
Introduction
I searched many websites to find an easy website control chessboard to use, but could not find any. So, I have created a very easy to use chessboard control myself. Most other source code uses GDI graphics and Windows Forms. The logic I've used here is very easy and anybody can use it on a website. You only need .NET installed and you can copy the user control on any page.
Please note that I haven't added any logic to the control, but this can easily be built in if you want it.
Using the Code
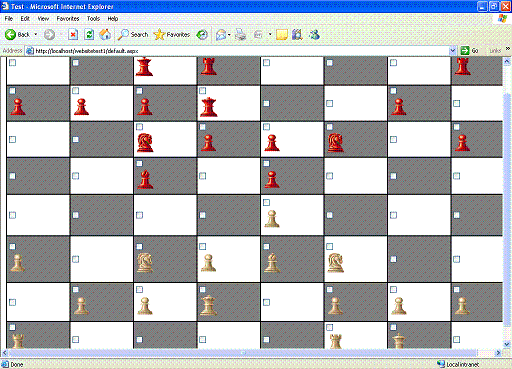
The logic I've used to build the control is fairly simple. Firstly, create a table with 8 columns and 8 rows. Color-code the table into blocks with white blocks and black blocks. Now create 64 PANELS and 64 IMAGE CONTROLS. On your load event, set the images of the start-up position in chess and set those panels' visibility all to true. For all the other panels, set the visibility to false. To let the actual pieces move, you need to store the MoveFrom square and the MoveTo square:
Dim MoveTo As Integer
MoveTo = CheckBoxNr
Dim MoveFrom As Integer
MoveFrom = lblMove.Text
If MoveTo = MoveFrom Then
GoToEndSection
End If
Once you get the MoveFrom and MoveTo squares, you can execute a move. Currently, I haven't built in any code to evaluate if the move is correct. This board assumes the user knows how to move chess pieces, but this additional code can easily be inserted in the procedure that I've dimmed out, called PROCEDUREVALIDATEMOVE(MoveFrom,MoveTo).
Summary
So, to give a summary of the chessboard ASP.NET control: It is an HTML-type table with panels and images on each square, as well as a checkbox to check what piece moves to what square. I think this is the easiest and quickest way to create a chessboard that works on a website.
I hope this article can help you. If you want to, you can add a procedure to evaluate the piece moves to see if each move is correct before executing the move. If you make any changes to the code and updates, you are more than welcome to email me an updated copy of the source. Leave a message in the forum at the bottom of the article to get in touch.
History
- 14 September, 2007 -- Original version posted
