
Introduction
Word Detail 2.0 is an advance version of Word Detail. Word Detail was a simple custom control for beginners. The new version has advanced techniques for developing custom controls. It also supports inner properties and has design time support. In the previous version, we add the Word Detail control for each word. That was the main flaw of that version. In the new version, you can apply this control on a whole paragraph.
Using the code
Word Detail 2.0 consists of two controls: WordDetailInfo and WordDetailPanel. WordDetailInfo contains a collection of WordDetail objects. The WordDetail class is used as the inner property of WordDetailInfo. WordDetailPanel contains a reference to the WodrDetailInfo class.
The WordDetailInfo class has an inner property WordDetail. I add a class level attribute [ParseChildren(true, "Items")] and a property level attribute [PersistenceMode(PersistenceMode.InnerDefaultProperty)] for making the inner property, and [Editor(typeof(WordDetailCollectionEditor), typeof(UITypeEditor))] for design time support.
namespace Word_Detail
{
[PersistChildren(false)]
[ParseChildren(true, "Items")]
[Designer(typeof(WordDetailInfoDesigner))]
public class WordDetailInfo : Control
{
[DesignerSerializationVisibility(DesignerSerializationVisibility.Content),
PersistenceMode(PersistenceMode.InnerDefaultProperty),
Editor(typeof(WordDetailCollectionEditor),
typeof(System.Drawing.Design.UITypeEditor))
]
[Description("Items For Word Detail")]
public ArrayList Items
{
get
{
if (_WordDetailCollection == null)
_WordDetailCollection = new ArrayList();
return _WordDetailCollection;
}
}
.
.
.
.
}
}
It is a way to add a WordDetailInfo control on a web page. It just generates the dialog against each word.
<cc1:WordDetailInfo ID="wd1" runat="server">
<cc1:WordDetail Word="ASP.NET" Title="ASP.NET" Detail="Enter Detail here..." />
<cc1:WordDetail Word="HTML" Title="html" Detail="Enter Detail here..." />
<cc1:WordDetail Word="Render()" Title="Rendering" Detail="Enter Detail here..." />
</cc1:WordDetailInfo>
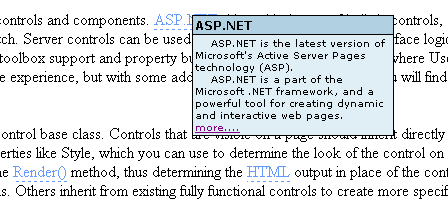
The WordDetailPanel class is derived from the Panel class. It finds the words that are available in the WordDetailInfo control and applies a style on it. When the user mouseovers on these words, the dialogbox is popped up.
The WordDetailInfo property contains a reference to the WordDetailInfo class.
namespace Word_Detail
{
public class WordDetailPanel : Panel
{
[Browsable(false)]
[Description("WordDetail Info")]
public WordDetailInfo WordDetailInfo
{
get
{
return _WordDetailInfo;
}
set
{
_WordDetailInfo = value;
}
}
}
}
Use WordDetailPanel on an ASPX page.
<cc1:WordDetailPanel ID="MyPanel" runat="server" >
Your Paragraph here.......
<cc1:WordDetailPanel>
Points of interest
I use a JavaScript file to show and hide the dialog and the script code is embedded in the DLL. It is a very good way to use your resources.
