
Introduction
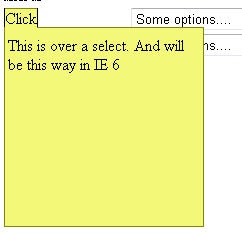
If you have ever tried to use <div> in a browser, you will quickly find that there are some limitations. Some of these limitations have been corrected modified in the latest release of IE 7. However, since most people probably do not use this new version yet or they never intend to, I decided to figure out how to workaround these limitations. The limitation that has frustrated me the most is when using a div over a <select>, the select always wins out and will display on top - always, period. You cannot use z-index or anything like that. To understand this issue, read this great article here. Many people see this problem immediately when they are using menus which drop down over the form which has a dropdown or anything else with a 'select' tag. The problem happens when I am using tooltips, balloons, popups, fade-ins, and anything else which provides additional information. The key to resolving this is to think iframe. You build your div using an iframe, and then at the last moment, load the div on top of the iframe. This may sound easy, but there are several things to consider. We will look at each one of these below. I have been to several sites which use a "tab" style to provide additional information, and I really like this type of notification.
Note: Although this is a very simple example, the implementations are limitless. Just think about using AJAX to dynamically display data in the tab, or anything else for that matter. The secret to creating a realistic tab is to use a transparent image (1x1). This helps in making sure that the cells in the tables are set exactly with the dimensions that you want. You can see this from below. Let's start with looking at the stylesheet.
Background
I took this idea and have decided to show how to implement this using one of my favorite tooltip styles. I hover over tab. This code will use this approach, but it is important to realize that you can use this for anything.
Using the Code
There are three sections to this code. The first is the style sheets. The second is the actual JavaScript. The third is the tag to call it. I realize that there are a lot of enhancements which can be done towards this. Examples include moving the tab when it is at the bottom of the page or when it is to far right on the screen, and I would welcome anyone in expanding this further, but this shows the process of using iframes. I have tested this code a little in Firefox, IE 6 and 7, and it appears to work. If anyone finds any problems with this, then post comments.
First, use the following style types....
#tagcontainer
{
position:absolute;
top:25px;
left:50px;
padding-left:0px ;
padding-top:0px;
padding-bottom:0px;
padding-right:0px;
border-top-style: none;
border-right-style: none;
border-left-style: none;
border-bottom-style:none;
display:none;
background-color:red;
color:black;
z-index:100;
width:100%
}
#Someiframe
{
position:absolute;
background-color:#F4F878;
top:0px;
left:0px;
display:none;
}
.info {
border-left: 1px;
border-right: 1px;
border-bottom: #F4F878 1px dotted;
padding-left:1px;
padding-right:1px;
}
.info:hover{
border-left: black 1px solid;
border-right: black 1px solid;
border-bottom:0px;
border-top: #828507 2px solid;
background-color: #F4F878;
padding-left:0px;
padding-right:0px;
cursor:pointer
}
#fldtag {
padding:-2px 2px -2px 2px;
background-color: #F4F878;
}
#fldtag .topleft{
border-left: #828507 1px solid;
height:0px;
vertical-align: top;
font-size:6px
}
#fldtag .topcenter{
border-top: #828507 1px solid;
width: 100%;
height:0px;
vertical-align: top;
font-size:1px
}
#fldtag .topright{
border-top: #828507 1px solid;
border-right: #828507 1px solid;
height:0px;
vertical-align: top;
font-size:1px
}
#fldtag .midleft{
border-right: #828507 1px solid;
border-left: #828507 1px solid;
}
#fldtag .btm{
border-bottom: #828507 1px solid;
border-right: #828507 1px solid;
border-left: #828507 1px solid;
height:3px
}
</style>
You can play around with the different styles, but #fldtag is the style which is used in making the tab to appear as a tab.
The next step is to look at the JavaScript. I must admit that I have borrowed code that was found elsewhere to help with the looping of the parent window to capture the exact location of the tag, but I have modified it to account for Firefox. I have tried to keep it very generic, so that it will work on most browsers.
<script type="text/javascript" language="javascript">
var ie4=document.all
var ns6=document.getElementById&&!document.all
if(ie4||ns6)
{
document.write('<div id="tagcontainer"></div>')
document.write('<iframe id="Someiframe" ' +
'src="javascript:false;" scrolling="no" ' +
'frameborder="0" ></iframe>')
}
function getposOffset(what, offsettype){
var totaloffset=(offsettype=="left")? what.offsetLeft : what.offsetTop;
var parentEl=what.offsetParent;
while (parentEl!=null)
{
totaloffset=(offsettype=="left")?
totaloffset+parentEl.offsetLeft :
totaloffset+parentEl.offsetTop;
parentEl=parentEl.offsetParent;
}
return totaloffset;
}
function ShowTab(txt,tabwidth,tabheight,obj,e)
{
IfrRef=document.getElementById?
document.getElementById("Someiframe") : Someiframe
divRef=document.getElementById?
document.getElementById("tagcontainer") : tagcontainer
if (tabwidth==undefined){tabwidth=100;}
if (tabheight==undefined){tabheight=200;}
if (obj.offsetWidth>tabwidth){tabwidth=obj.offsetWidth}
IfrRef.style.left=IfrRef.style.top=-500
IfrRef.style.width=tabwidth + "px"
IfrRef.x=getposOffset(obj, "left")
IfrRef.y=getposOffset(obj, "top")-2
IfrRef.style.left=IfrRef.x +"px"
IfrRef.style.top=IfrRef.y+ obj.offsetHeight +"px"
IfrRef.style.visibility="visible"
IfrRef.style.width=tabwidth +"px"
IfrRef.style.height=tabheight + "px"
IfrRef.style.display = "block";
var tabgap=obj.offsetWidth-2
var mtable
mtable="<table id=\"fldtag\" height=\"" +
tabheight + "\ width=\"" + tabwidth +
"px\" cellpadding=\"0\" cellspacing=\"0\ valign=\"top\" >"
mtable+="<tr>"
mtable+="<td class=\"topleft\">"
mtable+="<img alt=\"\" src=\"spacer.gif\" width=\"" +
tabgap + "px\" height=\"1px\" />"
mtable+="</td>"
mtable+="<td class=\"topcenter \">"
mtable+="<img alt=\"\" src=\"spacer.gif\" width=\"100%\" height=\"1px\" />"
mtable+="</td>"
mtable+="<td class=\"topright\">"
mtable+="<img alt=\"\" src=\"spacer.gif\" width=\"1px\" height=\"1px\" />"
mtable+="</td>"
mtable+="</tr>"
mtable+="<tr>"
mtable+="<td style=\"padding-left:3px; padding-right:" +
"3px\"colspan=\"3\" class=\"midleft\" valign=\"top\">"
mtable+="<!-- This is where you place your text for the tab -->"
mtable+= txt
mtable+="</td>"
mtable+="</tr>"
mtable+="<tr>"
mtable+="<td colspan=\"3\" class=\"btm\">"
mtable+="<img alt=\"\" src=\"spacer.gif\" width=\"1px\" height=\"1px\" /></td>"
mtable+="</tr>"
mtable+="</table>"
divRef.innerHTML=mtable
divRef.style.width = IfrRef.offsetWidth + "px"
divRef.style.height = IfrRef.offsetHeight + "px";
divRef.style.top = IfrRef.style.top;
divRef.style.left = IfrRef.offsetLeft+"px"
divRef.style.zIndex = IfrRef.style.zIndex + 1;
divRef.style.display = "block";
divRef.style.visibility="visible"
}
function HideTab()
{
var divRef = document.getElementById('tagcontainer');
var IfrRef = document.getElementById('Someiframe');
divRef.style.display = "none";
IfrRef.style.display = "none";
}
</script>
I believe the code above contains enough comments to help you understand this process. In essence, we are determining where to place the iframe in relation to the calling object.
The final part is to simply call the script with the syntax below:
<a class="info"
onmouseover ="ShowTab('This is very cool and I am glad that ' +
'it is not to hard to understand',10,50,this,event)"
onmouseout="HideTab()">What?</a>
That's it.....
Although this is my first article. I hope to start publishing more, so any suggestions or comments will be appreciated.
History
