
Introduction
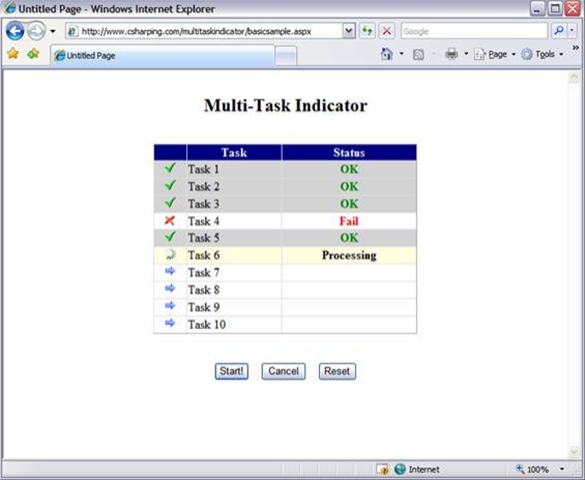
This is a custom webcontrol that shows the progress of long sequential tasks using AJAX to refresh the page.
I needed this for a web form where the user would click a button and the system would send e-mails for a group of people. To enhance the responsiveness of the system, I had the idea of showing the progress of each e-mail being sent. Then I realized this idea could be used in many other situations where tasks need to be synchronously executed.
Click here to see the webcontrol in action.
Implementation
I built this custom control on top of Anthem.NET library. I used Anthem because it makes it easy to call server methods using JavaScript and because I'm really comfortable with this library, since I've used it on many projects. You don't need to be familiar with Anthem.NET to use this control, but if you have never used it I recommend you to check it out.
To make the webcontrol fully customizable, I used the GridView as a base class for my control. So you can use how many columns you want and use the styles you like.
Using the code
Keep in mind that this control inherits from a GridView, so you should use it just like a GridView, but with additional properties, events and methods.
There are two ways you can show progress and status changes. Using an image and using a label. You can use both or only one of them. These two progress indicators correspond to two properties: ImageID and LabelID. These properties must contain the ID of an Image and a Label control. If not, you should add them to field templates. If you don't want to use one of them, just ignore the property.
To make things clear, let's see how we would use the control with an image indicator.
<MTI:MultiTaskIndicator runat="server" ID="mtiTasks" ImageID="imgStatus"
ProcessingImageURL="images/ajaxloader.gif"
TaskFinishedImageURL="images/checked.gif"
Width="350px" AutoGenerateColumns="false" CancelButtonID="btnCancel" >
<HeaderStyle BackColor="navy" Font-Bold="true" ForeColor="white"
HorizontalAlign="center" />
<Columns>
<asp:TemplateField ItemStyle-HorizontalAlign="Center">
<ItemTemplate>
<asp:Image runat="server" ID="imgStatus"
imageUrl="images/arrow.gif" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="TaskName" HeaderText="Task"
ItemStyle-HorizontalAlign="left" />
</Columns>
</MTI:MultiTaskIndicator>
There are a few properties we should look at:
ImageID – Corresponds to the ID of the Image control declared inside the template field.
ProcessingImageURL – The URL of the image that will appear when task is being executed.
TaskFinishedImageURL – The URL of the image that will appear when the task is completed. (This image can be changed programmatically).
CancelButtonID – If you want to use a cancel button on your form, you should inform the ID of the button.
Now, on the code behind, we should hook the event handlers to the control:
protected override void OnInit(EventArgs e)
{
base.OnInit(e);
this.mtiTasks.ExecuteTask +=
new MultiTaskIndicator.MultiTaskIndicator.ExecuteTaskEventHandler(
mtiTasks_ExecuteTask);
this.mtiTasks.TaskEnded +=
new MultiTaskIndicator.MultiTaskIndicator.TaskEndedEventHandler(
mtiTasks_TaskEnded);
this.mtiTasks.TaskStarted +=
new MultiTaskIndicator.MultiTaskIndicator.TaskStartedEventHandler(
mtiTasks_TaskStarted);
}
Before executing the tasks we must bind the control to a data source containing any list that will represent the tasks.
To start the process we must call the StartTasks method.
void btnStart_Click(object sender, EventArgs e)
{
mtiTasks.StartTasks();
}
Now we have to handle the ExecuteTask event and do whatever task we need. We might need to pass an argument to the TaskEnded event handler. We can do through the UserData property of the MultiTaskIndicatorEventArgs.
void mtiTasks_ExecuteTask(object sender, MultiTaskIndicatorEventArgs e)
{
e.UserData = !(e.Row.RowIndex == 3 || e.Row.RowIndex == 8);
}
This is enough to use the basic functionality. But we may want to modify the default behavior depending on a task result. To accomplish that we must intercept the TaskStarted and TaskEnded events.
Here's some code:
void mtiTasks_TaskStarted(object sender, MultiTaskIndicatorEventArgs e)
{
e.CurrentBackColor = System.Drawing.Color.LightYellow;
}
void mtiTasks_TaskEnded(object sender, MultiTaskIndicatorEventArgs e)
{
if (!Convert.ToBoolean(e.UserData))
{
e.CurrentImageURL = "images/unchecked.gif";
e.CurrentBackColor = System.Drawing.Color.White;
}
}
Conclusion
I hope you enjoy this piece of software. Download the sample and play with it. There might be other nice features I didn't include because my requirements were very simple and specific. But I'm sure it's customizable enough to be re-used on many situations.
I am opened to ideas and suggestions.
