
Introduction
The first time I used Vista I saw the gadgets and instantly fell in love with the instant access operations. Using my gadget it combines multiple shortcuts into one small package and speeds up my time significantly while using the computer. This gadget will best benefit LAN gamers and network buffs because that is exactly what it is geared around. Also notice the use of VBScript in a gadget, not sure how many people have tried doing this, but I found a way for it to work effectively.
Background
When I first started this project I had limited knowledge of JavaScript's capabilities. I tried to comment and simplify my code as much as possible so hopefully anyone reading my article can quickly pick up this JavaScript trade.
Since I'm a young coder, I decided to comment almost everything in this gadget so it should be fairly straightforward.
What you'll learn:
- VBScript usage in Gadgets
- Shell commands
- Usage of multiple text files in gadgets, including how to delete them
- Code organization
- Networking Properties
Using the code
- Root Folder (Network.gadget)
- base.html
- flyout.html
- gadget.xml
- settings.html
- language (folder)
- images (folder)
- SubFolder (language)
- css (folder)
- vbs (folder)
- javascript (folder)
- SubSubFolder (css)
- base.css
- flyout.css
- settings.css
- SubSubFolder (vbs)
- ipaddress.vbs
(Retrieves, CompName, IP Address, Domain, WindowsVista Version, windir, and active user)
- SubSubFolder (javascript)
- base.js
- flyout.js
- settings.js
Start off by creating the simple XML document: gadget.xml
="1.0"="utf-8"
<gadget>
<name>Network</name>
<namespace>microsoft.windows</namespace>
<version>1.0.0.0</version>
<author name="Drew Perkins">
<logo src="images/ntwk.png" />
<info url="www.gallery.microsoft.com" />
</author>
<copyright></copyright>
<description>Connect to any computer on your network from your sidebar.
</description>
<icons>
<icon height="60" width="60" src="images/icon.png" />
</icons>
<hosts>
<host name="sidebar">
<base type="HTML" apiVersion="1.0.0" src="base.html" />
<permissions>full</permissions>
<platform minPlatformVersion="0.3" />
</host>
</hosts>
</gadget>
Now whenever the program is first run it will create a text file in C:/Windows/networkvbs.txt using VBScript. Now the gadget will not automatically recognize the file so the information will come up undefined. Restart the gadget and then you'll be done (Note: In older builds of Vista whenever I was developing it did not do this, but with the final sidebar build the gadget needs to be reloaded. Further updating will be done to try and resolve this issue.)
base.html, base.css, and ipaddress.vbs are all associated with the main startup of this gadget.
Flyout
The flyout for this gadget is extremely enhanced to allow for fast operation of the gadget. File association: flyout.html, flyout.css, and flyout folder of pictures.
<html>
<head>
<title>Flyout</title>
<link href="language/css/flyout.css" rel="stylesheet" type="text/css" />
<script language="javascript" src="language/js/flyout.js"
type="text/javascript"></script>
</head>
<body>
<div id="flyout">
<img id="hostComp" src="images/ntwk.png" align="left" border="0"
hspace="0" vspace="0" onclick="winHome()"/>
<!--
<div id="flyoutContents" style="width: 735px; height: 50px">
<div id="text"></div>
<div id="text1"></div>
<div id="text2"></div>
</div>
<!--
<img id="hostComp" src="images/flyout/mydocuments.png"
align="left" float="left" border="0" hspace="0"
onclick="usrMydocuments()"/>
<img id="hostComp" src="images/flyout/music.png"
align="left" float="left" border="0" hspace="0"
onclick="usrMusic()"/>
<div>
<ul id="linkOptions">
<li>
<font color="#000000"> </font>
<a id="enabledLanLink" href="javascript:void(0);">
<font color="#000000">Enable LAN</font></a>
</li>
<li>
<img id="hostComp0" src="images/flyout/pictures.png"
align="left" float="left" border="0"
hspace="0" onclick="usrPictures()"/>
<img id="hostComp1" src="images/flyout/documents.png"
align="left" float="left" border="0"
hspace="0" onclick="usrDocuments()"/>
<font color="#000000"> </font>
<a id="disabledLanLink" href="javascript:void(0);">
<font color="#000000">Disable LAN</font></a>
</li>
<li>
<font color="#000000"> </font>
<a id="workgroupFolderLink" href="javascript:void(0);">
<font color="#000000">Network</font></a>
</li>
</ul>
</div>
</div>
</body>
</html>

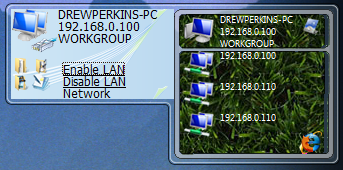
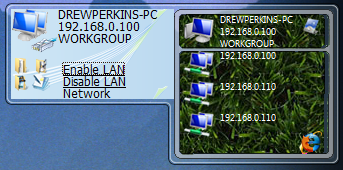
I found the gadget flyout code worth inserting into this tutorial because the code is sophisticated and worthy of looking through. The flyout is accessed by pressing the control panel icon on the upper-right of the gadget. As you can tell from the picture the information displayed is the computer name, IP address and domain. Along with that the top-left of the flyout is clickable on the network picture and will take you to the Vista Home Directory(C:/). The small icons on the bottom left are also clickable allowing you to be instantly transported to My Documents, My Music, My Pictures, and Documents. The first two links (Enable Lan/Disable Lan) will release the IP address or renew the ipaddress. This was the only method I could find for stopping the flow from the internet, and could not disable the device entirely. The last link will simply take the user to the Local Area Connection device.
Settings
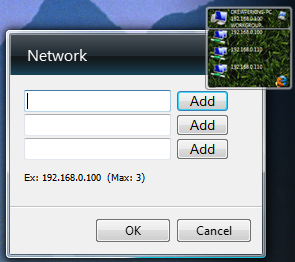
The gadget settings allow you to add the networked computers IP address so you can view the shared folder of the individual.
<html>
<head>
<link rel="stylesheet" href="language/css/settings.css" title="docked" />
<script src="language/js/settings.js" type="text/javascript"></script>
</head>
<body>
<div id="main">
<table width="100%">
<!--
</tr>
<td>
<input id="compA" type="text"/>
<input id="Submit1" type="submit" value="Add"
style="width: 53px; height: 22px; font-size:x-small;"
onclick="return addA(compA.value)"/>
<input id="compB" type="text"/>
<input id="Submit2" type="submit" value="Add"
style="width: 53px; height: 22px; font-size:x-small;"
onclick="return addB(compB.value)"/>
<input id="compC" type="text"/>
<input id="Submit3" type="submit" value="Add"
style="width: 53px; height: 22px; font-size:x-small;"
onclick="return addC(compC.value)"/>
</td>
</tr>
<tr>
<td>
<font size="1">Ex: 192.168.0.100 (Max: 3)</font>
</td>
</tr>
</table>
</div>
</body>
</html>

Three simple HTML form boxes allow the user to input IP addresses into the gadget and then add to a text file. The text file is then read by the gadget and displayed on the Network Computers positions.
Conclusion
I spent numerous hours on the internet through MSDN learning how to code gadgets and use JavaScript and finally figured out how to make an extremely useful gadget. This gadget seemed impossible at first because Microsoft is still working out the bugs with VBScript in their Windows Sidebar, but I figured out a way to work around that problem and was able to complete it. I am constantly using my computer on different networks in different houses so this project seemed to be perfect for me. I hope everyone enjoys my first gadget project and tutorial, and there will definitely be updates made later to this project.
