Background
When you want to display a tool tip against a control in a div, you might experience some problems like the controls appearing in front and the tool tip text appearing in the background. The problem occurs when the controls on your page have no z-index and you want a div to display the tool tip. The z-index property sets the stack order of an element. An element with greater stack order is always in front of another element with lower stack order.
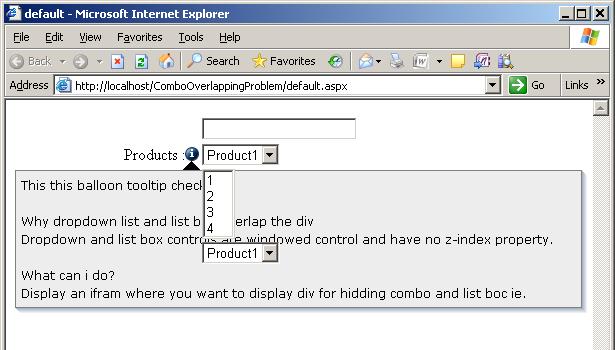
Drop-down and list boxes do not have a z-index property; these are window level controls. When you want to show a div in a page that contains these controls, you will face an overlapping problem. The following screen shows a drop-down list and a list box control. These controls will overlap the div that shows the tool tip text. This is a well-known problem with the IE 6 browser.

Solution
For example, consider that you have a div in an APSX page and you want to show it on the mouseover of an image. You will write a JavaScript to hide/show this div. In this JavaScript, you will control the position of the div and where to show it. Now if some window controls like combo box or list box exist, then user will not be able to see the whole text in the div, as these controls overlap the div.
There might be many solutions to this problem, but I am using a very simple approach. This approach uses an iframe and it shows an iframe exactly at the div position. Further iframes should have the same height and width as the div.

You can easily control the height and width of the iframe, as you already know the div height and width.
Using the code
Place an iframe at the top:
<iframe width="0" scrolling="no" height="0"
frameborder="0" class="iballoonstyle" id="iframetop">
</iframe>
Write JavaScript to show this iframe where you want to show the div:
var layer = document.getElementById(divTip.id);
layer.style.display = 'block';
var iframe = document.getElementById('iframetop');
iframe.style.display = 'block';
iframe.style.width = layer.offsetWidth-5;
iframe.style.height = layer.offsetHeight-5;
iframe.style.left = layer.offsetLeft;
iframe.style.top = layer.offsetTop;
In the above JavaScript, divTip.id will be the ID of your div.
Points of Interest
- .NET Technologies
- MS CRM
- BizTalk Server
History
- 29 August, 2007 -- Original version posted
- 4 September, 2007 -- Article edited and moved to the main CodeProject.com article base
