
Introduction
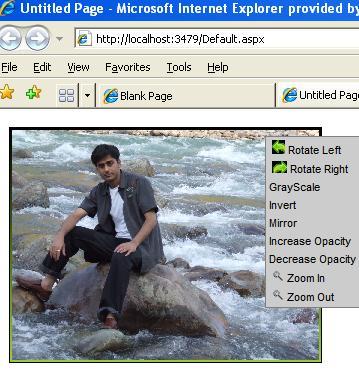
Many image gallery-type web applications provide features to change image attributes. This permits viewing of the image with various options, e.g. the user can rorate the image, zoom the image, change grayscale, mirror the image or increase/decrease its opacity. I have developed this smart custom control which lets you do all of these operations by selecting image attributes from the context menu.
Background
This idea came to me while looking at Silverlite Telerik controls for anination. The controls use Microsoft filters, which are IE-specific.
Using the code
Complete code and assemblies are attached. You can download the ImageControl.dll and add reference to their project. Once you put the control on your page, you can assign various properties in order to control the attribute set in context menu. Here are the properties exposed:
- ImageUrl
- ShowRotateLeft
- ShowRotateRight
- ShowGrayScale
- ShowMirror
- ShowOpaccity
- ShowInvert
- ShowZoomIn
- ShowZoomOut
- LeftRotateImage
- RighttRotateImage
- ZoomInImage
- ZoomOutImage
- ImageHeight
- ImageWidth
- ContextMenuTableClass
- ContextMenuMouseOverClass
- ContextMenuMouseOutClass
About the code
Step 1:
In order to put the Microsoft transition filters on the image, I overrode the CreateChildControls event and added a DIV/SPAN (HtmlGenericControl) tag, as well as the default filter attributes. Then I added Image Control inside the DIV control, plus an attribute for context menu.
protected override void CreateChildControls()
{
Controls.Clear();
HtmlGenericControl ogen = new HtmlGenericControl();
ogen.ID =this.ClientID + "_filterDIV";
ogen.Attributes.Add("style", "position:relative; width:" + _ImageWidth
+ "; height:" + _ImageHeight + "; background:gold; padding:2px;
border:1px solid black;
filter:progid:DXImageTransform.Microsoft.gradient(
startColorstr='BLACK, endColorstr='yellowgreen'),
progid:DXImageTransform.Microsoft.BasicImage(
Rotation=0,Mirror=0,Invert=0,XRay=0,Grayscale=0,Opacity=1.00,Mask=0),
;");
System.Web.UI.WebControls.Image oImage
= new System.Web.UI.WebControls.Image();
oImage.ID = "filterImage";
oImage.AlternateText = "";
if ( Height !=0)
oImage.Height = Height;
if (Width != 0)
oImage.Width = Width;
oImage.ImageUrl = _ImageUrl;
_ImageClientID = oImage.ClientID;
ogen.Controls.Add(oImage);
this.Controls.Add(ogen);
string strScripr = "<script type='text/javascript'
language='javascript'> document.all(
'" + oImage.ClientID + "').oncontextmenu = function() {
dopopup(event.x,event.y,'"+_ContextmenuDivID+"');return false;
} </script>";
this.Page.ClientScript.RegisterStartupScript(typeof(string),
"RefisterEvent",strScripr);
base.CreateChildControls();
}
Step 2:
The next step is to register the required JS file and CSS file. The common Javascript and default CSS are embeded resources, so on the PreRender of the control I registered them.
protected override void OnPreRender(EventArgs e)
{
string scriptUrl = Page.ClientScript.GetWebResourceUrl(
this.GetType(), "ImageControl.ImgControl.js");
this.Page.ClientScript.RegisterClientScriptInclude(typeof(string),
"ImageControlJS", scriptUrl);
string includeTemplate
= "<link rel='stylesheet' text='text/css' href='{0}' />";
string includeLocation
= this.Page.ClientScript.GetWebResourceUrl(this.GetType(),
"ImageControl.ImageControl.css");
LiteralControl include
= new LiteralControl(String.Format(includeTemplate,includeLocation));
((System.Web.UI.HtmlControls.HtmlHead)this.Page.Header).Controls.Add(
include);
base.OnPreRender(e);
}
Step 3:
I created the Context menu using an HTML table -- default style as hidden -- based on the various properties selected, such as ShowRotateLeft/ShowRotateRight on the Render event. One more thing: since JS changes the transition filters based on attributes selected from the context menu, we have to change the transition filter corresponding to the selected image. That is why we have to give a unique ID to the DIV element. I have given a unique name from the onInit event and generated a unique ID using this.UniqueID+"_ContexuMenuDiv".
protected override void Render(HtmlTextWriter writer)
{
writer.WriteLine(
"<div style=\"position:absolute;z-index:500; display:'none';\" id='"
+ _ContextmenuDivID + "' onclick=\"this.style.display='none';\">");
writer.WriteLine("<table class='"+_ContextMenuTableClass+"'>");
if(_ShowRotateLeft)
writer.WriteLine(
"<TR><TD ONMOUSEOVER
=\"this.className='Mover'\" ONMOUSEOUT
=\"className='MOut'\" onclick
=\"RotateLeft(
'"+this.ClientID+"_filterDIV');\">Rotate Left</TD></TR>");
if (_ShowRotateRight)
writer.WriteLine(
"<TR><TD ONMOUSEOVER
=\"this.className='Mover'\" ONMOUSEOUT
=\"className='MOut'\" onclick
=\"RotateRight(
'" + this.ClientID + "_filterDIV');\">
Rotate Right</TD></TR>");
if(_ShowGrayScale)
writer.WriteLine(
"<TR><TD ONMOUSEOVER
=\"this.className='Mover'\" ONMOUSEOUT
=\"className='MOut'\" onclick
=\"ChangeScale('grayscale',
'" + this.ClientID + "_filterDIV');\">
GrayScale</TD></TR>");
if (_ShowInvert)
writer.WriteLine(
"<TR><TD ONMOUSEOVER
=\"this.className='Mover'\" ONMOUSEOUT
=\"className='MOut'\" onclick
=\"ChangeScale('invert',
'" + this.ClientID + "_filterDIV');\">Invert</TD></TR>");
if (_ShowMirror)
writer.WriteLine(
"<TR><TD ONMOUSEOVER
=\"this.className='Mover'\" ONMOUSEOUT
=\"className='MOut'\" onclick=\"ChangeScale(
'mirror','" + this.ClientID + "_filterDIV');\">
Mirror</TD></TR>");
if (_ShowOpaccity)
{
writer.WriteLine(
"<TR><TD ONMOUSEOVER=\"this.className='Mover'\" ONMOUSEOUT
=\"className='MOut'\" onclick=\"Opac(
1,'" + this.ClientID + "_filterDIV');\">
Increase Opacity</TD></TR>");
writer.WriteLine(
"<TR><TD ONMOUSEOVER=\"this.className='Mover'\" ONMOUSEOUT
=\"className='MOut'\" onclick=\"Opac(
2,'" + this.ClientID + "_filterDIV');\">
Decrease Opacity</TD></TR>");
}
if (_ShowZoomIn)
writer.WriteLine(
"<TR><TD ONMOUSEOVER=\"this.className='Mover'\" ONMOUSEOUT
=\"className='MOut'\" onclick=\"ZoomIn(
'" + _ImageClientID + "');\">Zoom In</TD></TR>");
if (_ShowZoomOut)
writer.WriteLine(
"<TR><TD ONMOUSEOVER=\"this.className='Mover'\" ONMOUSEOUT
=\"className='MOut'\" onclick=\"ZoomOut(
'" + _ImageClientID + "');\">Zoom Out</TD></TR>");
writer.WriteLine("</table>");
writer.WriteLine("</div>");
base.Render(writer);
}
protected override void OnInit(EventArgs e) {
_ContextmenuDivID = this.UniqueID+"_ContexuMenuDiv";
base.OnInit(e);
}
Points of interest
Microsift provides many filters and transitions for text, as well as images. However, to use them in ASPX page, you have to be good with Javascript and have some knowledge of these filters. By using this control, you don't have to know details about these filters; you just have to drag & drop the control.
History
- 17 May, 2007 - Original version posted
