Introduction
I know everybody hates Web scripting, the reasons are multiple and I can uphold several of them, BUT for those of you who are seeing the light at the other end of the tunnel, I am willing to offer for practice few lines of code handling sensitive visual aspects when programming Web UIs.
The example shown below is meant to open minds and maybe take the practicants closer to their solutions using basic HTML objects and tags in a not very complicated manner. The classic HTML objects and tags I am talking about are: DIV and TABLE. Further on, we will consider the DIVs as graphical shapes and so, we will only be handling rectangular shapes as these objects natively are.
OBS: Vulnerability of this project: it is only designed to work under Internet Explorer Web browser.
The topics I wanted to reach:
- How to visually control graphical shapes – create, move, resize, delete.
- Also, in order to have these objects treated likewise, we will need to define a collection of objects of the same type and same behavior.
- Then, to put the verbs to work and have some action there, you'll need user friendly Context Menu applied differently on each and every object from the UI.
Of course, each object I am talking about is defined in a different JS file included in the project and uses a different CSS file, as follows:
- For the zone objects - GCZones.js and styleZone.css
- For the display – GCDisplay.js and styleDisplay.css
- For the ContextMenu – GCContextMenu.js and styleCM.css
- For the document – GCDocument.js
Visual Control Over Graphical Shapes
Creating zones inside the display
OBS: You need to have implemented default values for the zone's width and height. The location for creating the new zone object is the current mouse position.
var defaultWidth = 300;
var defaultHeight = 200;
...
function CreateZone(obj)
{
obj = document.getElementById("display");
if (obj == null)
return;
(new Zone(event.clientX, event.clientY, defaultHeight, defaultWidth)).Show();
}

Resizing zones inside the display
OBS: When resizing, I have implemented a minimum size for the zone and it is hard-coded.
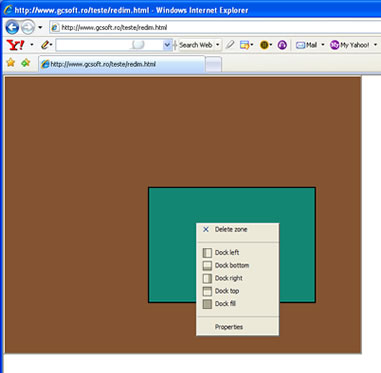
Deleting zones
OBS: Deleting one zone implies hiding the div object and reset of the zones private counter

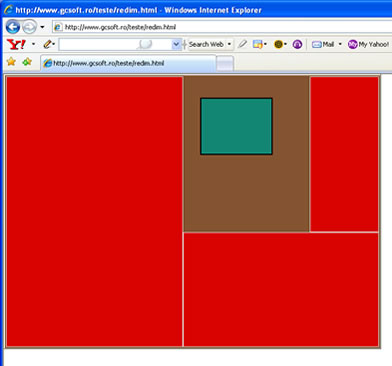
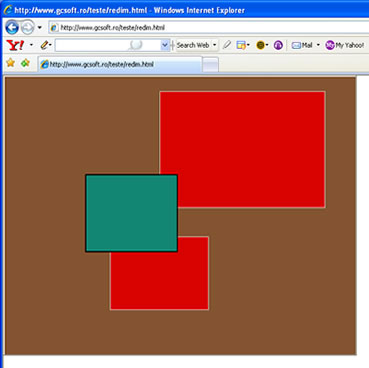
Docking the zones inside the display
OBS: When docking, remember the dock index so that you can use the remaining space of the display.

Moving the zones inside the display
OBS: When moving, you need to consider the window's coordinates, the position and size of the display inside the window and the display's border weight.
Selecting the current zone
OBS: Selecting one zone means "rising" it to the top most level and signal it using different colors

Emulating the Zones Collection-like Usage
First, create the functions that will define one zone object:
function Zone(posX, posY, height, width)
{
this.id = "zone" + zoneNo;
this.top = posY;
this.left = posX;
this.height = height;
this.width = width;
this.Show = function () {ShowZone(this);}
this.dock = "None";
this.deleted = false;
ZoneList[zoneNo] = this;
zoneNo++;
}
Then create a function with all the functionality of a collection (add, insert, delete, index, etc.) and be specific with the parameter object you send to these functions to consider it as being of the previously defined Zone type.
var ZoneList = new Array;
Yeah, and don't forget to declare a private counter for the zones as they are created or deleted from the display.
Create ContextMenu Feature for the Special Shapes You Create
For example, this small application uses a CM defined for two different types of objects:
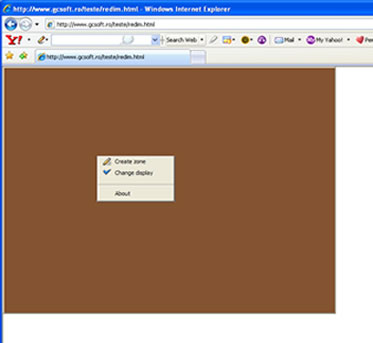
- One for the display and it shows the specific actions that can be applied over the display
- The other for the zones inside the display and it shows the actions that can be applied over the shown zones
Out of my point of view, the best thing for a CM library is to be easy to declare and code non-invasive, and still be able to have an attractive look, just like the one described below:
var optMenuDisplay = new Array();
optMenuDisplay[0] = new MenuItem("Create zone", "CreateZone();", "images\\create.gif");
optMenuDisplay[1] = new MenuItem("Change display", "ChangeDisplay();",
"images\\check2.gif");
optMenuDisplay[2] = new MenuItem("hr", "hr");
optMenuDisplay[3] = new MenuItem("About", "About();");
var cmDisplay = new ContextMenu(optMenuDisplay);
cmDisplay.Create();
... and the rest of the CM functionality resides in the well done JS library.
General Information
There is an option to change the display's size. Resizing the display triggers the resize of the Zones inside the display.
History
- 13th July, 2007: Initial post
