


Introduction
XCalendar is a calendar class encapsulated by pure JavaScript code. You can use it to create one or more cool calendar(s) in a web page, it's currently compatible with IE 6+/Firefox 1.5+/Opera/Chrome/Safari.
Background
I have used some calendars written in JavaScript, most of all they are very complex, one or more separated CSS file(s) was bound with that calendar. When I need to customize the calendar, I have to read details of JavaScript code and CSS code, then modify them according to my ideas. On the other hand, the code of those calendars isn't adequately compact, more source code isn't based on OOP(Objective Oriented Programming), and I have often encountered namespace conflicts for my own code, some of which are still an existing compatibility problem.
Thus, I decided to write a calendar class to make it easy to port to any browser, and its code is very compact and extended since it is completely based on OOP.
The Key Features
XCalendar has more advantages that differ from existing solutions such as:
- Never needs extra CSS file dependencies with
XCalendar. XCalendar doesn't modify prototype property of any native JavaScript class.- Use of super easy and
XCalendar can be customized as maximum possible. - No namespace conflicts (see above point 2), you only need to notice/avoid the keyword -
XCalendar that might be overridden by some code yourself. - Compatible with multiple browsers (IE 6+/Firefox 1.5+/Opera/Safari/Chrome)
Using the Code
Here's only a small snippet that tells you how to use the XCalendar class in a Web page:
<input type="text" id="mycalendar" />
<script type="text/javascript">
var c = new XCalendar();
c.create(document.getElementById("mycalendar"));
</script>
For more details, see the sample - test.html zipped in xcalendar.zip. The lite coolcalendar.js is in the 'lite' folder in the xcalendar.zip.


Class Specification
create(_textbox, _parent, _width, _height, _id);
- @Purpose: Creating a new calendar by popup mode, a textbox will be bound or created and following a drop-down button.
- @Parameters:
_textbox: Optional, Which textbox (i.e. <INPUT />) is bound to the calendar. if the _textbox is null, then calendar will create a new textbox(non <INPUT />)._parent: Optional, If you specified _textbox, _parent is ignored, otherwise, to indicate where the new calendar will be put in. _id: Optional, The id of calendar, you can get created calendar via document.getElementById('id of calendar') _width, _height: Optional, indicates the size of calendar, default is (250, 100).
createFlat(_parent, _width, _height, _id);
- The method is similar to above create method, the difference is that calendar won't be displaying textbox and drop-down button.
(i.e, the calendar is created by non popup mode)
The below methods should be called before using 'create' or 'createFlat' method.
setSelDate(_year,_month,_day);
- @Purpose: Using
setSelDate method to initialize current selected date of calendar. - @Parameters:
_year, _month, _day: Initial date as number.
Note: If you don't use this method, the calendar will display today.
setDateRange(_startyear,_startmonth,_startday,_endyear,_endmonth,_endday);
- @Purpose: Using
setDateRange method to initialize the range of selecting date of calendar, You can't select any date which is out of the range of selecting date. @Parameters:
_startyear, _startmonth ...: from date 1(start) to date 2(end).
setStyle(style);
- @Purpose: Using
setStyle to customize different general style of the calendar, for now, we only provide three styles invoked before the create method. - @Parameters: style: The integer 1 or 2 or 3 can be passed, other values are invalid.
customStyle(options);
- @Purpose: The method is more useful than
setStyle when you want to create more flexible style. - @Parameters: options: It is a JSON object, the each property name and related data type in the object should be referring to
XCalendar.config
enableTooltip(ok);
- @Purpose:
ok = true to enable tooltip with calendar
setFormat(format);
- @Purpose: It'll specify the display format of date in the calendar.
- @e.g.
setFormat('%Y-%m-%d') as today is 2/Feb/2008 this calendar will display 2008-2-2.
Note: If you don't use this method or passing error formatting, it uses the default format - %d-%b-%Y, with the above example, it will be 2-Feb-2008.
hideDateController();
- @Purpose: Hiding the controller where to adjust the current year, month, it also hides the 'reset' button.
enableSelector(ok);
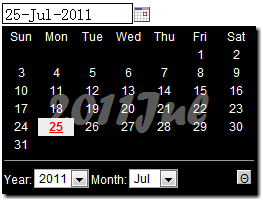
- @Purpose: Normally, the date controller is a Spinner (i.e, the previous year, next year button..) to control the current year, month. if you call the method and assign the parameter 'ok' to true, it will use Select-box to pick up current year, month instead of Spinner.
enablePopup(ok);
- @Purpose: it does enable/disable 'popup' mode with the calendar, if you use create method to create a calendar by 'popup' mode, and you call
enablePopup(false) before calling create method, this behavior will be same as directly calling createFlat method to create a calendar by non 'popup' mode.
enableShadow(ok);
- @Purpose: By default, the displaying calendar in 'popup' or 'non popup' mode has the shadow effecting, when you use
enableShadow(false) before creating calendar, the shadow effecting won't be appeared.
setYearRangeWithSelector(min, max);
- @Purpose: Then the method is valid only when you already call
enableSelector(true), you can specify the min year and max year in the 'year' select-box. normally, if you don't call the method, the min year is backward reducing 50 from the today, the max year is forward increasing 50 from today.
setDropButtonImage(url);
- @Purpose: For 'popup' mode calendar, the drop-down button will use '...' text, it looks like ugly, you would like to customize an 'calendar' avatar image instead of that '...' text. the parameter '
url' is the image path, you can use relative path or full path. The image size 16x16 is perfectible.
setZIndex(index);
- @Purpose: By default, the displaying calendar has index of '999' order, some of HTML elements have higher order than '999', they will be cascaded on the displaying calendar, thus, you should manually call the method for increase the order.
Class Static Specification
Q: What's 'class static specification'?
A: You don't need to create a new instance of XCalendar that directly uses some methods of XCalendar.
XCalendar.setValue(oEditor, value);
- @Purpose: Set new date for created calendar, it's a very useful method.
- @Parameters:
oEditor: The editor(i.e. textbox, HTML code is <INPUT />) was bound with any instance of XCalendar. value: The date value whose format must look like 2008-2-2(%Y-%m-%d) separated by '-'. If you pass an invalid date value, nothing to do.
- @e.g. Here's an example that tells you how to use
XCalendar.setValue method:
<script type="text/javascript">
function foo()
{
var mycal = new XCalendar;
mycal.create(document.getElementById('input_element'));
}
function foo2()
{
XCalendar.setValue(document.getElementById('input_element'), '2007-12-12');
}
</script>
Similarly with the XCalendar.getValue function, it returns the value of the created calendar, and the format (e.g. %Y/%m/%d) can be specified.
Note: If you pass an invalid format, this will return default value displaying in the calendar.
XCalendar.getValue(oEditor, format);
Utility method for getting days in a month of the year:
XCalendar.getDaysInMonth(year, month);
Utility method for validating date:
XCalendar.isDate(_year,_month,_day);
Namespace Conflicts
For preventing namespace conflicts, some variable names shouldn't be called XCalendar, for example:
var XCalendar = 1;
var mycal = new XCalendar;
History
- 2008-Jan-20:
XCalendar was first created - 2008-Feb-04: Last modified
- 2008-Apr-09: Source code updated
- 2011-July-26: A fewer of bugs has been fixed for Internet Explorer/Firefox/Opera, New features as below:
- It supports Safari/Chrome browser
- Non popup mode can be created
- Date controller has two modes - Spinner and Selector
- Date controller can be hidden
- Shadow effecting is supplied
- The text size can be auto-zoom in when creating calendar in a big size
