
Introduction
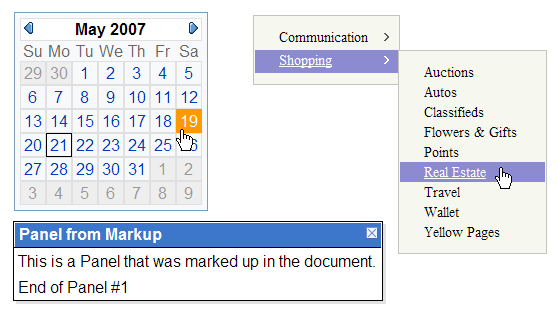
The Yahoo! User Interface Library (YUI) is a library of client-side Javascript controls that address a number of common scenarios such as calendar input, floating panels, and menus. The documentation on these controls is top-notch, so I won't spend too much time on the specifics of each control. In order to make these controls work well in an ASP.NET environment, it is a useful exercise to create custom web controls which can make it easy to drop these controls onto any ASP.NET page. Currently, the following YUI controls are supported:
Using the code
First, you must register the tag prefix for the page you want to add the controls to:
<%@ Register TagPrefix="YUI" Assembly="Web.YUI" Namespace="Web.YUI" %>
This allows you to use the YUI prefix for controls on the page. In order to use them on a page, you must have a YahooScripManager control on it. This manages all of the script (.js) and Style (.css) references needed for each control.
<YUI:YahooScriptManager ID="manager" runat="server" />
Next, you can just add the controls to the page. For example, the calendar control would look like this:
<YUI:Calendar id="cal" runat="server" />
Points of interest

Each control implements an interface called IYahooContol. The definition for this interface is:
interface IYahooControl
{
string LoadScript { get;}
YahooScript[] ScriptDependencies { get;}
YahooStyleSheet[] StyleDependencies { get;}
}
This allows a control to specify which Javascript files it depends on, which .css files it depends on and what Javascript is needed to initialize the control. The YahooScriptManager also uses this interface to tell which of the page controls YUI commands and this should be kept in mind. Note that the Javascript and .css files -- which are part of the YUI and are managed by the YahooScriptManager -- can be hosted by Yahoo! on their servers (default) or they can be hosted on your server. In order to host them on your own server, you must specify the path to the root of the YUI code using the LocalBasePath property.
You can control the script type (Minified, Standard, or Debug) using the ScriptType property. The HostLocation property specifies whether or not the files are hosted with Yahoo! or locally on your own server. If the files are hosted on Yahoo!'s servers, you can specify a particular version using the ScriptVersion property. If you are going to be using YahooScriptManager on multiple pages and you want to configure it in a central place, you can use the appSettings section of the web.config file in your web project. The settings would look like this:
<appSettings>
<add key="YahooScriptManager.HostLocation" value="Yahoo"/>
<add key="YahooScriptManager.ScriptType" value="Minified"/>
<add key="YahooScriptManager.LocalBasePath" value="/YUI/"/>
<add key="YahooScriptManager.ScriptVersion" value="2.2.2"/>
</appSettings>
In most cases, I have tried to match the object model of the YUI Javascript classes as closely as possible. There are, however, some exceptions. I decided to make some of the properties function more like most ASP.NET controls when it made sense. For example, the YUI Button control has a property called "Disabled" which defaults to false. In contrast, ASP.NET tends to use "Enabled" and defaults it to true. Most of these changes should be fairly minor. I have tried to wrap most of the panel controls into one class called FloatPanel. This control can be set to dragable and resizable, which will change the actual YUI class that implements this functionality automatically.
Conclusion
The biggest weakness of the controls I have built so far is that they don't really provide an easy way to plug into the rich YUI eventing model. I have not yet decided on how I am going to approach this, so any feedback is definitely welcome. I have put the code up on CodePlex, so hopefully I can generate some interest and get some other developers to contribute to the project. Please check out the source code and let me know if you have any feedback.
History
- 5/21/2007 - Initial Release
