
Introduction
I created my own blog at http://www.bid4binary.com and was finding that I was adding a lot of articles with spelling mistakes and then having to go back and modify these articles later (sometimes only after my wife or a friend pointed them out - ouch!). I really needed something that would check my spelling before posting the article so that I could just add it and be done with it.
Background
I did quite a bit of searching on the web and found many controls that would do this, but unfortunately, these were quite expensive (especially for a South African). Still others used Google APIs that seem to have been removed, or Microsoft Word APIs that are more suited for Windows applications and not web applications.
I then found a gem here on CodeProject by Vasantha Mohan (http://www.codeproject.com/asp/spell_check.asp) that describes how to use a dictionary file to check spelling in ASP. This was able to provide a good base for me to convert to ASP.NET and make some changes more suited for my project. I did not use his method to insert hard-returns as I am simply checking the text, not the formatting. In addition, I added an enhancement whereby the user can manually type an alternative word if no suitable suggestion was found by the spell checker, and modified the code so that the function only searches for alternatives beginning with the same letter as the word being checked - speeding things up significantly.
It's not perfect, but it works well - some further enhancements I'd like to see would be some kind of progress indicator so you know what it's doing while waiting, and the ability to add words to the dictionary file.
Using the code
The downloadable zip file contains five files:
- dict-large.txt - Contains a list of words to check against, place this in the same directory as the pages below.
- TestSpellCheck.aspx - This is the page you need to start with, it contains the textbox where you should enter the text to be checked for spelling errors.
- TestSpellCheck.aspx.vb - Nothing useful here, just a standard code-behind file.
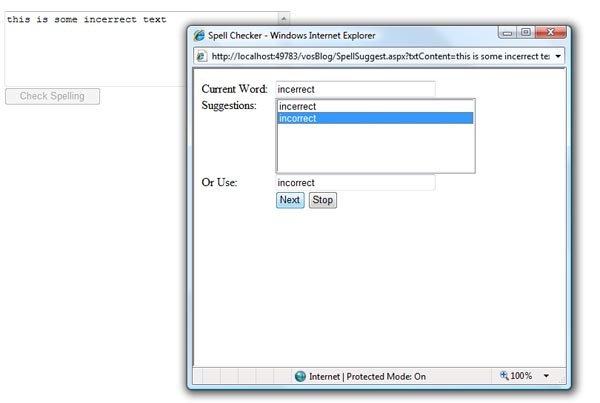
- SpellSuggest.aspx - This is the page that displays the incorrect words and allows you to select an alternative or manually type an alternative.
- SpellSuggest.aspx.vb - Here's where the magic happens.
I am not going to show any code here as it is very well commented in the source code and it will be more useful to simply describe what it does. Feel free to contact me should you need any assistance.
In TestSpellCheck, we take the text that the user entered into the textbox, trim off any leading or trailing spaces, and then open a new window, passing this trimmed text as a URL parameter.
In SpellSuggest, we split the text into an array of individual words and check these against our dictionary file. For the current word, we only load each word from our dictionary beginning with the same letter. We then check that we have valid characters in the word to check, and if not, simply skip to the next; we then check if it's a number, and skip to the next if it is; next, we check if it's a valid word and skip if it is.
If by now we have not skipped, then our word is not in our dictionary, and we stop to allow the user to select an alternative from a list of suggestions, or manually type an alternative.
We also allow the user to cancel the check at any time. If they do this, we replace the part that they have already checked and leave the rest alone.
If they have reached the end of the checking, we show them a message, replace the original text, and close the SpellSuggest window.
