Introduction
"Come on, this can't be this hard!"
I am a newbie ASP.NET developer. I am also rather stubborn. I want to do things my way! So, when I wanted to position something in the lower right corner of a block on my web site, I decided I wanted to do it without tables. Have you ever looked at the source code for a web site that has tables inside of tables, inside of tables, inside of tables, inside of tables! I thought "There has got to be a better way."
This article shows you how to lay out your web pages without the use of tables. It demonstrates how to use Cascading Style Sheets and the <div> element to put what you want, and where you want it on your web page.
Background
I found an excellent article on CodeProject.com titled "DIV TABLE", by Pranay Rana. It sounded like just what I was looking for. It got me much closer to where I wanted to get. However, it puts a 'thing' on the right by filling up the space to the left of it with other 'things'. To put something at the bottom, the space above it needed to be filled. I said above that I wanted to do things my way. This wasn't it. I wanted to position something in the lower right corner independent of anything else on the page.
As a student of ASP.NET, I wanted to practice my newly attained skills on this project, so it was originally done in ASP.NET. But there is nothing here that requires any server side code. This is purely your browser rendering some HTML. Therefore, I am presenting this in HTML with no ASP.NET required. If you want to use this technique in your ASP.NET project, you will have no problem porting it over.
I searched all over the Internet for some simple instructions telling me how to do what I wanted. I found nothing! (Hence, this article.) From Pranay's article, I knew I would need to do something with the 'position' property. The documentation I found states "An absolute position element is positioned relative to the first parent element that has a position other than static." I understand what 'other than static' means, and I'm OK with absolute positioning 'relative to ... parent'. But what does 'first' mean? The first one you come to, starting at the top of your .html file? (This includes parents whose styles are set from Cascading Style Sheets.) I have found that it means the 'first parent' meeting the criteria, going up the nesting hierarchy from the object to be positioned. (First "Aha!")
I think of positioning in terms of 'Cartesian coordinates'. (X increases going to the right. Y increases moving down, or up, depending on the context.) Screen position is specified this way. Positioning something in a window is done this way, with (x, y) being the distance from the upper left corner. This works for style elements 'left' and 'top'. But using 'right' and 'bottom', this falls apart rather quickly. Since I was trying to position something in the bottom right corner, I was baffled (and extremely frustrated!). Finally, I discovered that these positioning attributes were measured in from the corresponding edge of the parent! (Second "Aha!") With this discovery, everything fell into place.
As I was trying various things in my style sheet, I came across some things that seemed so simple, but that simply would not work! "Stupid code!! Stupid CSS!!! Why doesn't this work?!" It turned out to be stupid developer (me). If you happen to leave out a semi-colon when typing in style rules, they don't work, and you don't get any error message telling you why! (Third "Aha!")
Using the Code
The HTML for this article is just a bunch of nested <div> elements and a little plain text for demonstration purposes. For the pros and cons of using Cascading Style Sheets instead of tables for laying out your web site, see the article "DIV TABLE".
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Web Page Layout Without Tables</title>
<meta name="author" content="Jeff Nygren" />
<meta name="description" content="Demonstration of Tableless Web Page Layout" />
<link href="TablelessLayout.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="divWholeScreen" align="center">
<div class="divPageBox">
<div class="divTitle"><h1>Tableless Layout</h1></div>
<div class="divOuterUpperLeft">
<div class="divInnerLL"></div>
</div>
<div class="divOuterUpperRight">
<div class="divInnerUL"></div>
</div>
<div class="divOuterLowerLeft">
<div class="divInnerLR"></div>
</div>
<div class="divOuterLowerRight">
<div class="divInnerUR"></div>
</div>
<div class="divContent">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu
fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa qui officia deserunt mollit anim id est laborum.<br />
<br /><br />
<div class="divMyGoal">
This was my goal!!
</div>
</div>
</div>
</div>
</body>
</html>
The style sheet is virtually all styles for the <div>s in the HTML code. The .divPageBox class <div> is just a container for all the content on the web page. Notice the position:relative; attribute? This makes this <div> element "the first parent element that has a position other than static" for all its contained elements. Any element with position:absolute; is "outside the flow" of the HTML content. The 'top', 'left', 'bottom', and 'right' attributes define where the element is placed, relative to the parent. The '.divOuter...' classes position the bigger colored boxes on the page.

body
{
background-color:#EEFFCC;
}
.divWholeScreen
{
margin:0px;
}
.divPageBox
{
position:relative;
width:800px;
min-height:350px;
text-align:left;
border:solid 1px Black;
background-color:#EEEEEE;
}
.divTitle
{
width:400px;
margin-left:auto;
margin-right:auto;
text-align:center;
}
.divOuterUpperLeft
{
position:absolute;
top:20px;
left:20px;
width:150px;
height:150px;
background-color:Yellow;
}
.divOuterUpperRight
{
position:absolute;
top:20px;
right:20px;
width:150px;
height:150px;
background-color:Blue;
}
.divOuterLowerLeft
{
position:absolute;
bottom:20px;
left:20px;
width:150px;
height:150px;
background-color:Lime;
}
.divOuterLowerRight
{
position:absolute;
bottom:20px;
right:20px;
width:150px;
height:150px;
background-color:Red;
}
.divInnerUL
{
position:absolute;
top:10px;
left:10px;
width:60px;
height:60px;
background-color:Maroon;
}
.divInnerUR
{
position:absolute;
top:10px;
right:10px;
width:60px;
height:60px;
background-color:Green;
}
.divInnerLL
{
position:absolute;
bottom:10px;
left:10px;
width:60px;
height:60px;
background-color:Navy;
}
.divInnerLR
{
position:absolute;
bottom:10px;
right:10px;
width:60px;
height:60px;
background-color:Olive;
}
.divContent
{
position:relative;
margin-left:200px;
padding:15px;
margin-bottom:20px;
width:370px;
background-color:White;
font-size:larger;
}
.divMyGoal
{
position:absolute;
bottom:0px;
right:0px;
padding:6pt;
color:#FFF000;
background-color:#000040;
font-size:larger;
font-weight:bold;
}
The little boxes are positioned relative to the bigger boxes. The position:absolute; attribute makes the bigger boxes "the first parent element that has a position other than static" for the little ones. 'Absolute' is not 'static'.
Points of Interest
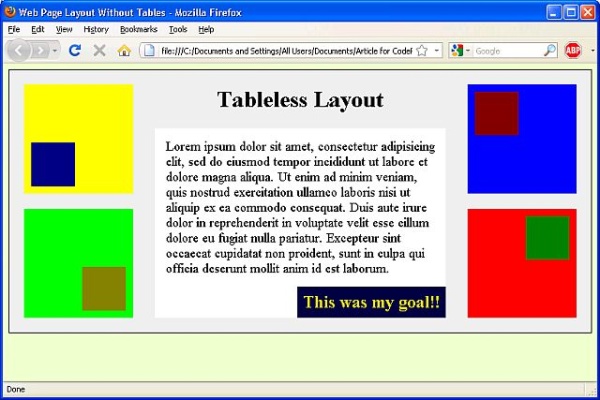
There is something else I would like you to notice. I assume you have downloaded the sample code and viewed TablelessLayout.html in your browser by now. Edit this file and double the amount of 'placeholder text' it contains. This will cause the .divPageBox box to expand to contain the additional content. Notice that the two boxes at the bottom of the page maintain their position relative to the bottom corners of the containing box! Finally, as you can see from the box that says "This was my goal", I have attained my goal of positioning something in the lower right corner of a block without using tables. I did it 'my way'.
If you are an experienced web developer, I'm sure you consider this to be trivial. But after two days of searching, it certainly didn't seem trivial to me. I am writing this article in the hope that I can save someone else the pain that I went through.
Conclusion
Thank you for reading my article. I hope that you find it useful. If you are a more experienced developer than I am, or know of a better way to do any of the things I mentioned in this article, I am absolutely open to any constructive criticism you can offer. I am always trying to learn something new.
