
Introduction
This article presents how the GridView control can be implemented in the case of dynamic creation. In this article, I have implemented it with TemplateFiled columns that are being added to the GridView dynamically. The point is columns are being added dynamically to a grid and all that is needed is to just specify a SQL query. This article provides a simple, easy, and clean solution for displaying data.
Background
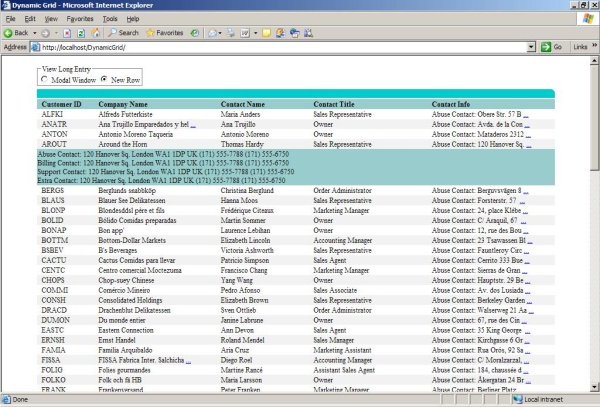
I was working on a reporting system for some company where I had to implement dynamic reports. There were standard reports and dynamic reports. The standard reports are the most popular reports and dynamic reports are a feature for this system. There were also other requirements to these dynamic reports. They had to look pretty good. The long data entry had to be cut. I provided my customer with two kinds of viewing long data entries, to choose what is best for him.
Server side
ITemplate implementation
In order to cut and then show a long data entry, I had to implement the ITemplate interface for my grid. I named this class TemplateGridItem, and also I created the interface IFormatGridItem. It has only one method named Format. Here is the TemplateGridItem constructor:
public TemplateGridItem(string columnName , IFormatGridItem formatGridItem)
{
_columnName=columnName;
_formatGridItem = formatGridItem;
}
where columnName is the name of the column, and formatGridItem is the implementation of the IFormatGidItem interface.
Here is the IFormatGridItem interface:
public interface IFormatGridItem
{
string Format(string dataEntry , string columnName);
}
This class and interface implementation is static - it does not change at all during any kind of displaying of data. For example, it can be built into a .dll file and be attached to a project.
There were many requirements such as skins for reports, client scripting in data items, and so on. This article shows only the simplest way (for example, in my system, I have seven implementations of IFormatGridItem). In order to make your special format, all that you need is to just implement IFormatGridItem and then pass it to the TemplateGridItem constructor.
public class CustomGridItem : IFormatGridItem
{
public string Format(string dataEntry, string columnName )
{
if (dataEntry == null)
return string.Empty;
if (dataEntry.Length < 30)
return "<span>" + HttpUtility.HtmlEncode(dataEntry) + "</span;>";
string entry = dataEntry.Substring(0, 30);
return "<span>" + HttpUtility.HtmlEncode(entry) +
"</span> <span title=\"Click here to " +
"view full\" style='cursor:hand;text-decoration:underline;" +
"color:blue' entry=" + HttpUtility.HtmlEncode(dataEntry)+
" onclick="popUpLongName(this.entry)" >...</span>";
}
}
Passing the CustomGridItem to TemplateGridItem:
DataTable dataTable = SqlDataAccess.GetDataTable(sqlQuery);
for (int i = 0; i < dataTable.Columns.Count; i++)
{
DataColumn dataColumn = dataTable.Columns[i];
TemplateField gridColumn = new TemplateField();
gridColumn.ItemTemplate = new TemplateGridItem(
dataColumn.ColumnName, new CustomGridItem());
gridColumn.HeaderText = dataColumn.ColumnName;
uxGrid.Columns.Add(gridColumn);
}
uxGrid.DataSource = dataTable;
uxGrid.DataBind();
The TemplateGridItem has an OnDataBinding event that calls the interface Format method.
public void OnDataBinding(object sender, EventArgs e)
{
LiteralControl literal = (LiteralControl) sender;
DataRowView dataRowView =
(DataRowView)((GridViewRow) literal.NamingContainer).DataItem;
string gridItemValue = dataRowView[_columnName].ToString();
literal.Text = _formatGridItem.Format(gridItemValue, _columnName);
}
Client side
There is also client scripting as is necessary to show a long data entry. In the demo, there are two ways to display long data entries:.
- Modal IE window
- Popup row
