Introduction
The .NET 2.0 class library contains a very helpful Web-control named ImageMap. It can contain an image and an HTML map for it. We can define some areas called HotSpot(s) and assign a shape (circle, rectangle, or polygon) and a corresponding reference for each hotspot. Everything works fine except one thing. We cannot operate with our image in client-side code, because it is hidden and its ID is assigned automatically.
HTML Image Maps

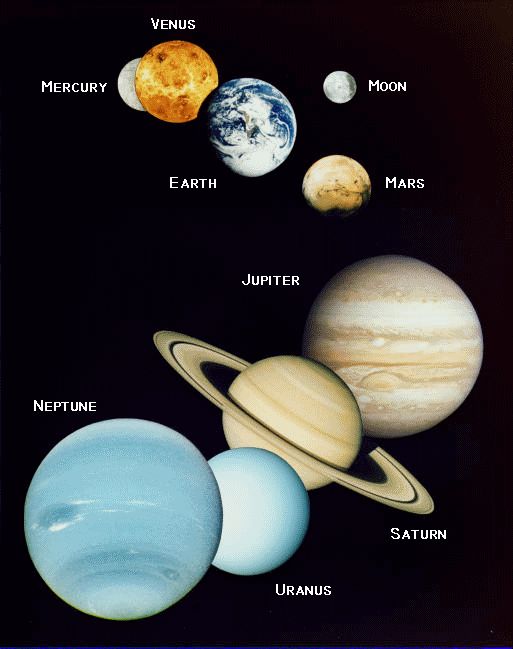
Fig. 1. The Solar system Imagemap
First of all, let's remember how the image maps are organized in ordinary HTML. We need to include the image (via an <img> tag) and map (via a <map> tag) it in our HTML file. In the <img> tag, we must specify a URL to the image file and the map ID which we will use to map our image:
<img src="planets.jpg" width="513" height="649" border="0" usemap="#PlanetsMap" />
Then, we must specify the areas on the image and the corresponding references for the areas. Note that the ID attribute of the map tag is "PlanetsMap" and not "#PlanetsMap".
<map name="PlanetsMap" id="Map1">
<area shape="poly" coords="139,58,122,66,116,84,121,94,124,101,132,107,
140,110,146,111,138,100,134,88,134,78,137,68"
href="http://pds.jpl.nasa.gov/planets/choices/mercury1.htm" alt="Mercury" />
<area shape="poly" coords="176,40,195,44,207,54,217,70,217,
82,210,91,202,102,197,114,196,119,185,121,169,121,
158,117,144,108,137,95,136,82,137,67,145,54,158,43"
href="http://pds.jpl.nasa.gov/planets/choices/venus1.htm" alt="Venus" />
<area shape="circle" coords="247,128,50"
href="http://pds.jpl.nasa.gov/planets/choices/earth1.htm" alt="Earth" />
<area shape="circle" coords="340,88,18"
href="http://nssdc.gsfc.nasa.gov/planetary/factsheet/moonfact.html" alt="Moon" />
<area shape="circle" coords="337,191,36"
href="http://pds.jpl.nasa.gov/planets/choices/mars1.htm" alt="Mars" />
<area shape="poly" coords="391,254,438,269,457,285,473,306,
483,337,483,355,474,383,467,396,456,409,429,428,417,434,400,438,
383,437,368,437,362,431,359,409,351,390,342,375,328,363,316,358,308,356,301,
346,302,331,309,306,323,285,342,267,371,257"
href="http://pds.jpl.nasa.gov/planets/choices/jupiter1.htm" alt="Jupiter" />
<area shape="poly" coords="157,331,175,330,201,341,222,350,240,357,
248,362,263,359,287,355,303,358,331,369,344,384,355,401,359,419,360,432,
365,438,376,442,388,455,401,464,419,482,429,493,433,509,429,515,414,515,
385,505,358,494,333,481,324,488,314,490,308,491,303,478,295,466,282,458,
266,447,257,447,246,445,236,445,229,446,224,434,224,420,223,411,211,400,
197,392,182,379,171,365,162,353,154,339"
href="http://pds.jpl.nasa.gov/planets/choices/saturn1.htm" alt="Saturn" />
<area shape="poly" coords="207,460,235,446,270,450,297,472,309,500,
306,537,284,562,262,576,236,575,219,570,213,564,222,538,225,509,219,481"
href="http://pds.jpl.nasa.gov/planets/choices/uranus1.htm" alt="Uranus" />
<area shape="circle" coords="123,520,101"
href="http://pds.jpl.nasa.gov/planets/choices/neptune1.htm"
alt="Neptune" />
</map>
The HtmlMap Web Control
To gain the same functionality in ASPX web-pages, the HtmlMap web-control was developed. It includes two classes and an enum:
public enum AreaShapesEnum
public class MapArea
public class HtmlMap : System.Web.UI.WebControls.WebControl
AreaShapesEnum is used by the MapArea class, and represents the possible shapes of a given area of the map. It can take the following values:
The MapArea also includes the following members:
public List<int> Coords | Gets or sets a System.Collections.Generic.List of coordinates for a given MapArea object. |
public Uri Href | Gets or sets the System.Uri for this MapArea object. |
public string Alt | Gets or sets the alternate text for this area object. |
public Dictionary<string, string> Attributes | Gets or sets the System.Collections.Generic.Dictionary array of additional attributes of this MapArea object. |
Using the last property allows defining a lot of client-side event handlers. For instance, to define the client-side event handler for the mouse-over event, just use the following code:
MapArea map = new MapArea();
map.Attributes.Add("onmouseover", "javascript:alert('mouseover');");
The HtmlMap control includes the following members:
public string NAME | Gets or sets the ID and NAME attributes of the generated map tag. |
public List<MapArea> AREAS | Gets or sets a list of MapArea objects for this HtmlMap object. |
The protected Render method of System.Web.UI.WebControls.WebControl is overridden in order to properly render the HtmlMap control and all its area into the HTML.
Using the HtmlMap Control
To use the HtmlMap control, simply create its instance and set the NAME property. Then, create a number of MapArea objects, fill their properties, and add them into the HtmlMap.AREAS list.
Here is an example of generating an HtmMap object and defining the MapArea for the Mercury planet from the above figure:
HtmlMap planetsMap = new HtmlMap();
planetsMap.NAME = "PlanetsMap";
MapArea mercuryArea = new MapArea();
mercuryArea.Shape = AreaShapesEnum.POLY;
mercuryArea.Href =
new Uri(@"http://pds.jpl.nasa.gov/planets/choices/mercury1.htm");
mercuryArea.Alt = "Mercury";
mercuryArea.Coords = new List<int>(new int[] { 139, 58, 122, 66,
116, 84, 121, 94, 124, 101, 132,
107, 140, 110, 146, 111, 138, 100, 134, 88, 134, 78, 137, 68 });
planetsMap.AREAS.Add(mercuryArea);
After all, add the generated HtmlMap object into the Form's Controls collection.
form1.Controls.Add(planetsMap);
The HTML code of the map generated using the HtmlMap control is similar to the code written manually. But, with the HtmlMap control, we can produce maps even for automatically generated images (for some types of charts, geographical maps, etc.).
