Introduction
This project contains a Web Custom Control for rendering images directly from the database. It can be used with image fields, with text, date, or number fields (it generates an image containing the text), and with URL fields (like a regular image control).
Check v.2.0 here.
Background
This project was inspired by an article on CodeProject written by dev2dev: Create Dynamic Images in ASP.NET. Parts of the code were taken from that project.
How it Works
Basically, this control takes the value from the database field (image, text, date/time, numeric values), generates a temporary image, and forwards the generated file to a classic image control.
Points of Interest
To test this control:
- Open or create a website.
- Add the VSCustomRendererLibrary reference to the website.
- Open/create a new ASPX page.
- Add a
SqlDataSource connected to a table or a view (this project was tested with SQL Server 2005 EE). - Add a
GridView and connect it to the SqlDataSource. - In the
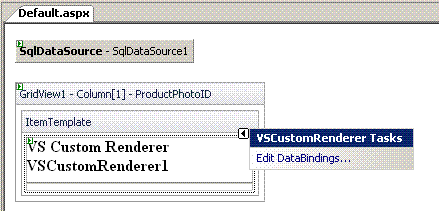
GridView, add the image column and transform it into a template field. - Select Edit Template from the
GridView toolbar menu. - Add a
VSCustomRenderer into the ItemTemplate. Bind the control to the data source field.

You can bind:
ImageValue -> to an image field.TextToRender -> to a text/date/time/numeric field (this feature can be useful for rendering texts with special characters, or for preventing e-mails or other contact data automatic collection).PictureUrl -> to a field containing the URL of an image file.

Other properties are self-explanatory:
ImageWidthImageHeightImageBorderStyleImageBorderWidthImageBorderColorImageToolTipAlternateTextTextBackgroundColorTextForeColorTextFont
History
This project is hosted on the CodePlex site. The latest version can be found here.
