

Introduction
Flex is an open source development framework for creating a variety of rich applications like desktop applications, web applications and mobile applications.
Even though the Flex SDK itself is free, it lacks a free development environment or IDE which can accelerate development using features like intelligent code editing, debugging, profiling, etc.
Still there are a few options, most notably Flash Builder and Flash Develop. Flash Builder is a non-free alternative with a heavy price tag attached to it. Flash Develop is a good free alternative with excellent features like code completion and code generation but it does not have a Graphical User Interface(GUI).
Background
A lesser known free alternative to Flex development is Amethyst, a free Flex IDE by Sapphire Steel. Amethyst Personal is a free Flex IDE which provides development environment for Flex/ActionScript. Amethyst gets installed into the free Visual Studio shell edition and provides a professional environment for flex development like code completion, GUI support, debugging, etc.
To get started with Amethyst, you must first obtain and install the free Visual Studio shell edition from Microsoft.
You also need to download Adobe Flex SDK from the following site:
You can download Amethyst from the following link:
While installing Amethyst, you also need to specify the path where you have downloaded and unzipped Adobe Flex SDK.
Using the Code
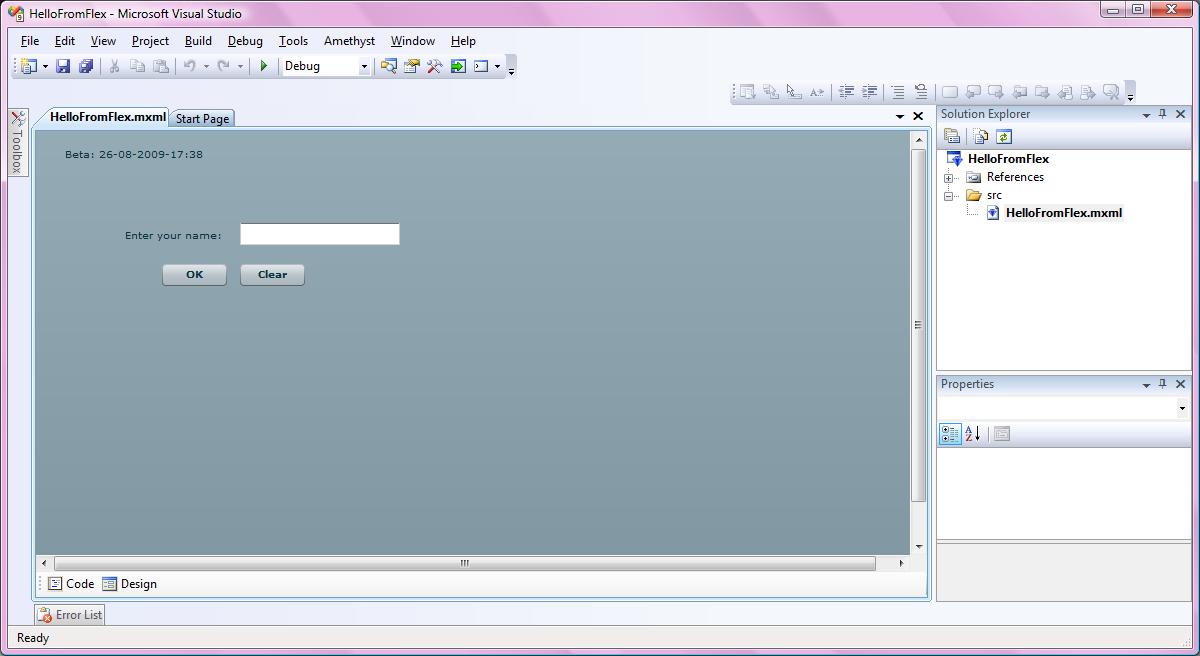
You can create your flex application using the familiar drag and drop approach of Visual Studio.
As shown in the output screenshot above, I have placed a Label, a TextInput and two Button controls on the screen.
="1.0"="utf-8"
<mx:Application height="600" layout="absolute" width="800"
xmlns:mx="http://www.adobe.com/2006/mxml">
<mx:Script>
<