
Fig. 1
Introduction
Websites frequently need to change their location to an appropriate URL based on values from one or two linked lists. If you want to create a control that changes your website location based on one or two-level links, for example, state and county, you can use this control. I have tested in IE 7 and Firefox 2.0. The advantage of this solution is that all data is stored on client-side in a separate .js file, and the user doesn’t have to wait for a response from the database or other server-side storages. This storage can be filled by hand, or automatically from the database, or from XML files.
Functionality

| 
|
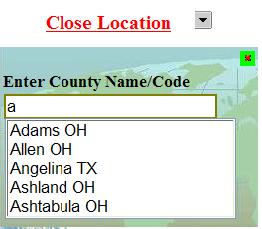
Fig. 2
| Fig. 3
|
The control has a Start button. After the user clicks on it, a popup window appears (Fig. 1) with three controls: a text control and two listbox controls. The arrow button can be shown or hidden. The control offers two modes to select the needed item. The user can select a state from the first list box, counties of these states then appear in the list box below (Fig. 1). You can go to the relevant URL by double clicking the county, and then by clicking the appearing arrow button. The second (autocomplete) mode refers to cases where the user enters a letter or a word. The second listbox will be automatically hidden, and a county list for all the states appears in ascending order in the first listbox (Fig. 2). All listboxes will be hidden when the user enters insufficient data (Fig. 3). Note that the control reacts to user action immediately. The control auto-hides when the user clicks any area outside of it.
Using the code
This is a .NET realization of a User Control (Locator.ascx in the project). The server-side C# code provides for creating a JavaScript storage file from an XML source file within Page_Load. This storage file contains arrays where the state and county names and their links are stored. To make sure that the last version stored will be retrieved, the file name is changed after every data generation. The control usage depends on two files: the Locator.js with the JavaScript code needed to control the functionality, and the JS storage file defined above (ServiceStore0/1.js).
JavaScript outline:
The JavaScript functionality code consists of three classes:
PositionsDragCountySearch
The CountySearch class provides auto-completing functionality when the user clicks the name of the state in the first list box or when letters are entered in the text box. The Positions class gets the mouse position, calculates the offset of the mouse position and the top/left coordinates of the dragable control, calculates the current position of the dragable object. The Drag class provides the control’s drag and auto-hide functionality. The drag functionality is realized by handling the document’s onmousemove event. The handling function is the MouseMove member function of the Drag class. In this case, the dragable object is a div tag with ID “maindiv”, but before dragging this object, we must activate it as dragable. This action is performed during the OnMouseDown event of the dragable object (in this case, “maindiv”). I attach the OnMouseDown event to this object dynamically in the makeDragable() function of the Drag class.
this.makeDragable = function(object)
{
object.onmousedown = function()
{
OnFocus(object);
self.dragObject = object;
self.mouseOffset = m_Pos.getMouseOffset(object, self.mousePos);
}
}
Auto-hide functionality: All controls inside the dragable object and the drag object itself are attached to the onblur event handlers. When the user clicks the outside of the control, The drag object's Focus variable controls the unfocused/focused condition. If focus do not return to the dragable object, the timeOut function turns it off after 0.3 sec.
Using the control
This control was designed and tested for IE6 and above, and for Firefox 2.0. The control’s custom realization finds the counties also by its code (this is a number). You can turn this feature on/off by uncommenting or commenting lines from the global onTextKeyup(textctrl) function.
function onTextKeyup(textctrl)
{
...
...
county.GetCounties(textctrl.value, count, name_services, m_select1, m_div1);
cfipses, ips_services,m_select1, m_div1);
}
To set control at a higher layer of the page, set the appropriate z-index in the dragable object style.
All counties are linked to the CodeProject home page in the sample.
