
Introduction
Fairly often, such a data presentation model is used: an array of objects is bound to a GridView control with predefined columns. This model was popularized by the DotNetNuke web framework and has the advantage of working with the business objects instead of nameless rows of a data table. A classic example:
<asp:GridView id="gv" runat="server" AutoGenerateColumns="False" ...
<Columns>
<asp:BoundField DataField="Name" HeaderText="Name" SortExpression="Name" />
...
</Columns>
</asp:GridView>
and elsewhere in Page_Load:
if (!IsPostBack)
{
gv.DataSource = someArray;
gv.DataBind();
}
A pretty good model, in my opinion. But, the GridView control does not have built-in ability for sorting and paging if it is bound to an array of objects. Let's implement it.
The code overview
I inherit my control from the GridView control and override the OnInit method in order to add two event handlers.
this.PageIndexChanging += new GridViewPageEventHandler(BaseGridView_PageIndexChanging);
this.Sorting += new GridViewSortEventHandler(BaseGridView_Sorting);
The paging implementation is trivial.
void BaseGridView_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
this.PageIndex = e.NewPageIndex;
BindDataSource();
}
The sorting one is rather complicated. The GridView control has a sorting event handler, but it does not save information about the previous sorting state. So, I added a few variables to save the data: PreviousSortExpression, CurrentSortExpression, and CurrentSortDirection.
void BaseGridView_Sorting(object sender, GridViewSortEventArgs e)
{
if (PreviousSortExpression == e.SortExpression)
{
e.SortDirection = SortDirection.Descending;
PreviousSortExpression = null;
}
else
PreviousSortExpression = e.SortExpression;
CurrentSortExpression = e.SortExpression;
CurrentSortDirection = e.SortDirection;
ChangeHeaders(this.HeaderRow);
BindDataSource();
}
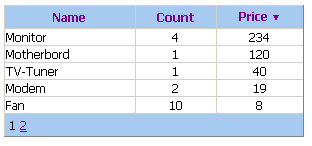
A little something is lacking. There is no visual presentation whether the grid is sorted and how it is sorted. So, I change the sorted column header to show this information. I do it by means of two Unicode symbols: the up arrow (\u25bc) and the down arrow (\u25b2).
private void ChangeHeaders(GridViewRow headerRow)
{
for (int i = 0; i < headerRow.Cells.Count; i++)
{
if (headerRow.Cells[i] is DataControlFieldCell)
{
DataControlField field =
((DataControlFieldCell)headerRow.Cells[i]).ContainingField;
Regex r = new Regex(@"\s(\u25bc|\u25b2)");
field.HeaderText = r.Replace(field.HeaderText, "");
if (field.SortExpression != null && field.SortExpression ==
CurrentSortExpression)
{
if (CurrentSortDirection == SortDirection.Ascending)
field.HeaderText += " \u25b2";
else
field.HeaderText += " \u25bc";
}
}
}
}
Now, about filling the grid with data. I add the event that occurs when the data source is requested and the method that will handle this event.
public delegate void DataSourceRequestedEventHandler(out Array dataSource);
public event DataSourceRequestedEventHandler DataSourceRequested;
Refilling of the grid occurs when a user sorts the grid or changes the current page. For initial filling, the BindDataSource method is used.
public void BindDataSource()
{
Array dataSource = null;
if (DataSourceRequested != null)
DataSourceRequested(out dataSource);
if (dataSource == null)
throw new Exception("Failed to get data source.");
if (CurrentSortExpression != null)
{
ArrayList ar = new ArrayList(dataSource);
ar.Sort(new ArrayComparer(CurrentSortExpression,
CurrentSortDirection));
dataSource = ar.ToArray();
}
base.DataSource = dataSource;
base.DataBind();
}
ArrayComparer is the implementation of the IComparer interface to compare two objects by a specified property in a specified order (ascending or descending).
How to use it
First of all, because I hide all the paging and sorting functionality inside the new control, I have to reject the old data binding method explicitly. So, I add an event handler for all requests for the data source and the method to call the data binding. And also, it is needed to allow paging and sorting in the GridView :)
<cc:GridViewEx ID="gv" runat="server" AllowPaging=True AllowSorting=True
OnDataSourceRequested="gv_DataSourceRequested"
AutoGenerateColumns="False">
<Columns>
<asp:BoundField DataField="Name" HeaderText="Name" SortExpression="Name" />
...
</Columns>>
That is all you need to use this control, no additional work for paging or sorting is required. The full code can be found in the above demo.
