
Introduction
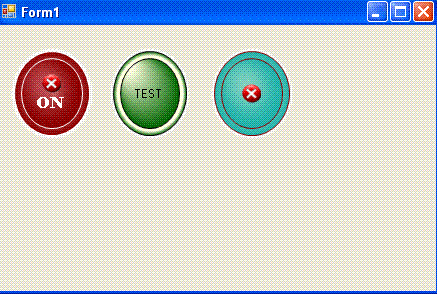
I was actually experimenting with different brush options to create a glassy orb, but it did not work .. But, I still liked the effect even though it wasn't really what I wanted .. So, I turned this into a button. Hopefully, someone may find this useful. When the world is going to WPF ...
Using the code
There aren't many options to play around with except that you can add image, text, and colors.. Do whatever you want with the code, and if you manage to create a shiny glass effect .. let me know. The code is short, and most of the implementation is in the OnPaint method.
The following is used to create the animation effect for the glowing light:
pgb1.FocusScales = new PointF(_focus, _focus);
where pgb1 is the PathGradientBrush.
Then, as a mouse hovers over, it kick starts a timer and increases the focus:
if (_focus < 0.9f)
_focus = _focus + 0.1f;
}
else {
timer.Stop();
}
As focus reaches 1, the timer stops.
The reverse occurs when the mouse leaves the control.
History
