Eric Stallworth: How to Build a Solution Pack (WSP)
- Stephen Huen: Microsoft Content Management Server Site Map control (C#)
History
- V1.6 - 2010.03.12
- Renamed .SiteMap to .SiteMapWebPart throughout the solution. The new names are QuestechSiteMapWebPart.wsp, SiteMapWebPart.dll, and SiteMapWebPart.js. This should resolve the issue of image icons not showing up in some system configurations due to IIS blocking the .SiteMap extension in the image paths.
- V1.5 - 2009.05.22
- Converted Visual Studio solution projects to version 2008.
- New SharePoint solution QuestechSiteMap.wsp and assembly QuestechSystems.SharePoint.Publishing.SiteMap.dll. This allows my other sample solutions in CodeProject to co-exist with this Web Part.
- Renamed Feature from QuestechPublishingWebParts to QuestechSiteMapWebPart.
- V1.4 - 2008.04.12
- Included sample Visual Studio 2005 solution for compiling and deploying the Web Part.
- Updated installation instructions.
- V1.31 - 2007.10.02
- Removed InstallPackage.bat as it confuses people that a compilation is not needed.
- V1.3 - 2007.09.18
- Namespace and class name changed.
- Added properties
SiteMapProvider and IncludeSubSites. - Added resource file for property attribute UI strings and error messages.
- Removed sitemap.wsp from sample files.
- V1.21 - 2007.04.25
- Removed limit of 50 nodes/sites at each level.
- V1.2 - 2007.04.20
- Removed restriction on "Publishing" site types only.
- V1.12 - 2007.04.11
- Fixed the sitemap.wsp solution install error.
- V1.11 - 2007.03.20
- Fixed missing icon images.
- Better error handling.
- V1.1 - 2007.03.06
- Extracted JavaScript code to external *.js file as an embedded resource.
- Relocated icon images to be used as class resource.
- V1.0 - 2006.12.07 - Base.
