
Introduction
GenericWebDataGrid is a web based editable grid control that helps you easily add EditableTextColumns and EditableDropDownColumns. It uses AJAX, so updating the database is fast. A generic alert message is displayed on the page only for a few seconds (not necessary to click of OK), and is useful and user friendly.
About the Code
AddEditableColumn: This function helps you add an EditableTextColumn. It requires the following parameters:
Table: The table which will be updated.ColumnName: The column which will be updated.ColumnType: The is important for the update string, and can be Number or String.PK: PrimaryKey of the table.Required: If the column is optional or not.Size: The size of the column.Continues: Decides the functionality of the tab after the update.

AddEditableComboColumn: This function helps you add an EditableDropDownColumn. It requires the following parameters:
Table: The table which will be updated.ColumnName: The column which will be updated.ColumnType: The column type is important for the update string, and can be Number or String.PK: PrimaryKey of the table.Required: If the column is optional or not.Size: The size of the column.Continues: Decides the functionality of the tab after the update.Comborows: The items in the dropdown column.

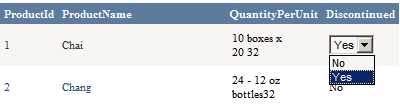
Screenshots

Picture 1 - Screen

Picture 2 - EditableTextBoxColumn

Picture 3 - EditableComboBoxColumn

Picture 4 - Error Message
Please do not hesitate to ask any questions: ykocdag80@yahoo.com.
