
Introduction
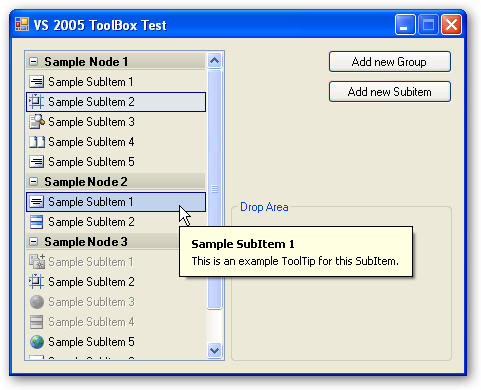
This control is a very simple Visual Studio ToolBox control clone. The control itself is just a owner drawn TreeView. Because it is based on a standard treeview, it supports only one style of the Visual Studio Toolbox - the list style.
Background
Many weeks ago, I needed a simple control that looks like the ToolBox in Visual Studio 2005. There're some controls on CodeProject doing stuff like this. But all these controls are too oversized for me. So I wrote my own one...
To create the look and feel of the toolbox, I have just overridden the OnDrawNode method. Depending on the node level, the OnDrawNode method will call the method for root items or sub items. As you can see, there're only two levels possible in this control. An item on level 0 will be a root item and drawn as the darker header items. All subitems (level > 0) will be drawn on level 1 as sub item.
Adding advanced tool tips to the toolbox was a little tricky, because the standard treeview does not support such tool tips. First I had to disable the standard tool tip functionality of the treeview like this:
private const int TVS_NOTOOLTIPS = 0x80;
protected override CreateParams CreateParams
{
get
{
CreateParams p = base.CreateParams;
p.Style = p.Style | TVS_NOTOOLTIPS;
return p;
}
}
After that, I have implemented a tool tip control which supports the advanced look and feel of the modern tool tips (also used in the original Visual Studio ToolBox).
Using the Code
The handling of this control is quite easy. If you have ever worked with the .NET TreeView control, you should not have any problems with it. But you have to set some properties at this time to let the control look like the Visual Studio ToolBox:
- Set the
DrawMode to OwnerDrawAll - Set the
FullRowSelect to true - Set the
HideSelection to false - Set the
HotTracking to true - Set the
ItemHeight to 20 - Add an
ImageList
Adding New Groups
ToolBox.VSTreeNode newGroup = new ToolBox.VSTreeNode();
newGroup.Text = String.Format("Sample Node {0}", toolBox1.Nodes.Count + 1);
toolBox1.Nodes.Add(newGroup);
Adding New Items to a Group
ToolBox.VSTreeNode newSubItem = new ToolBox.VSTreeNode();
newSubItem.Text = String.Format("Sample SubItem {0}",
toolBox1.SelectedNode.Nodes.Count + 1);
newSubItem.ImageIndex = 0;
newSubItem.ToolTipCaption = "Look atg this!";
newSubItem.ToolTipText = "This is an example ToolTip.";
newSubItem.ContextMenuStrip = cmsExample;
toolBox1.SelectedNode.Nodes.Add(newSubItem);
Updates
2008/04/03
- Fixed bug with editing
textbox which was displayed over the left blue border in edit mode - Fixed bug with wrong behaviour by clicking on the +/- of a group item
- Added feature to display an item as disabled
